Bài viết này sẽ hướng dẫn cho các bạn cách xây dựng giỏ hàng cơ bản bằng framework React và ngôn ngữ lập trình JavaScript.
Hãy theo dõi chi tiết các bước thực hiện dưới đây và xem lại video để nắm cách làm nhé!
Nội dung
Giới thiệu chung về React & JavaScript
React là một thư viện JavaScript phổ biến được phát triển bởi Facebook, được sử dụng để xây dựng giao diện người dùng (UI) một cách hiệu quả. Với khả năng tạo ra các component có thể tái sử dụng và quản lý trạng thái của ứng dụng một cách đơn giản, React đã trở thành một lựa chọn hàng đầu cho các nhà phát triển web hiện đại.
JavaScript là ngôn ngữ lập trình đa năng, chủ yếu được sử dụng để tạo ra các trang web tương tác. Khi kết hợp với React, JavaScript giúp tăng cường khả năng xử lý logic phía client, đồng thời cung cấp trải nghiệm người dùng tốt hơn với giao diện mượt mà và phản hồi nhanh chóng.
Trong hướng dẫn này, chúng ta sẽ áp dụng kiến thức về React và JavaScript để xây dựng một giỏ hàng đơn giản. Giỏ hàng này sẽ bao gồm các chức năng cơ bản như thêm sản phẩm, xóa sản phẩm, và cập nhật số lượng sản phẩm. Bên cạnh đó, chúng ta sẽ bổ sung thêm hình ảnh và tên sản phẩm cụ thể để giỏ hàng trở nên trực quan và dễ sử dụng hơn.
Mục tiêu
- Xây dựng giao diện giỏ hàng đơn giản với React.
- Hiển thị danh sách sản phẩm với hình ảnh và thông tin chi tiết.
- Cung cấp các chức năng như thêm sản phẩm vào giỏ, tăng/giảm số lượng và xóa sản phẩm khỏi giỏ.
05 bước xây dựng giỏ hàng bằng React & JavaSrcipt
Chuẩn bị máy tính sẵn sàng, ngay bây giờ chúng ta sẽ bắt đầu với bước thiết lập môi trường:
Bước 1: Thiết lập môi trường
Đầu tiên, chúng ta cần thiết lập môi trường phát triển với React.
- Cài đặt Node.js và npm: Bạn có thể tải và cài đặt Node.js từ Node.js. Cùng với Node.js, npm cũng sẽ được cài đặt.
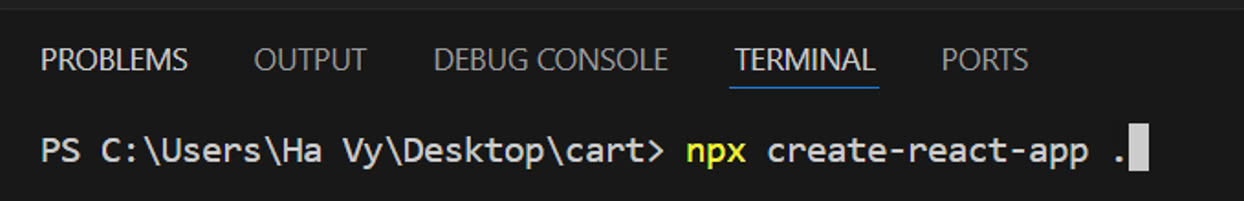
- Tạo ứng dụng React: Sử dụng create-react-app để khởi tạo một dự án React mới.

Bước 2: Tạo cấu trúc component
Chúng ta sẽ chia nhỏ ứng dụng thành các component: Product, Cart, và CartItem.
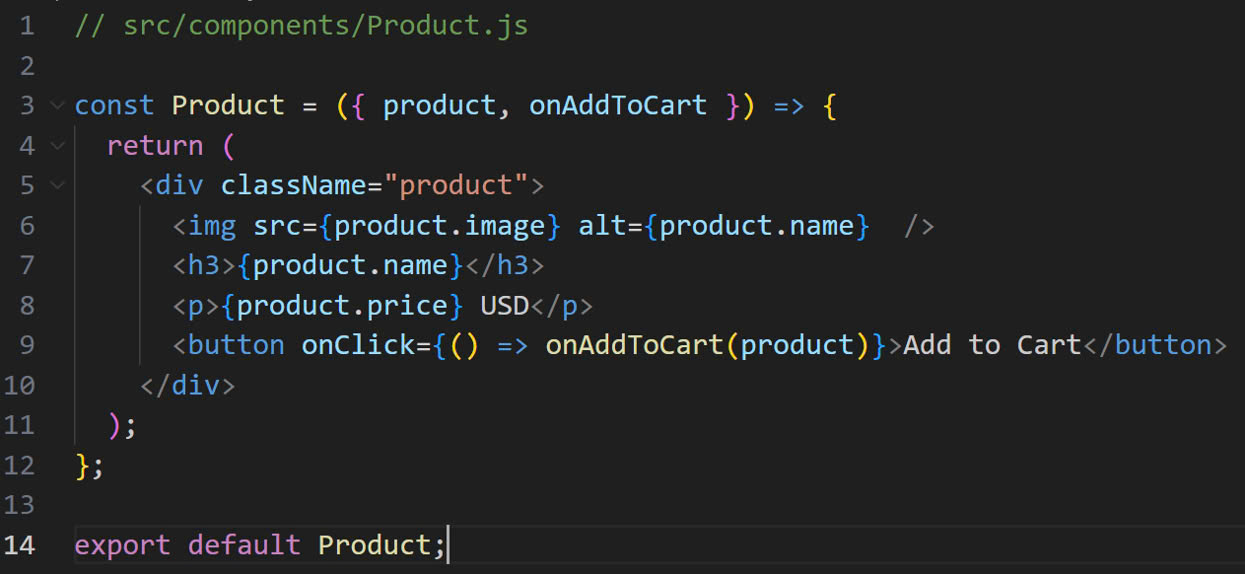
- Tạo Product component: Component này sẽ hiển thị danh sách các sản phẩm.

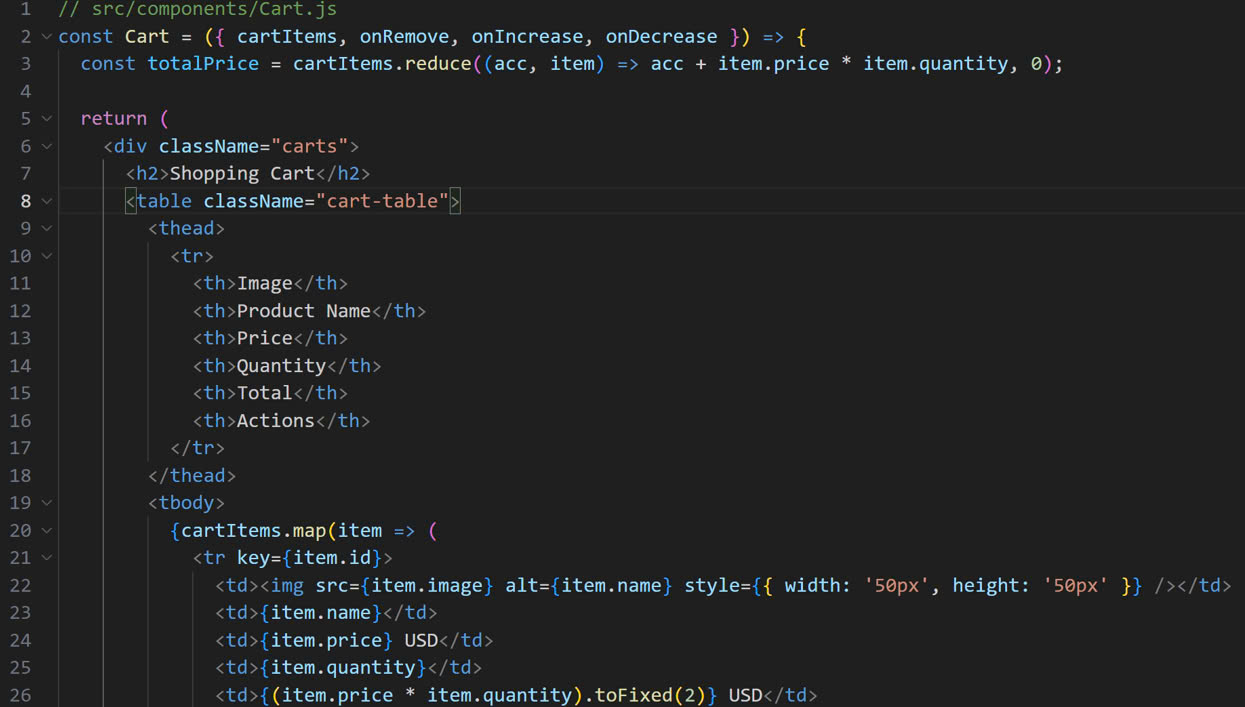
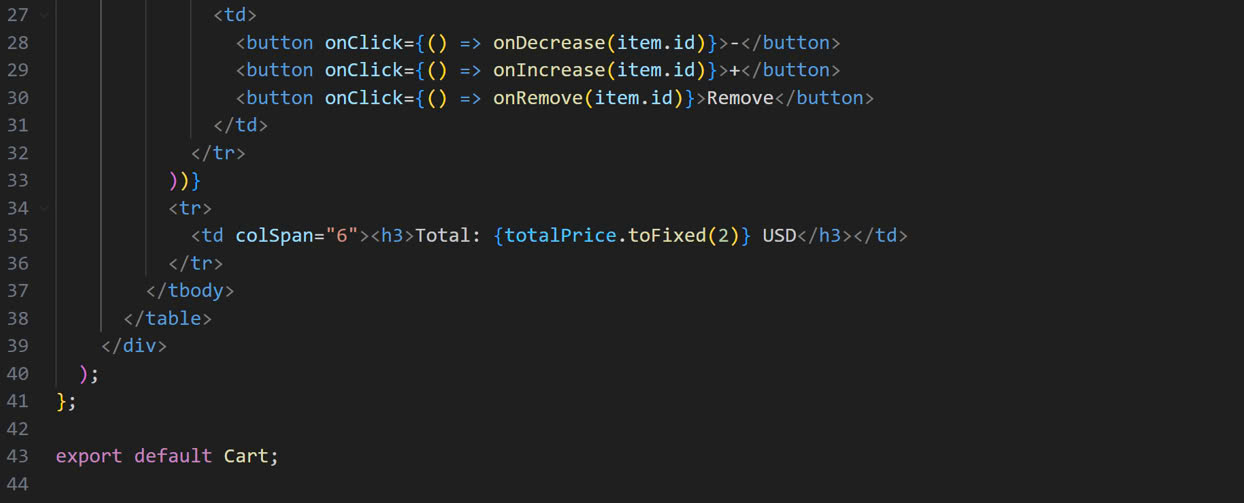
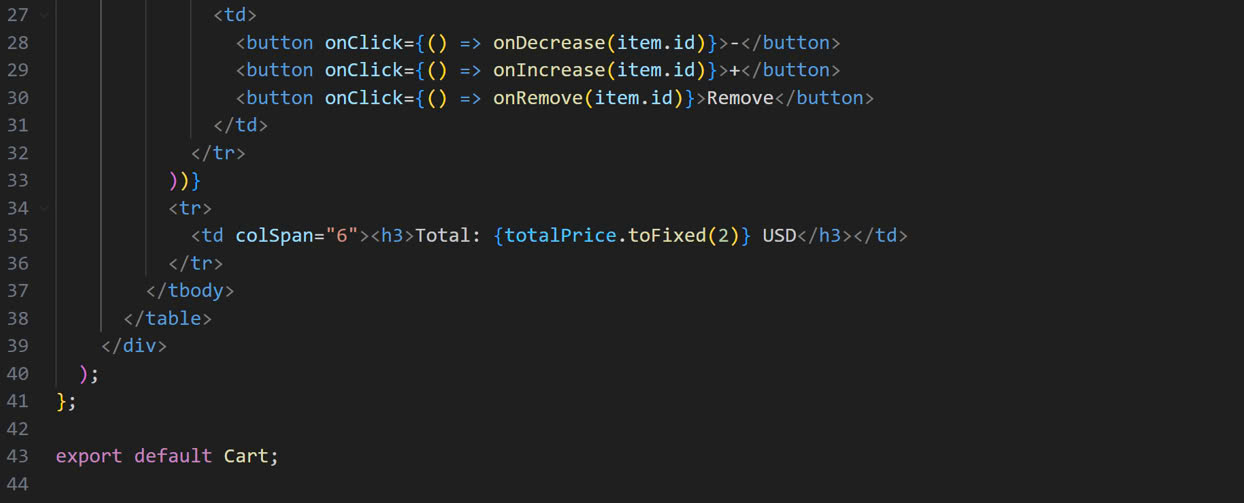
2. Tạo Cart component: Component này sẽ hiển thị danh sách các sản phẩm trong giỏ hàng, cung cấp chức năng tăng/giảm số lượng sản phẩm và tổng giá trị đơn hàng.


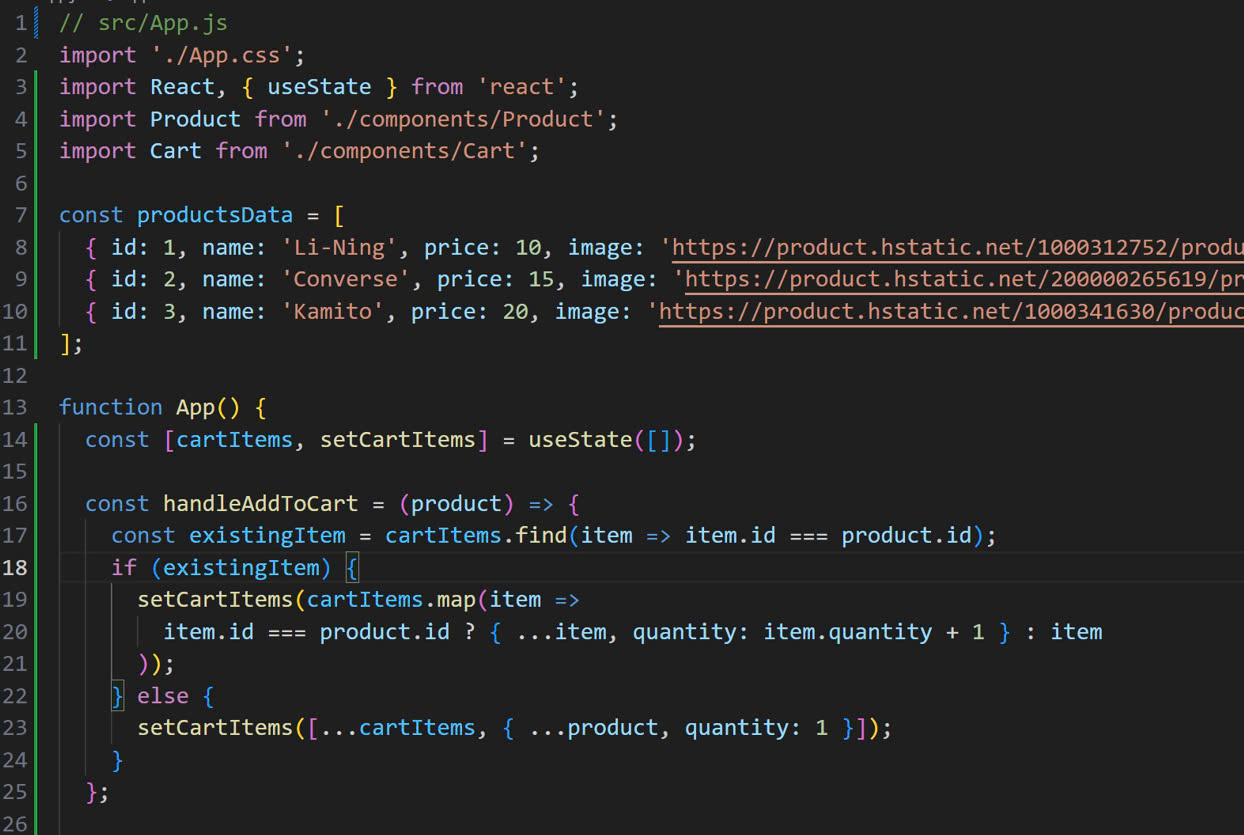
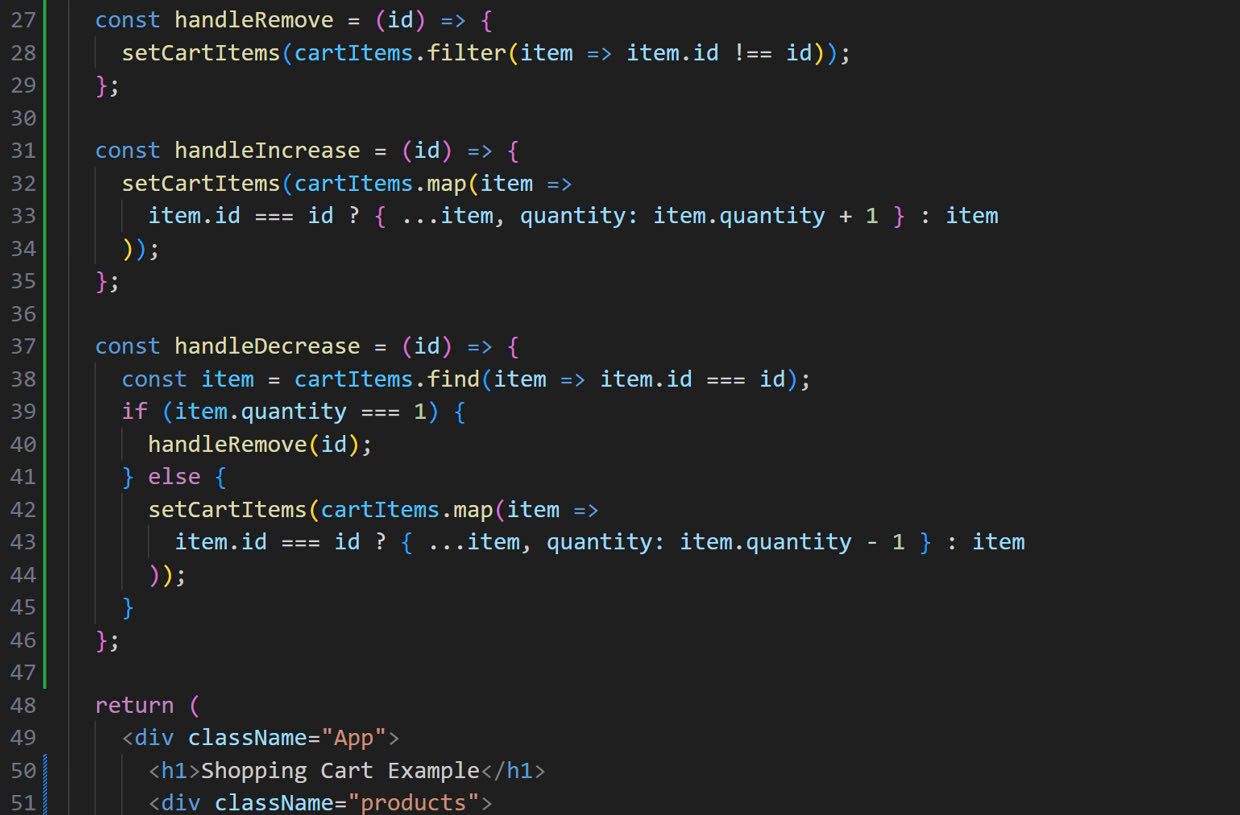
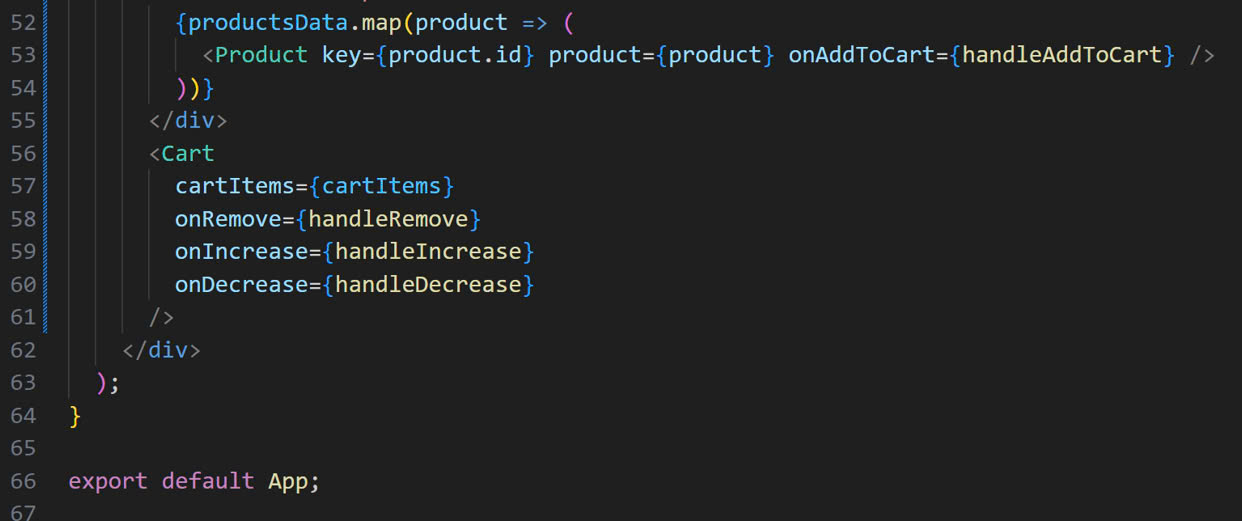
Bước 3: Tạo state và logic xử lý
Trong App.js, chúng ta sẽ quản lý state của giỏ hàng và truyền các hàm xử lý vào các component con.



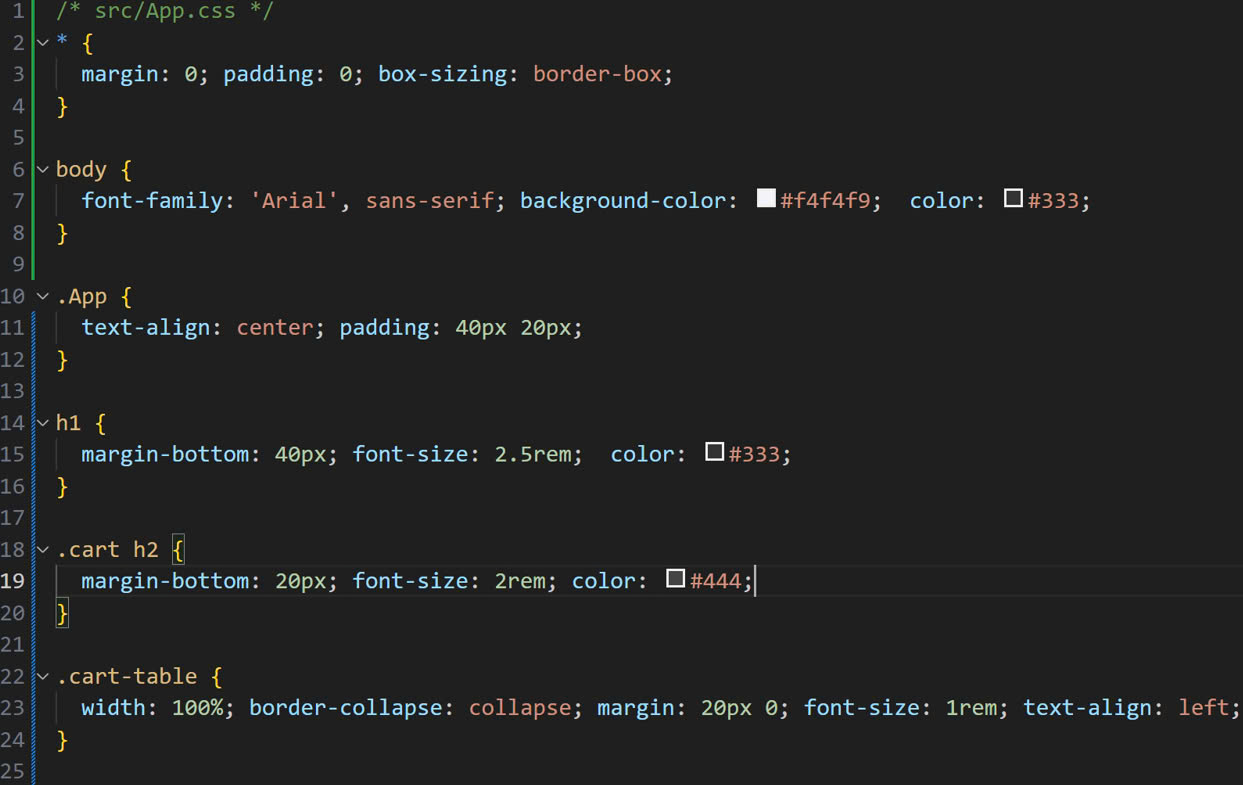
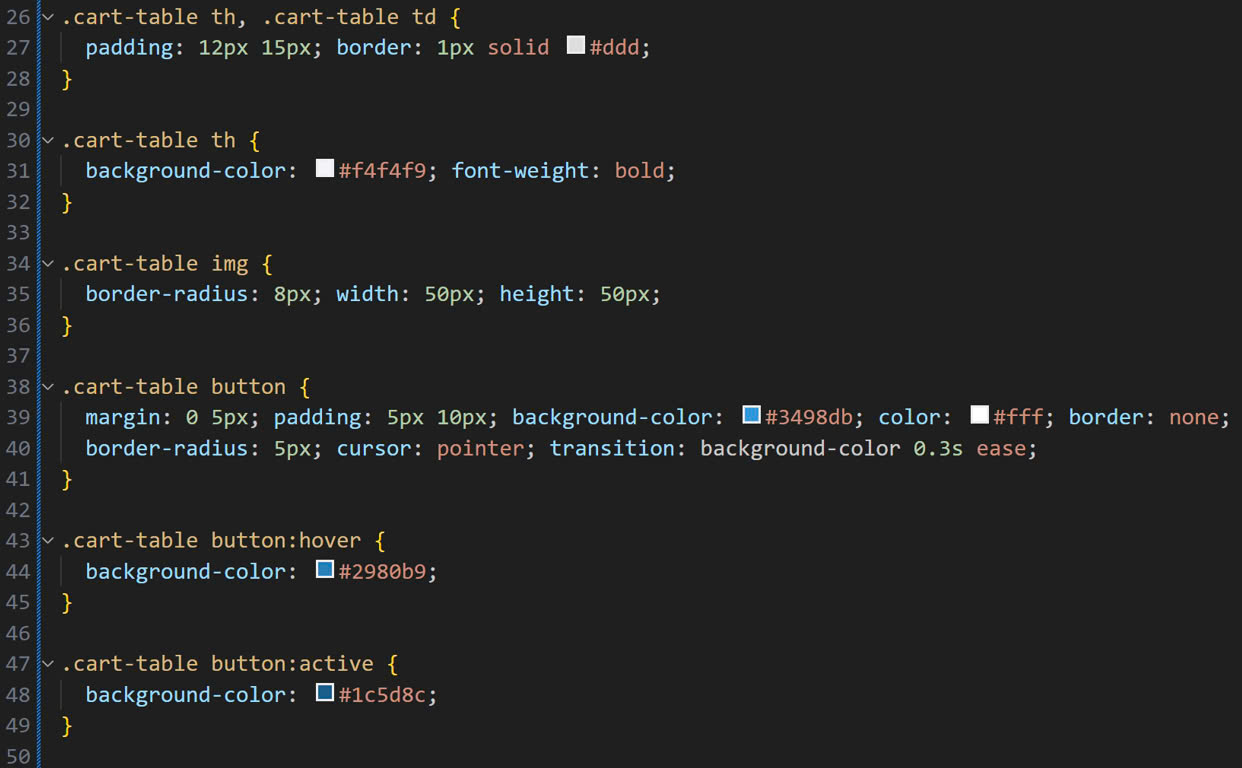
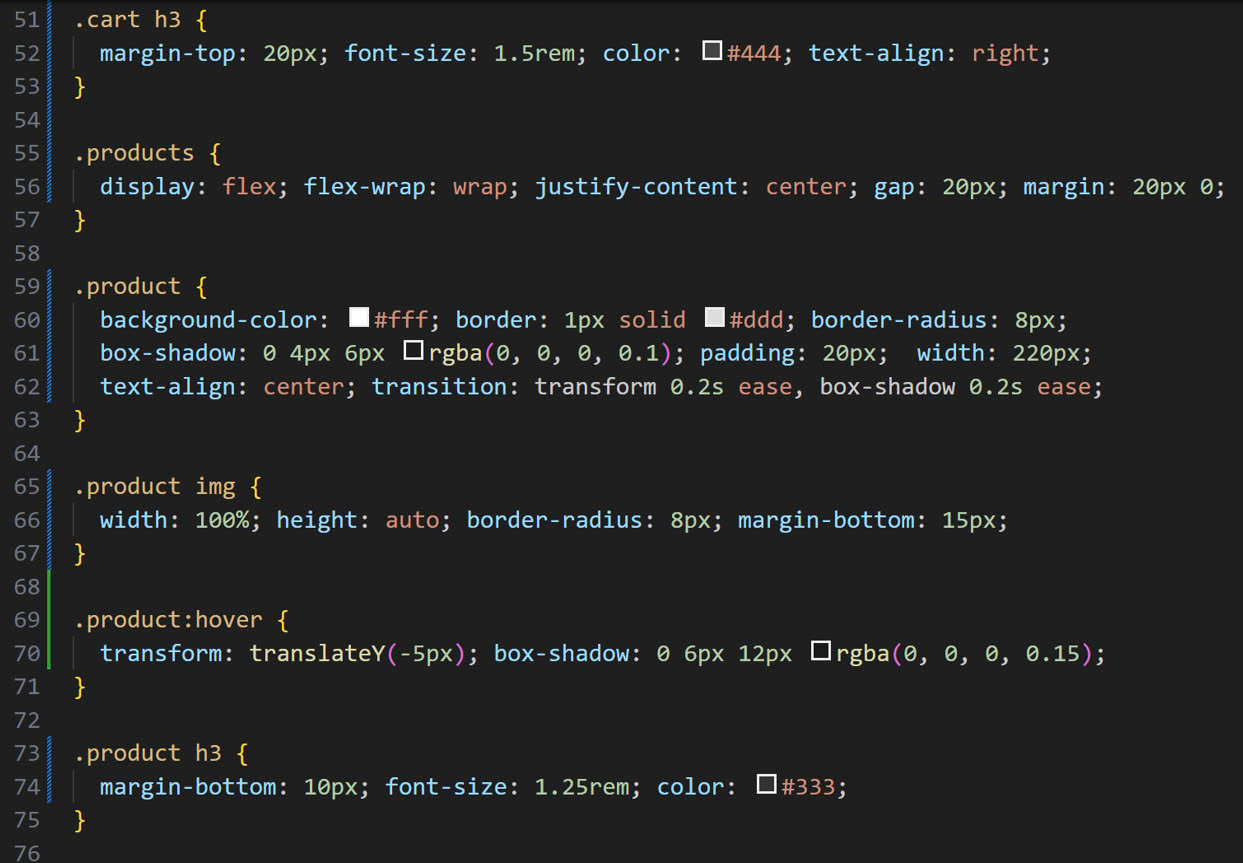
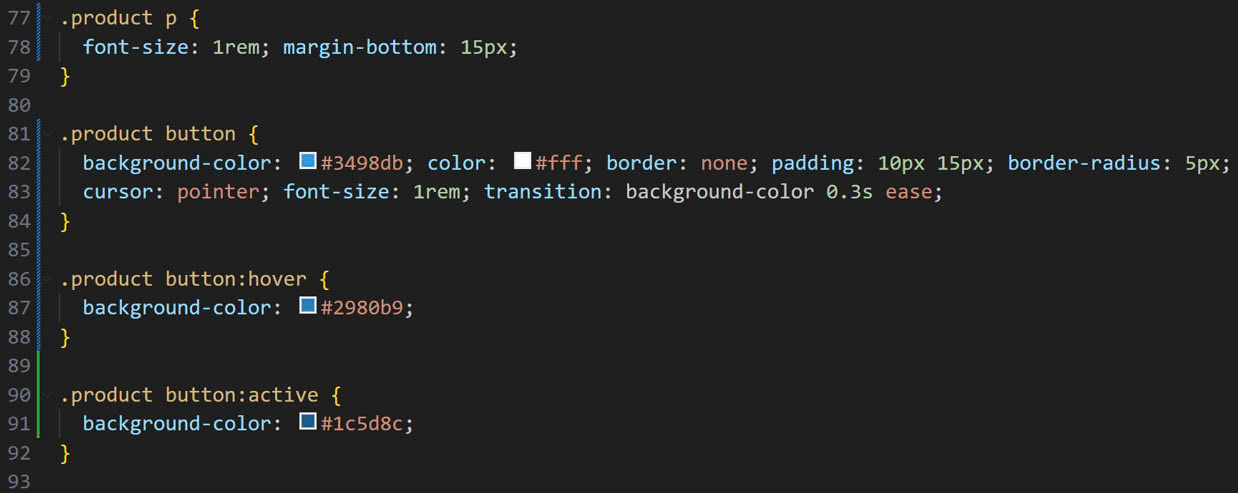
Bước 4: Styling (Tuỳ chọn)
Bạn có thể thêm CSS để làm cho ứng dụng của mình đẹp hơn.




Bước 5: Chạy ứng dụng
Cuối cùng, chạy lệnh sau để khởi động ứng dụng:


Kết luận
Bạn đã xây dựng thành công một giỏ hàng đơn giản với React và JavaScript. Bạn có thể mở rộng ứng dụng này bằng cách thêm các tính năng như lưu giỏ hàng vào localStorage, xử lý giảm giá, hoặc tích hợp với API sản phẩm thực tế.
Video hướng dẫn chi tiết:
Nguyễn Hạ Vy / Giảng viên FPT Aptech
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |



