Vai trò của website rất quan trọng trong thời đại số ngày nay. Nó không chỉ giúp cá nhân và doanh nghiệp xây dựng thương hiệu và phát triển sự hiện diện trực tuyến của mình, mà còn là cách để chia sẻ thông tin, kiến thức.
Nếu bạn muốn khám phá thế giới của lập trình web, nơi mỗi dòng code mở ra một khả năng mới và mỗi trang web là một tác phẩm nghệ thuật số thì Lớp học I Tờ #5 – Chuỗi lớp học trải nghiệm của FAT với chủ đề “3H TẬP TÀNH CODE & XUẤT BẢN WEBSITE” sẽ giúp bạn khai mở hành trình đó.
>>> Học miễn phí – Đăng ký tham gia ngay TẠI ĐÂY
Nội dung
Website và vai trò của website
Website là một bộ sưu tập các trang web được liên kết với nhau và có thể truy cập thông qua Internet bằng một địa chỉ web cụ thể. Mỗi trang web chứa nội dung như văn bản, hình ảnh, video, và các phương tiện khác, cùng với các liên kết giúp người dùng dễ dàng di chuyển giữa các trang.
Trong thời đại kỹ thuật số hiện nay, website có vai trò rất quan trọng, một website chuyên nghiệp có thể cải thiện hình ảnh và uy tín của cá nhân hoặc doanh nghiệp. Website là công cụ quảng bá sản phẩm, dịch vụ và thương hiệu mạnh mẽ, tạo điều kiện cho việc giao tiếp và tương tác giữa người dùng và chủ sở hữu website.
Website giúp xây dựng Cộng đồng, tạo ra các cộng đồng trực tuyến quanh sở thích, mục tiêu hoặc vấn đề cụ thể. Website còn có vai trò như một cửa hàng trực tuyến. Người tiêu dùng có thể trực tiếp tiến hành các hoạt động như tìm hiểu thông tin, mua hàng và thanh toán trên website nhanh chóng và dễ dàng. Điều này thuận tiện hơn nhiều so với hình thức mua hàng truyền thống.
Tóm lại, Website không chỉ là một phần của thế giới số mà còn là một công cụ quan trọng giúp kết nối mọi người và thông tin trên toàn cầu.

Vì sao người mới bắt đầu tìm hiểu về code nên học lập trình website?
Lập trình website là một phần cơ bản của ngành CNTT, giúp lập trình viên hiểu rõ về cách thức hoạt động của web và internet. Lập trình web cung cấp kỹ năng thiết yếu để xây dựng và bảo trì các trang web, từ đó mở rộng cơ hội nghề nghiệp. Bên cạnh đó học lập trình web giúp phát triển tư duy logic, các kỹ năng như giải quyết vấn đề và xây dựng nền tảng công nghệ mới.
Có thể thấy tầm quan trọng của việc học lập trình website ngay từ những bước đầu tiên trong sự nghiệp lập trình. Đó không chỉ là việc học một ngôn ngữ lập trình mới mà còn là việc xây dựng một tư duy phản biện, sáng tạo và giải quyết vấn đề hiệu quả.
Điều này giúp lập trình viên không chỉ thành công trong lĩnh vực web mà còn có thể áp dụng những kỹ năng này trong nhiều lĩnh vực khác của CNTT.

HTML, CSS, Bootstrap, jQuery đóng vai trò như thế nào trong lập trình website?
HTML, CSS, Bootstrap và jQuery đều là những công nghệ quan trọng trong việc phát triển web, mỗi công nghệ đều có vai trò riêng biệt:
- HTML là ngôn ngữ đánh dấu siêu văn bản, tạo cấu trúc và nội dung cơ bản cho website. CSS kiểm soát phong cách và bố cục trang web.
- Bootstrap, framework front-end, giúp thiết kế web đáp ứng và di động.
- jQuery, thư viện JavaScript, đơn giản hóa điều hướng và tương tác với HTML.
- Mỗi công nghệ góp phần tạo nên trang web hoàn chỉnh, từ cấu trúc đến tính năng tương tác và đáp ứng.

Xuất bản website trên Heroku
Heroku là một nền tảng đám mây (PaaS – Platform as a Service) cho phép các lập trình viên xây dựng, triển khai, quản lý và mở rộng ứng dụng.
Nó cung cấp một môi trường linh hoạt và dễ sử dụng, giúp các nhà phát triển có thể tập trung vào việc viết mã mà không cần lo lắng về việc vận hành máy chủ hay phần cứng.
Xuất bản ứng dụng lên Heroku có nhiều lợi ích, đặc biệt là khi bạn muốn triển khai nhanh chóng và dễ dàng mà không cần quan tâm đến việc vận hành máy chủ hay phần cứng.
Heroku có nhiều điểm ưu việt như cung cấp một quy trình triển khai đơn giản, giúp cho việc triển khai đưa ứng dụng lên mạng được nhanh chóng.
Với Heroku, bạn có thể dễ dàng quản lý, cập nhật và theo dõi ứng dụng của mình. Nhìn chung, Heroku là một giải pháp tốt cho việc triển khai ứng dụng web hoặc di động một cách nhanh chóng và hiệu quả.
Tại lớp học I Tờ #5, các bạn sẽ được hướng dẫn và chia sẻ tận tình từ A tới Z tất tần tật mọi kiến thức và kỹ năng đó.

Ai có thể tham gia Lớp học I Tờ #5: “3H TẬP TÀNH CODE & XUẤT BẢN WEBSITE”?
Website được xem như “văn phòng thứ hai” của doanh nghiệp đồng thời mang lại hàng loạt tiện ích tuyệt vời, giúp việc bán hàng trở nên dễ dàng và nhanh chóng hơn bao giờ hết.
Việc xuất bản Heroku lên website cho phép các nhà phát triển triển khai ứng dụng của họ một cách nhanh chóng và dễ dàng, cung cấp một giải pháp lưu trữ đám mây linh hoạt và mạnh mẽ.
Tại lớp học I Tờ #5, bạn sẽ được trải nghiệm quá trình từ viết code đến xuất bản một trang web hoạt động trên Heroku. Đây là cơ hội để bạn thể hiện khả năng sáng tạo và kỹ thuật của mình, và thậm chí có thể là bước đầu tiên trong sự nghiệp lập trình của bạn.
Vậy ai có thể tham gia Lớp học I Tờ #5: 3 GIỜ TẬP TÀNH CODE VÀ XUẤT BẢN WEBSITE?
- Sinh viên đang theo học tại FPT Aptech: mong muốn cập nhật kiến thức, nâng cao chuyên môn
- Các bạn muốn tìm hiểu về Lập trình: mong muốn thử sức với việc code và xuất bản một website. Dù bạn chưa từng viết một dòng code nào, đừng lo lắng, chúng tôi sẽ cùng bạn bắt đầu từ những bước đi đầu tiên. Đây cũng sẽ là dịp để các bạn thử sức xem bản thân có phù hợp hoặc hứng thú với ngành Lập trình.

Thông tin chung về Lớp học I Tờ #5:
- Chủ đề: 3H TẬP TÀNH CODE & XUẤT BẢN WEBSITE
- Thời gian: 17h30 ngày 25/4/2024 (Tối thứ 5)
- Địa điểm: Cơ sở 590 CMT8, Phường 11, Quận 3, Tp. Hồ Chí Minh
- Số lượng: 30 bạn (đăng ký MIỄN PHÍ, ưu tiên các bạn mới muốn tìm hiểu về lập trình)
- Giảng viên hướng dẫn: Thầy Lê Thanh Nhân – Giảng viên chuyên môn FPT Aptech
- Nội dung buổi học:
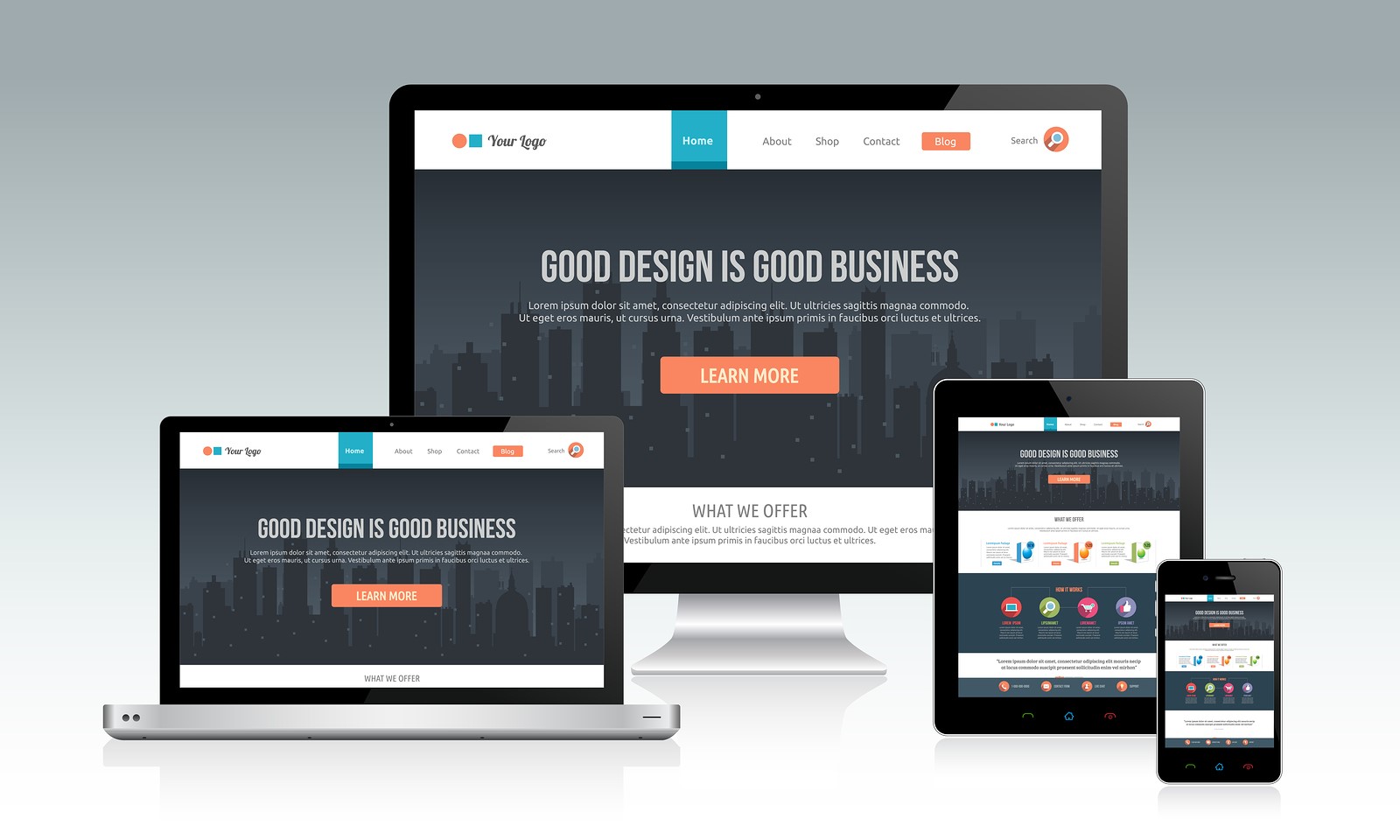
- Cấu trúc một website
- Tính thẩm mỹ, thân thiện và tiện dụng trong thiết kế website
- Vai trò của HTML, CSS, Bootstrap, jQuery trong lập trình website
- Các dạng layout cơ bản khi xây dựng website
- Thực hành dựng layout hoàn chỉnh bắt đầu từ viết code căn bản
- Thực hành dựng một website kết hợp HTML, CSS & Framework Bootstrap
- Cách sử dụng jQuery để tạo ra các sự kiện trên website
- Xuất bản phần việc đã hoàn thiện lên Heroku
Đừng bỏ lỡ cơ hội biến khám phá bí mật của việc xây dựng và xuất bản trang web của riêng bạn bằng cách đăng ký TẠI ĐÂY.
(***) Lưu ý: Vui lòng mang theo laptop cá nhân để học phần thực hành chiếm tới 70% thời lượng
Mọi thông tin thắc mắc về lớp học, các bạn vui lòng liên hệ BTC Mr Hoàng Thái – 0346 366 336. Thông tin chi tiết về Lớp học I Tờ #5: 3H TẬP TÀNH CODE & XUẤT BẢN WEBSITE được cập nhật liên tục tại Fanpage FPT Aptech – theo dõi ngay!.
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |




