Bài viết này cung cấp cho bạn một ý tưởng rõ ràng về cách kết xuất Ứng dụng Web ASP.NET hoạt động trên các thiết bị cầm tay khác với việc chạy Ứng dụng Web trên các máy thông thường.

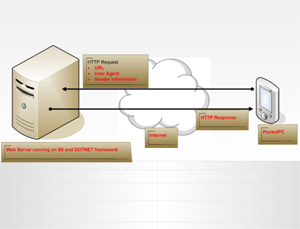
Hình 1: Quy trình liên quan đến việc duyệt trang web từ PocketPC
Trong thế giới di động, chúng ta đang bắt gặp nhiều loại thiết bị di động khác nhau như một số điện thoại di động có khả năng hiển thị đồ họa phong phú, một số ít có thể hiển thị đồ họa chất lượng thấp và những thiết bị khác chỉ có thể hiển thị văn bản. Việc phát triển khóa học lập trình web các mục tiêu ứng dụng cho các thiết bị này đã trở thành một cơn ác mộng (trước khi phát triển thiết bị di động DotNet), các nhà phát triển đã viết mã bổ sung để hiển thị cùng một ứng dụng cho các thiết bị khác nhau và điều đó không dễ thực hiện. Giờ đây, sự phát triển trên thiết bị di động .NET giúp công việc trở nên dễ dàng hơn và giúp các nhà phát triển hiểu được khả năng của thiết bị di động mục tiêu và đảm bảo chạy cùng một ứng dụng dưới các nền tảng di động khác nhau mà không cần viết thêm bất kỳ mã nào. Nhưng một lần nữa câu hỏi là LÀM THẾ NÀO LÀ CÓ KHẢ NĂNG? Câu trả lời ngắn gọn là mọi thứ đều có thể xảy ra trong DotNet và câu trả lời dài bạn cần hiểu quy trình giao tiếp và hiển thị giữa ứng dụng web và thiết bị di động.
Bài viết này cung cấp cho bạn một ý tưởng rõ ràng về cách mà cùng một ứng dụng web (dựa trên DotNet) hiển thị khác nhau dựa trên khả năng của thiết bị, ví dụ: một trang web di động (cho phép gọi nó là trình theo dõi sinh nhật) chứa điều khiển lịch để theo dõi ngày sinh, nếu thiết bị di động của bạn có khả năng hiển thị đồ họa cao thì bạn sẽ thấy điều khiển lịch trong màn hình di động của mình hoặc nếu không điều khiển tương tự sẽ hiển thị tùy theo khả năng của nó (có thể ở định dạng văn bản) và điểm thú vị là các nhà phát triển được thoải mái viết mã bổ sung để tạo ứng dụng khả năng tương thích với thiết bị mục tiêu. Kiểm tra loại thiết bị di động mục tiêu, khả năng của nó và làm cho ứng dụng tương thích với các thiết bị di động là trách nhiệm của DotNet, các nhà phát triển chỉ cần tập trung vào chức năng. Hãy khám phá cách DotNet phát hiện, chuyển đổi dữ liệu và kết xuất dựa trên khả năng của thiết bị.
Ưu điểm chính của các điều khiển ứng dụng di động DotNet (được đặt trên trang web) là tự động hiển thị dựa trên khả năng của thiết bị di động. Quá trình này bao gồm hai thành phần chính.
- ASP.NET Mobile Control: Các điều khiển này rất quen thuộc với chúng ta như nút, hộp văn bản, v.v. và được thiết kế đặc biệt để hoạt động với các thiết bị di động.
- Bộ điều hợp thiết bị: Công việc chính của bộ điều hợp là tạo kết quả đầu ra từ các điều khiển và ánh xạ sang ngôn ngữ đánh dấu mà thiết bị có thể hiểu như HTML, cHTML, WML và XHTML
Hai thành phần này hoạt động cùng nhau để xử lý kết xuất dữ liệu của cùng một ứng dụng trên nhiều thiết bị. Hiện tại DotNet hỗ trợ hơn 200 thiết bị di động, cấu hình của các thiết bị này được xác định trong tệp machine.config.
Bây giờ hãy kiểm tra một nghiên cứu điển hình về cách nó hoạt động khi bạn yêu cầu một trang web từ PocketPC (PDA). PocketPC sẽ giao tiếp với máy chủ web thông qua yêu cầu HTTP. Yêu cầu này sẽ xử lý trong ba giai đoạn. Giai đoạn đầu tiên liên quan đến việc xác định loại thiết bị trong trường hợp này là PocketPC và khả năng của nó như hình ảnh, khả năng trình duyệt và các loại ngôn ngữ đánh dấu hỗ trợ, thông tin về khả năng của thiết bị được cấu hình trong tệp Machine.config và ứng dụng web đề cập đến máy. cấu hình để xác định khả năng của thiết bị và thông tin khác về thiết bị. Nếu chúng ta nhìn vào yêu cầu HTTP đến từ một thiết bị di động chứa ba phần chính như URL, Tác nhân người dùng và Thông tin tiêu đề như minh họa trong Hình 1 .
Chuỗi Tác nhân người dùng chứa thông tin thiết bị và chuỗi này sẽ quét bằng machine.config để xác định các chi tiết về thiết bị di động được yêu cầu. Phần URL chứa trang được yêu cầu. Khi máy chủ ứng dụng xác định trang sẽ tìm kiếm phiên bản của trang được yêu cầu. Nếu trang được yêu cầu chưa được khởi tạo thì trang web được yêu cầu (.aspx) trước tiên sẽ phân tích cú pháp sau đó được biên dịch bởi trình biên dịch và sau đó trang được biên dịch lưu trong bộ đệm lắp ráp cuối cùng máy chủ sẽ tạo một phiên bản mới của trang được lưu trong bộ nhớ cache. Quá trình phân tích cú pháp và biên dịch là hoạt động diễn ra một lần, yêu cầu tiếp theo cho cùng một trang sẽ được khởi tạo từ bộ nhớ cache bất kể thiết bị di động nào. Quá trình này thúc đẩy hiệu suất truy cập trang web di động.
Giai đoạn thứ hai liên quan đến quá trình kết xuất trang. Khi trang đã khởi tạo các điều khiển (điều khiển di động) của trang cũng được khởi tạo và quá trình thực thi bắt đầu dựa trên đầu vào của người dùng. Sau khi thực thi, dữ liệu phải được hiển thị dựa trên khả năng của thiết bị, điều này do các bộ điều hợp thiết bị liên kết với thiết bị và các điều khiển đảm nhận. Bộ điều hợp thiết bị tạo ra khả năng tương thích ngôn ngữ đánh dấu với thiết bị cho đầu ra trong kịch bản này Đầu ra HTML và gửi nó đến thiết bị (PocketPC).
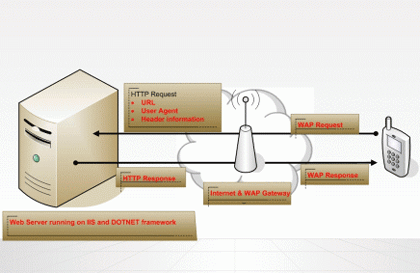
Bây giờ chúng ta hãy xem xét một nghiên cứu điển hình khác về cách nó hoạt động khi bạn yêu cầu một trang từ điện thoại di động. Trong trường hợp này, trình duyệt di động trên điện thoại di động sẽ gửi yêu cầu WAP tới cổng WAP. Cổng này được cung cấp bởi các nhà cung cấp dịch vụ điện thoại di động như minh họa trong Hình 2

Hình 2: Quy trình liên quan đến việc duyệt trang web từ điện thoại di động
Bây giờ cổng WAP dịch điều này thành một yêu cầu HTTP và chuyển nó đến máy chủ web qua internet. Yêu cầu HTTP chứa URL, Tác nhân người dùng và Thông tin tiêu đề, quá trình thực thi trang giống như chúng ta đã thảo luận trước đó trong nghiên cứu điển hình của chúng tôi cho PocketPC. Điểm chính là thay vì tạo đầu ra HTML thì giờ đây nó tạo ra đầu ra WML vì trình duyệt trên điện thoại di động chỉ có thể hiểu WML. Khi đầu ra WML đã được tạo, máy chủ web sẽ gửi đầu ra dưới dạng phản hồi HTTP tới cổng WAP và cổng WAP dịch nó thành phản hồi WAP và chuyển nó đến điện thoại di động.
Đây là cách ứng dụng web di động hoạt động trên các thiết bị di động khác nhau. Sự phát triển trên thiết bị di động của DotNet làm cho công việc của chúng tôi trở nên rất linh hoạt và thúc đẩy năng suất. Microsoft đang thực hiện rất nhiều cải tiến trong việc phát triển thiết bị di động vì doanh nghiệp ngày nay chạy trên thiết bị di động. Tôi sẽ cập nhật cho bạn tất cả về phát triển di động trong các bài viết tới.
???Xem thêm thông tin: Bảo mật trong ngôn ngữ web – phần I – Lập Trình Viên Quốc Tế FPT Aptech
FPT Aptech – Hệ Thống Đào Tạo Lập Trình Viên Quốc Tế
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |




