Trong lĩnh vực thiết kế đồ họa, Grid là một công cụ được sử dụng rất nhiều với tầm quan trọng không hề nhỏ. Công cụ này được chia ra thành nhiều loại và được ứng dụng đa dạng. Vậy để hiểu rõ hơn về Grid là gì, tầm quan trọng ra sao và những loại Grid nào hãy cùng chúng tôi tham khảo qua bài viết dưới đây.
Nội dung
Grid là gì?
Grid, còn gọi là hệ thống lưới (Grid system), là một thuật ngữ quen thuộc trong lĩnh vực đồ họa. Đơn giản, grid là một hệ thống các đường thẳng song song và vuông góc với nhau, xuất hiện trên không gian làm việc của các phần mềm như Photoshop.
 Grid – công cụ sử dụng trong lĩnh vực thiết kế đồ họa
Grid – công cụ sử dụng trong lĩnh vực thiết kế đồ họa
Chức năng chính của grid là hỗ trợ designer trong việc căn chỉnh đối tượng, căn lề, và phân chia không gian, giúp tạo ra bố cục hài hòa và đồng nhất. Người dùng cũng có thể tùy chỉnh kích thước, màu sắc và khoảng cách giữa các đường kẻ trong grid để phù hợp với nhu cầu thiết kế.
Tầm quan trọng trong thiết kế của Grid
Grid đóng vai trò vô cùng quan trọng trong thiết kế hiện đại. Khi sử dụng hệ thống lưới, designer có thể phác họa và sắp xếp các yếu tố thiết kế một cách có trật tự và logic, giúp tạo ra các bố cục dễ đọc và dễ hiểu cho người xem. Grid không chỉ giúp tổ chức các thành phần trên trang mà còn tạo ra sự cân bằng thị giác, giúp mọi yếu tố trên trang đều được đặt đúng vị trí, không bị lệch lạc hoặc rối mắt.
 Grid có vai trò tổ chức thành phần tại trang và cân bằng thị giác về bản vẽ
Grid có vai trò tổ chức thành phần tại trang và cân bằng thị giác về bản vẽ
Hơn nữa, việc áp dụng Grid còn làm tăng tính nhất quán và đồng bộ cho thiết kế, từ đó cải thiện trải nghiệm người dùng. Khi các yếu tố được sắp xếp gọn gàng và hợp lý, người dùng dễ dàng tiếp nhận thông tin, từ đó tạo ra trải nghiệm tích cực và mượt mà hơn. Sử dụng Grid cũng giúp giảm thiểu lỗi thiết kế, tiết kiệm thời gian chỉnh sửa, và đảm bảo sản phẩm cuối cùng đạt được chất lượng cao nhất.
Grid trong thiết kế có những loại nào?
Khi thiết kế, designer thường sử dụng một hoặc nhiều loại lưới để sắp xếp các đối tượng theo bố cục cố định, giúp tạo ra sự cân bằng và thu hút cho sản phẩm. Grid có thể được tùy chỉnh bằng cách xoay hoặc thay đổi tỷ lệ để phù hợp với mục đích thiết kế.
Về cơ bản, Grid System được chia thành hai loại: đối xứng và không đối xứng. Lưới đối xứng có các đường dọc và ngang bằng nhau, tuân theo một đường trung tâm, trong khi lưới không đối xứng sử dụng lề và cột có kích thước khác nhau. Dưới đây là một số loại Grid phổ biến trong thiết kế đồ họa:
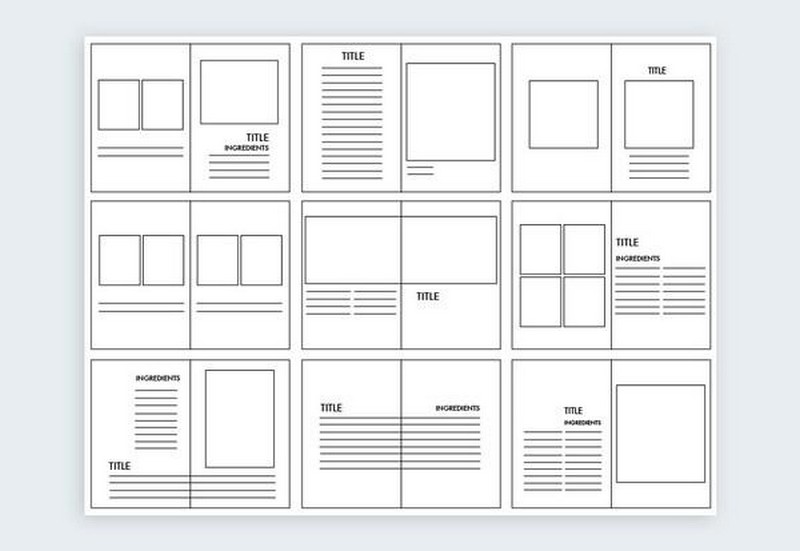
Lưới bản thảo – Grid Manuscript
Loại Grid đầu tiên trong thiết kế đó là lưới bản thảo, đây là một công cụ thiết kế phổ biến, thường được các designer sử dụng trong các tài liệu như word, ebook, báo hay tạp chí. Bạn có thể dễ dàng nhận ra loại lưới này ở các khu vực như đầu trang, chân trang và các khoảng trắng ở lề. Về cơ bản, lưới bản thảo được tạo thành từ một hình chữ nhật nhằm tạo ra khung giới hạn cho nội dung văn bản.
 Grid lưới bản tháo sử dụng nhiều trong word, ebook, báo, tạp chí
Grid lưới bản tháo sử dụng nhiều trong word, ebook, báo, tạp chí
Việc sử dụng lưới bản thảo giúp bạn sắp xếp nội dung trên thiết kế một cách dễ dàng và hiệu quả hơn. Các thao tác với loại lưới này cũng rất quen thuộc và dễ sử dụng, giúp bạn tiết kiệm thời gian và công sức trong quá trình hoàn thiện sản phẩm của mình.
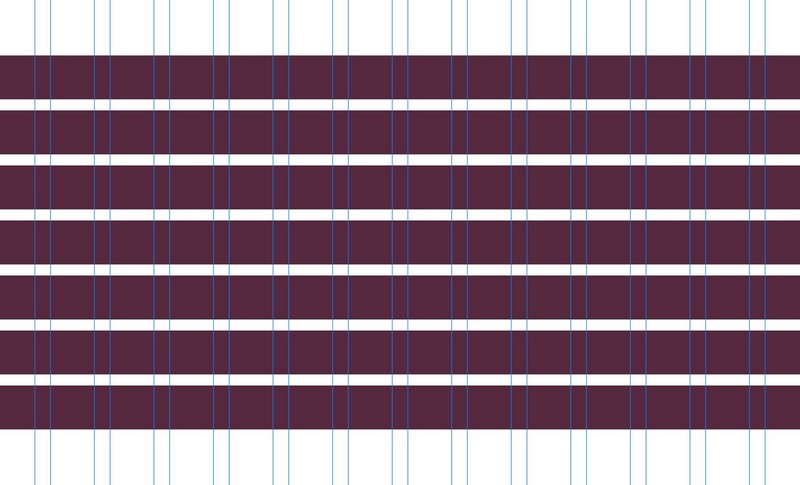
Lưới cột – Column Grid
Đây là một yếu tố quan trọng giúp các tờ báo giấy trở nên ngăn nắp và dễ đọc hơn. Dù các tờ báo có thể sử dụng nhiều kích thước chữ khác nhau, bạn sẽ nhận thấy rằng mọi nội dung, hình ảnh và tiêu đề đều được căn thẳng hàng trong các cột, giúp bố cục trở nên rõ ràng và tách biệt. Điều này không chỉ giúp người đọc dễ theo dõi mà còn tối ưu hóa việc truyền tải thông tin.
 Grid lưới cột giúp bản tháo ngăn nắp, dễ đọc
Grid lưới cột giúp bản tháo ngăn nắp, dễ đọc
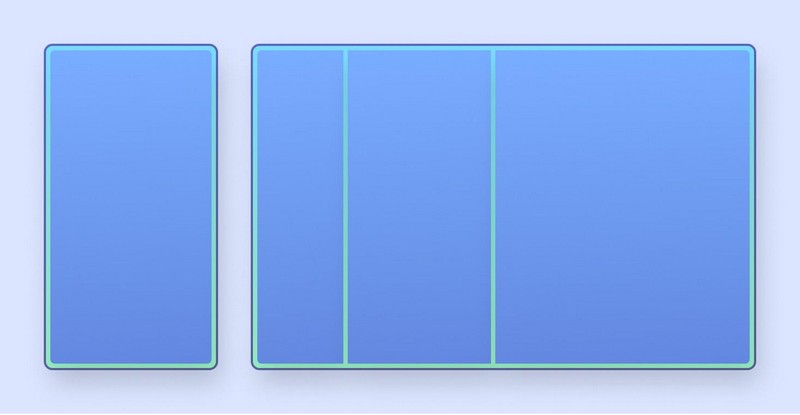
Lưới cột cũng được áp dụng rộng rãi trong thiết kế website và blog. Trên màn hình máy tính, các nội dung website thường không tràn hết chiều rộng màn hình mà được căn giữa và chia thành 2 – 3 cột, giúp bố cục trở nên gọn gàng và dễ theo dõi. Những lưới cột này được các web designer thiết kế ngay từ giai đoạn đầu của quá trình phát triển website.
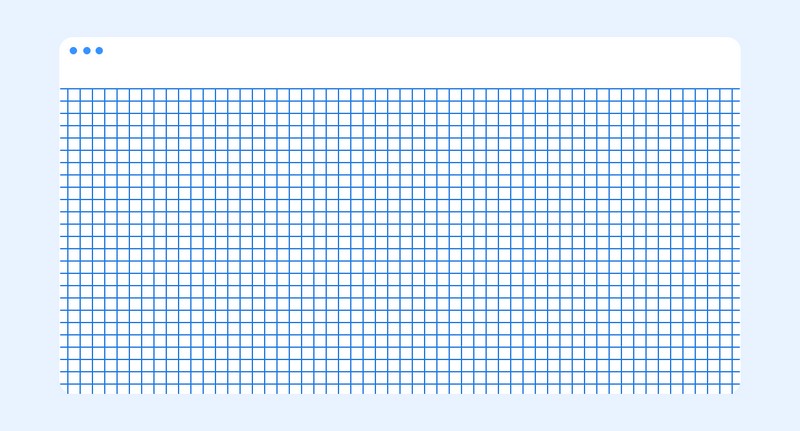
Lưới mô đun – Modular Grid
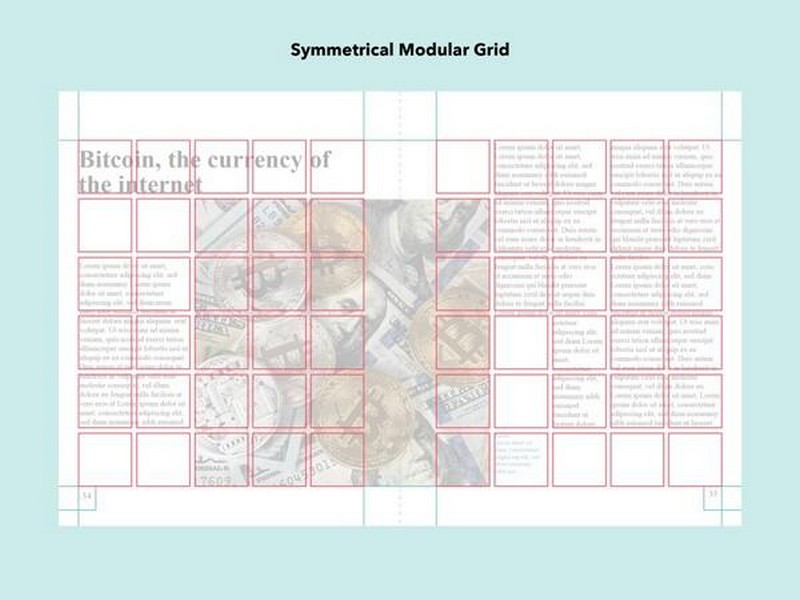
Một loại Grid phổ biến trong thiết kế nữa đó là lưới môđun, loại lưới này có nhiều điểm tương đồng với lưới cột nhưng nó thêm vào các hàng để tạo nên sự đa dạng và điểm nhấn. Các mô đun trong lưới này có kích thước bằng nhau, tạo ra một cách sắp xếp không gian đa chiều hơn.
 Grid lưới mô đun tối ưu hóa thiết kế, tạo sự cân đối rõ ràng
Grid lưới mô đun tối ưu hóa thiết kế, tạo sự cân đối rõ ràng
Việc sử dụng lưới mô đun giúp tối ưu hóa quá trình thiết kế của bạn, mang lại sự cân đối và rõ ràng. Lưới mô đun thường xuất hiện trên các trang thương mại điện tử và đặc biệt phổ biến trên giao diện màn hình của các ứng dụng smartphone. Bạn có thể dễ dàng nhận thấy bố cục của lưới mô đun thông qua cách sắp xếp các ứng dụng này.
Grid lưới phân cấp – Hierarchical
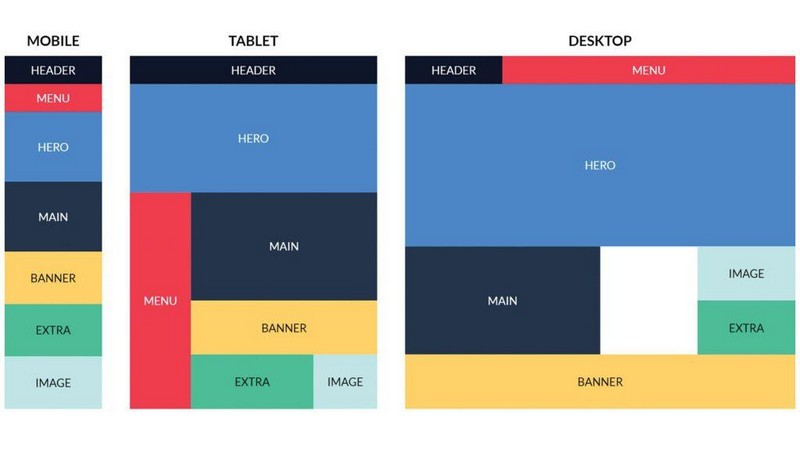
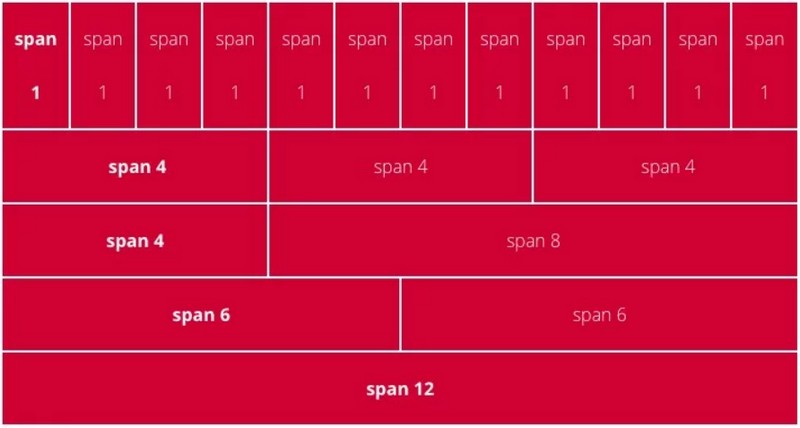
Trong các loại Grid ở lĩnh vực thiết kế, lưới phân cấp là một công cụ hữu ích trong thiết kế website, đặc biệt khi cần tổ chức các chủ đề theo thứ tự quan trọng. Thay vì sắp xếp nội dung theo một cấu trúc đồng nhất, lưới phân cấp cho phép bạn điều chỉnh kích thước và vị trí của các ô lưới dựa trên mức độ quan trọng của từng phần nội dung. Những nội dung quan trọng nhất sẽ được đặt ở các ô lưới lớn hơn, giúp chúng nổi bật và dễ dàng thu hút sự chú ý của người xem.
 Grid lưới phân cấp giúp điều chỉnh kích thước, vị trí các ô lưới
Grid lưới phân cấp giúp điều chỉnh kích thước, vị trí các ô lưới
Mặc dù lưới phân cấp mang lại sự linh hoạt và hiệu quả trong việc truyền tải thông tin, nó ít được sử dụng hơn so với các loại lưới thiết kế khác như lưới cột hay lưới mô đun. Điều này có thể do tính phức tạp trong việc sắp xếp nội dung và yêu cầu cao về kỹ năng thiết kế.
Tuy nhiên, khi được sử dụng đúng cách, lưới phân cấp có thể tạo ra một bố cục độc đáo, nhấn mạnh những phần nội dung quan trọng và dẫn dắt người xem qua các thông tin một cách mạch lạc và trực quan.
Lưới tổng hợp – Composite Grid
Loại Grid cuối cùng hay sử dụng trong thiết kế chính là lưới tổng hợp. Loại lưới này được xem là một công cụ mạnh mẽ trong thiết kế, cho phép bạn tạo ra những bố cục sáng tạo và thu hút sự chú ý. Khác với các loại lưới truyền thống, lưới tổng hợp không giới hạn bạn vào một cấu trúc nhất định mà kết hợp nhiều lưới khác nhau để tạo nên một bố cục đa dạng.
 Grid lưới tổng hợp giúp tạo ra bố cục sáng tạo, thu hút sự chú ý
Grid lưới tổng hợp giúp tạo ra bố cục sáng tạo, thu hút sự chú ý
Thông thường, lưới tổng hợp sẽ bắt đầu với một cơ sở chung giống như lưới bản thảo nhưng sau đó các phần khác trong thiết kế có thể sử dụng những loại lưới riêng biệt. Việc thiết kế bằng lưới tổng hợp yêu cầu sự tinh tế và tỉ mỉ hơn, do bạn cần kết hợp nhiều yếu tố khác nhau để tạo nên sự hài hòa. Điều này có thể làm tốn nhiều thời gian và công sức hơn so với việc sử dụng các lưới đơn giản.
Tuy nhiên, thành quả là một sản phẩm có bố cục độc đáo, đẹp mắt và ấn tượng, giúp tạo ra dấu ấn riêng biệt và mang lại trải nghiệm thẩm mỹ cao cho người xem. Lưới tổng hợp là lựa chọn lý tưởng khi bạn muốn phá vỡ khuôn mẫu truyền thống và sáng tạo ra những thiết kế nổi bật.
Như vậy, Grid là gì đã được giải đáp cùng với chia sẻ về tầm quan trọng của Grid cũng như các loại Grid trong thiết kế. Tin rằng với những chia sẻ này bạn đã phần nào hiểu rõ hơn về Grid và có thể ứng dụng các loại Grid trong thiết kế của mình để tạo ra những sản phẩm độc đáo và mang đậm phong cách của mình.
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |




