Visual Studio Code là trình soạn thảo mã nguồn nhanh và nhất quán. Bài viết sau đây sẽ giúp bạn hiểu hơn về các extension hay cho Visual Studio Code để các lập trình viên cải thiện hiệu suất và thời gian làm việc. Cùng khám phá ngay thôi nào!
Visual studio code là gì?
Visual studio code là gì? Nó được biết đến là một mã nguồn mở, được phát triển bởi thương hiệu Microsoft. Chính vì thế mà người dùng hãy yên tâm sử dụng bởi vì nó hoàn toàn miễn phí và thường xuyên được cập nhật các phiên bản mới nhất.
Không những vậy, công cụ này còn thích hợp cho việc phát triển các dự án lớn, hỗ trợ tích hợp Git. Ngoài ra, nó còn cung cấp các extension (phần mở rộng) để giúp người dùng có thể code nhanh hơn và quản lý các file hiệu quả hơn.
Các extension hay cho Visual Studio Code
Setting Sync
Hầu hết người dùng trình soạn thảo code đều thường xuyên thay đổi cài đặt để dễ dùng. Nhiều người còn chỉnh sửa các cài đặt sao cho phù hợp với phong cách cá nhân của họ. Nếu người dùng thường xuyên làm việc trên máy tính thì việc thay đổi này rất mất thời gian.

Extension Setting Sync sẽ giúp bạn giải quyết những vấn đề này. Nó dùng GitHub Gist đơn giản để có thể đồng bộ tất cả cài đặt của bạn. Bạn chỉ cần thay đổi cài đặt ở trên một máy rồi chọn đồng bộ cài đặt là đã có thể dễ dàng đồng bộ chúng ở trên các máy khác. Quá trình đồng bộ này chỉ mất thời gian ngắn, thường là chỉ trong vài phút.
Task Explorer
Task Explorer là extension có thêm các chức năng chạy tác vụ theo kiểu IDE vào trong Visual Studio Code. Điều này không chỉ có tác dụng hỗ trợ xây dựng tác vụ ở dự án hiện tại mà còn hỗ trợ Python, bash và các script khác nữa.
Extension này hỗ trợ một lượng lớn các công cụ xây dựng tiêu chuẩn như Grunt, Ant, NPM, Gulp và Visual Studio Code. Với Task Explorer, người dùng có thể tùy chỉnh đường dẫn cho từng ngôn ngữ kịch bản và trình chạy tác vụ. Điều này sẽ rất có lợi nếu bạn đã cài đặt nhiều phiên bản mà bây giờ muốn sử dụng một phiên bản cụ thể.
Prettier
Nếu bạn là nhà phát triển front end, bạn nhất định không được bỏ qua Prettier. Prettier sẽ tự động định dạng TypeScript, CSS và JavaScript bằng cách sử dụng các công cụ định dạng code cùng tên.
Extension này dùng code bạn viết và viết lại để tuân theo một bộ hướng dẫn định dạng rất nghiêm ngặt. Bạn có thể dùng Prettier với một số công cụ như tslint hoặc eslint để đảm bảo nó tuân theo cấu hình linting nếu như bạn muốn.
Code Time
Có bao giờ bạn tự hỏi thời gian để bạn làm việc ở trên trình soạn thảo code là bao lâu chưa? Hay khoảng thời gian tốt nhất trong ngày hay trong tuần để bạn lập trình là khi nào? Nếu có thì Code Time sẽ giúp bạn trả lời những câu hỏi này.
Code Time sẽ tính toán hoạt động của bạn ở trên Visual Studio Code. Sau đó, nó sẽ báo cáo cho bạn về các hoạt động trên cùng một số số liệu khác. Người dùng sẽ thấy được các số liệu về thời gian thực rõ hơn ở trong thanh trạng thái và có thể xem rõ hơn ở bảng điều khiển ở trình soạn thảo. Bên cạnh đó, bạn có thể thiết lập để Extension này gửi báo cáo bằng email hằng tuần hoặc nó lên lịch lập trình tích hợp với Google Calendar.
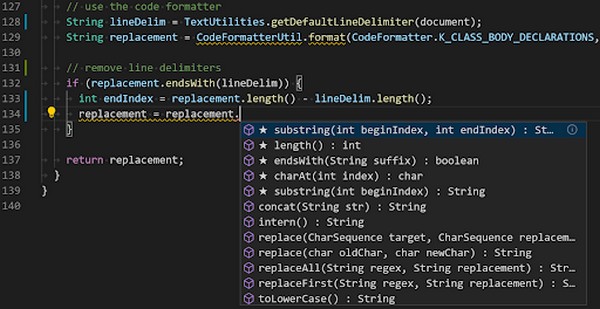
Visual Studio IntelliCode
Visual Studio IntelliCode là extension được phát triển bởi Microsoft DevLabs, giúp tăng cường trí tuệ nhân tạo để bạn có thể viết code tốt hơn. Hiện nay, Visual Studio IntelliCode hỗ trợ JavaScript/TypeScript, Java và Python.

Nếu trước đây bạn đã sử dụng Intellisense ở trong Visual Studio Code hoặc Visual Studio thì bạn hoàn toàn có thể mong đợi tính năng này ở trong Visual Studio IntelliCode. Hiện nay, extension này vẫn đang ở trong giai đoạn đầu phát triển và tạo được nhiều ấn tượng tốt. Trong thời gian tới, extension này thậm chí còn có thể được tích hợp ở trong Visual Studio Code.
Path Intellisense
Nếu bạn dùng Visual Studio Code để chỉnh sửa các file cấu hình cá nhân hoặc hệ thống thì Path Intellisense chính là extension mà bạn đang cần. Path Intellisense sẽ thêm hoàn thành kiểu Intellisense cho tên file để bạn có thể thuận tiện nhập tên đường dẫn dài mà không cần phải đưa chúng vào trong bộ nhớ.
GitLens
GitLens bổ sung một số tính năng giúp bạn dễ hình dung, hiểu lịch sử và điều hướng Git của dự án. Extension này còn thêm chế độ xem khác biệt để bạn có thể xem được sự khác nhau giữa các branch và commit. Ngoài ra, nó cũng cho phép bạn tìm kiếm thông qua lịch sử commit của dự án, file, tìm theo tên tác giả, tin nhắn commit và rất nhiều thứ khác nữa.
Bracket Pair Colorizer
Bracket Pair Colorizer có tác dụng tự động tô màu vào những ký tự cụ thể để giúp người dùng biết được mức độ lồng của một đoạn code nào đó. Cũng có một số ngôn ngữ lập trình đã hỗ trợ điều này, tuy nhiên không phải là tất cả. Vì thế, nếu ngôn ngữ mà bạn chọn không có tính năng này thì hãy thử Bracket Pair Colorizer ngay nhé!
REST Client
Nếu bạn là một người dành nhiều thời gian trên server hay là một nhà phát triển web front end thì bạn cần kiểm tra REST API. Đã có khá nhiều công cụ và plugin trình duyệt giúp bạn làm điều này nhưng nếu thường xuyên phải dùng trình soạn thảo code thì bạn nên dùng thêm REST Client để có thể kiểm tra REST.
Với extension này, bạn có thể dễ dàng gửi lệnh cURL cũng như HTTP. Ngoài ra, nó còn hỗ trợ bạn xác thực cơ bản, chứng chỉ ứng dụng khách SSL, xác thực Digest Authentication và hơn thế nữa.
Debugger for Chrome
Đây là extension có thể giúp bạn debug lỗi mã chương trình ở ngay trong VS Code mà không cần phải mở Google Chrome để dùng developer tool. Bên cạnh đó, nó còn nhiều tính năng vô cùng hữu ích khác như hiển thị console, thiết lập breakpoints,…
JavaScript (ES6) code snippets
Extension này có thể giúp người dùng gọi cấu trúc của một thuộc tính hay một hàm một cách nhanh chóng nhờ vào các cú pháp được cung cấp sẵn. Chẳng hạn như khi bạn gõ clg thì extension này sẽ tự động biên dịch cho bạn thành console.log(object). Điều này bạn có thể tham khảo thêm ở trong bảng chú thích ngay trong trang cài đặt của nó. Bên cạnh đó, nó còn hỗ trợ nhiều ngôn ngữ khác ở trong file extension như JavaScript React, HTML, TypeScript, TypeScript React, Vue,…
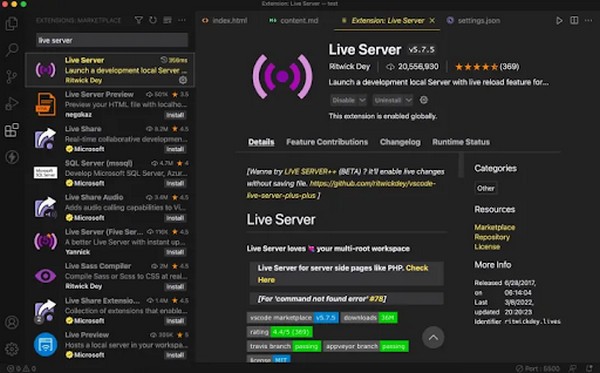
Live Server
Live Server giúp người dùng khởi chạy local server nhanh chóng với tính năng tự động tải lại trực tiếp cho các website tĩnh và động. Chẳng hạn, khi bạn thay đổi một số thông tin ở trên trang HTML thì extension này sẽ tự động cập nhật mà bạn không cần phải nhấn vào nút reload ở trên trình duyệt. Nó cũng có nhiều lựa chọn cho việc thiết lập và sử dụng như thiết lập trình duyệt mặc định, https, tùy chỉnh số port, hỗ trợ SVG, proxy,…

Auto Close Tag
Extension này được xây dựng để giúp người dùng tự động đóng thẻ sau khi bạn mở thẻ. Chẳng hạn như khi bạn gõ <html> thì Auto Close Tag sẽ tự động thêm </html>. Ngoài ra, nó còn hỗ trợ cho một số ngôn ngữ khác như PHP, JavaScript, JSX, XML, Vue, TypeScript, TSX,… Extension này cũng có một số thiết lập để giúp người dùng tinh chỉnh như sử dụng các phím tắt để thêm vào thẻ đóng thủ công, đặt danh sách thẻ không tự động đóng,…
TODO Highlight
TODO Highlight sẽ giúp người dùng làm nổi bật comment quan trọng ở trong code để bạn hoặc những người lập trình sau có thể nắm được những lưu ý và những việc cần làm trước khi dùng và lập trình code. Không những vậy, nó còn có một số theme được xây dựng khá đẹp mắt và hỗ trợ trên nhiều ngôn ngữ khác như HTML, PHP, CSS, Javascript,…
Auto Rename Tag
Extension này giúp bạn tự động đổi tên các cặp thẻ ở trong XML và HTML. Chẳng hạn như khi người dùng thay đổi tên thẻ mở thì thẻ đóng tương ứng cũng sẽ được thay đổi theo một cách tự động. Bạn có thể xem ví dụ minh họa chi tiết ở phần Usages.
Bài viết này đã cung cấp cho bạn các extension hay cho Visual Studio Code mà lập trình viên nào cũng nên biết. Hy vọng những thông tin này sẽ giúp ích được nhiều cho công việc của bạn nhé!
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |




