- Học sinh các trường THPT yêu thích công nghệ thông tin và muốn thử sức với ngành lập trình.
- Sinh viên các trường Cao đẳng, Đại học chuyên ngành CNTT.
- Sinh viên các ngành Điện tử, Kinh tế, Ngân hàng,… mong muốn chuyển ngành.
- Người đi làm trái nghề nhưng yêu thích CNTT và muốn theo đuổi lập trình một cách bài bản.
- Người đam mê CNTT nhưng chưa có cơ hội học và mong muốn được học lập trình bắt đầu từ cơ bản đến nâng cao.
Chương trình đào tạo Lập trình Frontend tích hợp AI
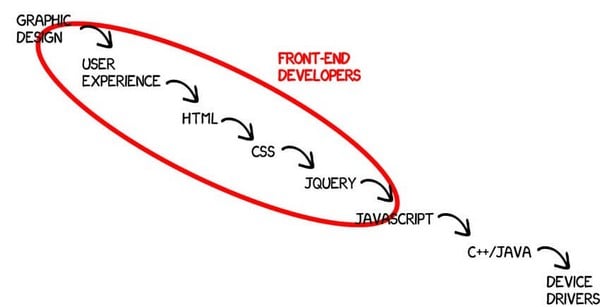
Frontend là quy trình sử dụng các ngôn ngữ HTML, CSS, JavaScript để thiết kế, xây dựng giao diện cho trang web hoặc ứng dụng web, giúp người dùng có thể xem và tương tác trực tiếp trên đó.
Bạn muốn biến những ý tưởng sáng tạo thành những trang web đẹp mắt và thu hút? Chương trình đào tạo Lập trình Frontend tích hợp AI của FPT Aptech sẽ giúp bạn tiếp cận những công nghệ mới nhất. Bằng cách sử dụng công nghệ HTML, CSS, JavaScript cùng một số framework hiện đại như React, Next.js, bạn hoàn toàn có thể xây dựng các giao diện website ấn tượng và thân thiện với người dùng. Với 70% thời lượng học là thực hành trên các dự án thực tế cùng sự hỗ trợ tận tình từ đội ngũ giảng viên giàu kinh nghiệm, bạn sẽ tự tin trở thành một Frontend Developer chuyên nghiệp và nắm bắt nhiều cơ hội nghề nghiệp trong lĩnh vực công nghệ thông tin.
Video đồ án ký 1:
Mục tiêu đào tạo
Trong khóa đào tạo lập trình Frontend, sinh viên sẽ được học kỹ năng thiết kế website bằng công cụ Figma và lập trình web với PHP-Laravel Framework. Từ đó hiểu rõ cách thiết kế 1 website, phát triển website động chạy được trên các màn hình có kích thước khác nhau sử dụng HTML, CSS, JavaScript, jQuery, React kết hợp với PHP-Laravel framework. Ngoài ra, người học còn nắm vững cách chuẩn hóa và lập trình Database cùng quy trình kiểm thử phần mềm.
Sau khi hoàn thành khóa học lập trình Frontend, sinh viên có thể sử dụng một cách thuần thục các công nghệ thiết kế giao diện web như: HTML5, CSS3, các CSS Framework và các thư viện JavaScript mới nhất.
- Tự thiết kế giao diện của trang web một cách hoàn chỉnh.
- Phối hợp cùng Backend để xây dựng, phát triển các tính năng mới đáp ứng nhu cầu người dùng.
- Có đầy đủ các kỹ năng để ứng tuyển vào vị trí lập trình viên Frontend.
- Tự nhận các job freelance.
- Có thể tự xây dựng các sản phẩm để rao bán trên các kênh như ThemeForest.
- Thiết kế và lập trình website hiện đại với nhiều ngôn ngữ lập trình (Java, PHP, C++). Chạy trên nhiều thiết bị có kích thước khác nhau.

Đối tượng tham gia học lập trình Frontend
- Học sinh các trường THPT yêu thích công nghệ thông tin và muốn thử sức với ngành lập trình.
- Sinh viên các trường Cao đẳng, Đại học chuyên ngành CNTT.
- Sinh viên các ngành Điện tử, Kinh tế, Ngân hàng,… mong muốn chuyển ngành.
- Người đi làm trái nghề nhưng yêu thích CNTT và muốn theo đuổi lập trình một cách bài bản.
- Người đam mê CNTT nhưng chưa có cơ hội học và mong muốn được học lập trình bắt đầu từ cơ bản đến nâng cao.
Điểm khác biệt khi học lập trình Frontend tại FPT Aptech
Với mục tiêu “Thực học – Thực làm”, khóa học Lập trình Frontend tại FPT Aptech tập trung:
- Được học bài bản từ số 0 tại FPT Aptech – đơn vị tiên phong đào tạo CNTT – Lập Trình tại Việt Nam từ năm 1999.
- Đào tạo theo hướng thực chiến: 70% thời gian học được dành cho thực hành, giúp sinh viên làm quen với môi trường làm việc thực tế và tự tin ứng dụng kiến thức vào các dự án.
- Rút ngắn thời gian đào tạo: Chương trình học được thiết kế tập trung trong vòng 1 năm (2 học kỳ, mỗi học kỳ tương đương 6 tháng). Chỉ học thẳng vào chuyên ngành và không học các môn đại cương (Thể chất, Triết,…) giúp tiết kiệm thời gian và chi phí cho sinh viên.
- Phương pháp đào tạo Project-based Learning: đặt trọng tâm vào các dự án thực tế và quá trình làm sản phẩm, thay vì chỉ học lý thuyết hay làm bài tập nhỏ lẻ. Từ đó giúp cho người học sẽ hình dung được ứng dụng thực tế môn học một cách trực quan sinh động, không bị choáng ngợp khi đi làm.
- Tích hợp AI vào chương trình học lập trình Frontend, với tổng thời lượng môn học AI là 25 giờ, giúp sinh viên nắm vững kỹ thuật lập trình, rèn luyện tư duy và sử dụng thành thạo các công nghệ AI, từ đó tạo lợi thế cạnh tranh khi làm việc tại các doanh nghiệp.
- Portfolio & kinh nghiệm thực tế: Sản phẩm đồ án cuối mỗi kỳ học có thể trở thành minh chứng thuyết phục cho kỹ năng của sinh viên (portfolio) khi đi xin việc, tích lũy kinh nghiệm và nắm được quy trình làm việc tương tự doanh nghiệp (ứng dụng Agile/Scrum…).
- Dạy và học theo phương pháp kiến tạo xã hội trên nền tảng EduNext: Phương pháp học tập tương tác, giúp sinh viên chủ động trong quá trình học tập, tạo điều kiện thuận lợi cho sinh viên tương tác với giảng viên, bạn học để trau dồi kiến thức và kỹ năng đánh giá, phản biện.
➡➡➡ Tìm hiểu thêm: Học công nghệ thông tin học những gì? Ra trường làm gì?
Khung chương trình học
Các môn học bao gồm:
- Applications of AI in Programming: Sử dụng các công cụ AI để gỡ lỗi mã của bạn và giải quyết những thách thức mới, giúp bạn phát triển sự hiểu biết toàn diện về vai trò của AI trong quá trình sáng tạo lập trình.
- Foundations of Programming with C: Giải quyết các vấn đề lập trình bằng sơ đồ luồng và mã giả.
- Building Next-Level Dynamic Websites: Sử dụng HTML5 / CSS3 / JavaScript để phát triển các trang web và ứng dụng tương tác.
- Responsive UI/UX Strategies: Tìm hiểu các nguyên tắc cơ bản của thiết kế UX/UI web hiệu quả.
- GitHub Copilot Beginner to Pro – AI for Coding & Development (MOOC): Sử dụng GitHub Copilot AI để tạo mã, kiểm tra đơn vị,…
- React for Modern Web Development: Thiết kế và phát triển các trang web năng động và đáp ứng bằng ReactJS.
- Managing Data with SQL Server: Chuẩn hóa dữ liệu thô thành các bảng cơ sở dữ liệu được tổ chức tốt trong SQL Server và thực hiện các hoạt động cơ sở dữ liệu nâng cao.
- Manual and Automation Software Testing with help of ChatGPT (MOOC): Khám phá cách Kỹ sư QA và Kiểm thử viên phần mềm có thể sử dụng Trí tuệ nhân tạo (GenAI) để kiểm thử phần mềm thủ công và tự động.
- Modern PHP Applications with Laravel: Học cách làm việc với Laravel Framework để xây dựng các ứng dụng Web dựa trên PHP.
- eProject – Laravel and PHP Application Development + Web Design for Responsive: Phát triển một ứng dụng phản hồi thực tế dựa trên nghiên cứu điển hình sử dụng PHP và công nghệ front-end.
Chứng chỉ sau khi hoàn thành khóa học lập trình Frontend
- CPISM: Certificate of Proficiency in System Management (do Tập đoàn Aptech Ấn Độ cấp bằng).
- Với chứng chỉ này sinh viên có thể học nâng cấp thêm 1,5 năm để lấy bằng Advanced Diploma In Software Engineering (ADSE) do Tập đoàn Aptech Ấn Độ cấp.
Các công việc có thể đảm nhận sau khóa học Lập trình Frontend
- Tham gia phát triển các dự án về Web, xây dựng các chức năng front-end của Website, Web application.
- Triển khai giao diện HTML, CSS, Javascript theo yêu cầu của khách hàng trên hệ thống website xây dựng sẵn.
- Phối hợp với các back-end developers và web designers để cải thiện tính khả dụng.
- Đảm bảo tiêu chuẩn đồ họa chất lượng cao và sự thống nhất trong brand.
- Thu thập ý kiến phản hồi và xây dựng các hướng giải quyết cho người sử dụng và khách hàng.
- Nghiên cứu, tìm hiểu các công nghệ về HTML/CSS Javascript mới nhất để áp dụng cái tiến sản phẩm.
5. Một số Project Frontend
- Học sinh các trường THPT yêu thích công nghệ thông tin và muốn thử sức với ngành lập trình.
- Sinh viên các trường Cao đẳng, Đại học chuyên ngành CNTT.
- Sinh viên các ngành Điện tử, Kinh tế, Ngân hàng,… mong muốn chuyển ngành.
- Người đi làm trái nghề nhưng yêu thích CNTT và muốn theo đuổi lập trình một cách bài bản.
- Người đam mê CNTT nhưng chưa có cơ hội học và mong muốn được học lập trình bắt đầu từ cơ bản đến nâng cao.
Thời gian học: 6 tháng (3 buổi/tuần)
Chương trình học bao gồm các môn sau:
- Applications of AI in Programming
- Foundations of Programming with C
- Building Next-Level Dynamic Websites
- Responsive UI/UX Strategies
- GitHub Copilot Beginner to Pro – AI for Coding & Development (MOOC)
- React for Modern Web Development
- Managing Data with SQL Server
- Manual and Automation Software Testing with help of ChatGPT (MOOC)
- Modern PHP Applications with Laravel
- eProject – Laravel and PHP Application Development + Web Design for Responsive
- Tham gia phát triển các dự án về Web, xây dựng các chức năng front-end của Website, Web application.
- Triển khai giao diện HTML/CSS Javascript theo yêu cầu của khách hàng trên hệ thống website xây dựng sẵn
- Phối hợp với các back-end developers và web designers để cải thiện tính khả dụng
- Đảm bảo tiêu chuẩn đồ họa chất lượng cao và sự thống nhất trong brand
- Thu thập ý kiến phản hồi và xây dựng các hướng giải quyết cho người sử dụng và khách hàng
- Nghiên cứu, tìm hiểu các công nghệ về HTML/CSS Javascript mới nhất để áp dụng cái tiến sản phẩm
➡➡➡ Xem thêm: KHÓA HỌC LẬP TRÌNH FULL-STACK 2 NĂM (4 HỌC KỲ)





