Với sự trợ giúp của các công cụ và nền tảng hiện đại, lập trình viên có thể nhanh chóng triển khai và chia sẻ các dự án web, ứng dụng một cách trực quan và hiệu quả. Một trong những công cụ trợ giúp đắc lực nhất chính là CodePen – nền tảng chia sẻ và trực quan hóa mã nguồn tuyệt vời. Xem thêm qua bài viết của Aptech để có thêm thông tin bổ ích.
Nội dung
CodePen là gì?
CodePen là một nền tảng phát triển mã nguồn trực tuyến, cung cấp cho người dùng khả năng viết và kiểm tra mã trực tiếp trên trình duyệt, mang lại sự thuận tiện và tính tương tác cao. Nền tảng này tập trung chủ yếu vào các ngôn ngữ ở khía cạnh Frontend, như HTML, CSS, JavaScript và các thư viện liên quan. Ngoài ra, CodePen còn hỗ trợ các ngôn ngữ tiền xử lý như Sass, Less, TypeScript nhằm tăng cường khả năng tạo lập các ứng dụng web.
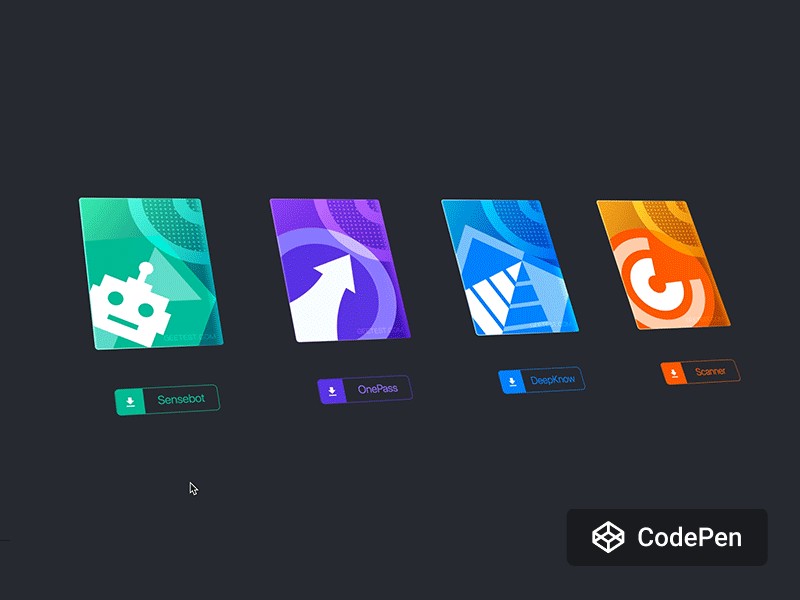
 CodePen – nền tảng chia sẻ và trực quan hóa mã nguồn tuyệt vời
CodePen – nền tảng chia sẻ và trực quan hóa mã nguồn tuyệt vời
Thay vì phải cài đặt các công cụ phát triển trên máy tính cá nhân, CodePen cho phép lập trình viên truy cập và thao tác trực tiếp mã nguồn của họ ngay trên trình duyệt, từ đó tạo ra các demo, bài thực hành hoặc các dự án web một cách nhanh chóng và hiệu quả.
Codepen được dùng khi nào?
CodePen được sử dụng cho nhiều mục đích khác nhau trong lĩnh vực phát triển web front-end, đặc biệt dành cho các lập trình viên và người thiết kế giao diện web. Một số ứng dụng chính của nền tảng này có thể kể đến như:
Thu thập và chia sẻ ý tưởng
CodePen sở hữu một cộng đồng người dùng khổng lồ, nơi hàng ngàn người dùng sáng tạo và chia sẻ các ý tưởng về thành phần giao diện (front-end components), hiệu ứng hoạt hình (animations) và thậm chí là cả các bố cục gần như hoàn chỉnh của trang web. Nếu bạn có ý tưởng độc đáo và hữu ích cho các chuyên gia front-end khác, CodePen là nền tảng lý tưởng để chia sẻ chúng. Nhưng nhớ cần lưu ý là mã nguồn của bạn phải không vi phạm bản quyền.
Tạo style guide cho dự án
Nếu bạn không muốn sử dụng mã nguồn của người khác, bạn luôn có thể sử dụng trình soạn thảo code trực tuyến của CodePen để tạo style guide (hướng dẫn kiểu dáng) cho các thành phần trong dự án của mình. Bằng cách này, bạn có thể đảm bảo giao diện của các thành phần không bị ảnh hưởng bởi mã nguồn dùng để style các thành phần khác. Bạn có thể coi CodePen như một trang giấy trắng để thỏa sức sáng tạo.
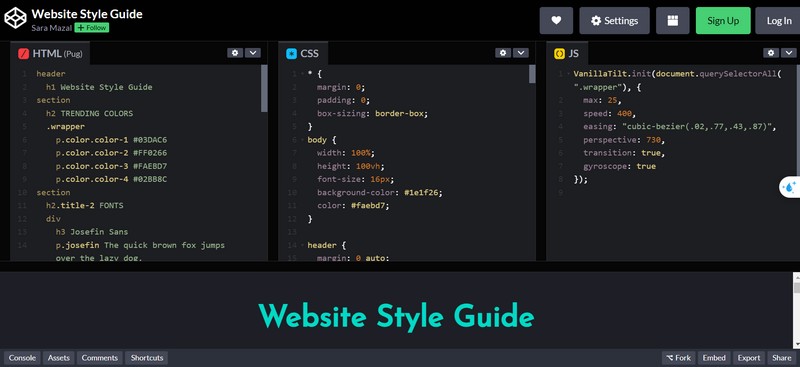
 CodePen là công cụ tuyệt vời để tạo style guide cho các thành phần trong dự án
CodePen là công cụ tuyệt vời để tạo style guide cho các thành phần trong dự án
Một lời khuyên dành cho bạn là nên tạo một “pen” (một dự án nhỏ) riêng cho mỗi thành phần để có thể làm việc với khối lượng code nhỏ hơn mỗi lần. Điều này giúp tránh các lỗi (chẳng hạn như thay đổi code cho một thành phần vô tình phá vỡ một thành phần khác) và chỉ phát hiện ra chúng vào phút chót.
Học hỏi framework hoặc thư viện mới
Trình soạn thảo dựa trên trình duyệt của CodePen là một công cụ tuyệt vời để thử nghiệm và chạy các framework (khung) hoặc thư viện mới. Bạn không cần thiết lập một môi trường mới mỗi khi muốn xem các thay đổi của mình có hoạt động hay không.
Giao diện của CodePen hiển thị đồng thời ba khu vực chỉnh sửa và bản xem trước, cập nhật kết quả cuối cùng mỗi khi có gì đó thay đổi. Nói cách khác, CodePen giúp học hỏi và thử nghiệm các công cụ mới một cách nhanh chóng và thuận tiện.
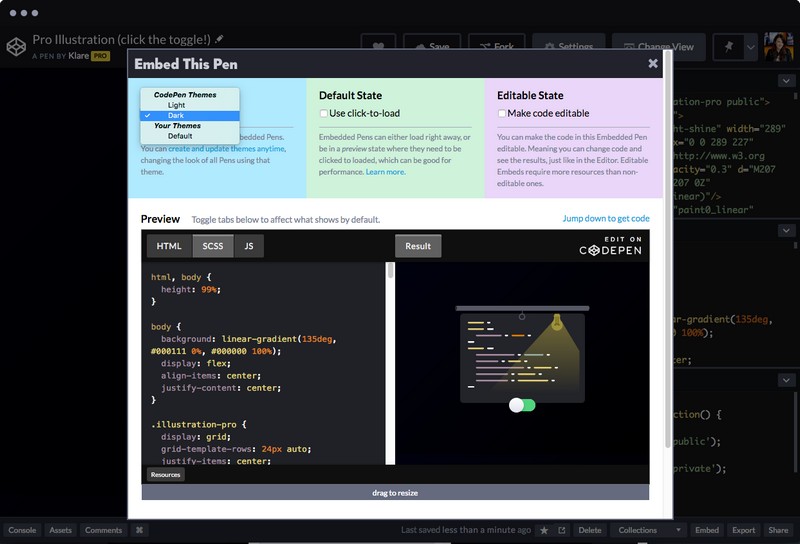
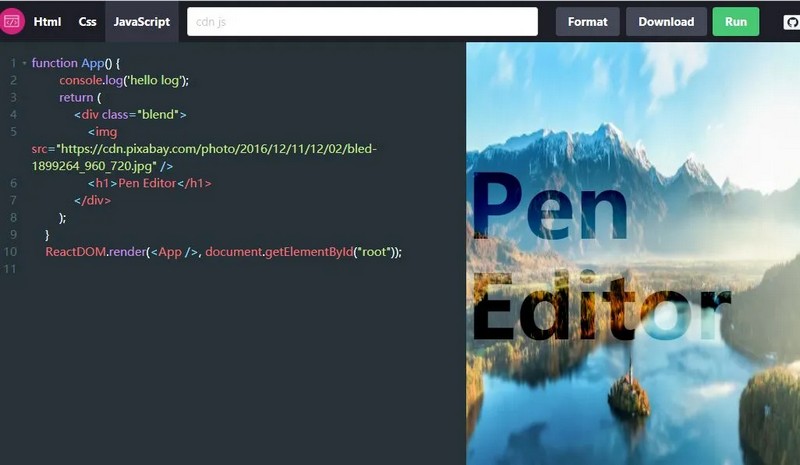
 Trình soạn thảo CodePen là công cụ tuyệt vời để thử nghiệm và chạy các framework hay thư viện mới
Trình soạn thảo CodePen là công cụ tuyệt vời để thử nghiệm và chạy các framework hay thư viện mới
Hướng dẫn chi tiết cách đăng ký tài khoản miễn phí trên Codepen
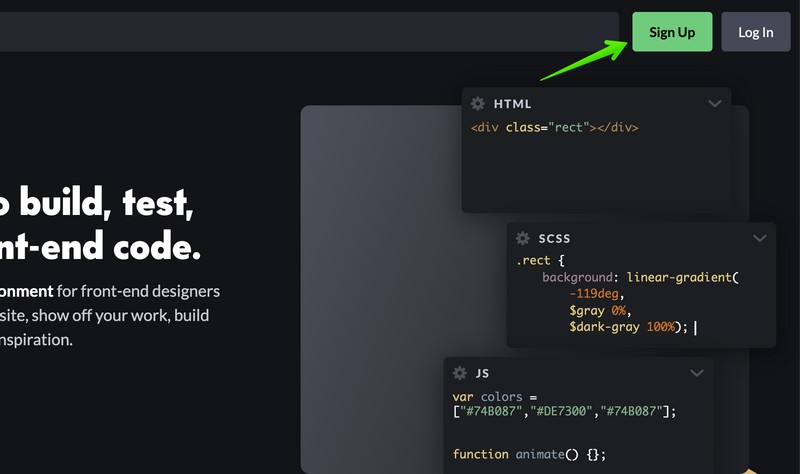
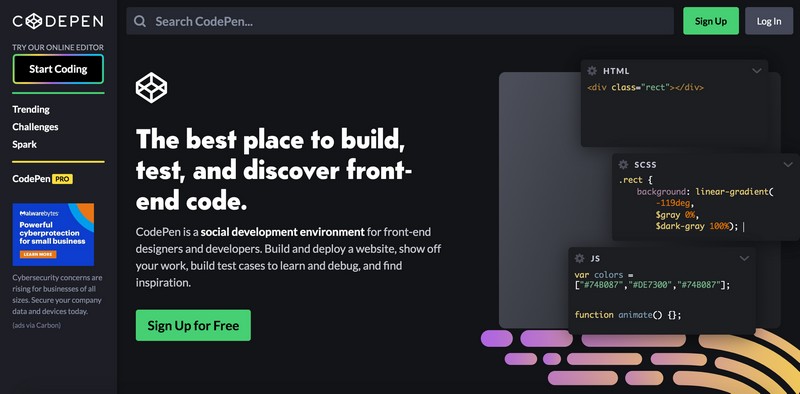
Trước tiên, truy cập vào trang web chính thức của CodePen tại codepen.io. Tại đây, bạn sẽ thấy một nút “Sign Up” ở góc trên bên phải của trang web. Hãy nhấn vào nút này để bắt đầu quá trình đăng ký.
 Truy cập vào trang web chính thức của CodePen tại codepen.io để đăng ký
Truy cập vào trang web chính thức của CodePen tại codepen.io để đăng ký
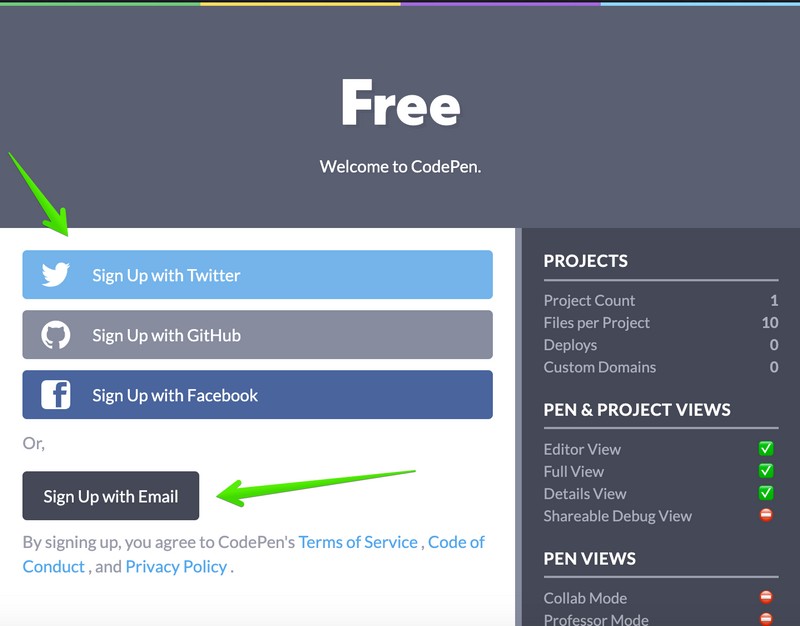
Tiếp theo, bạn có thể chọn đăng ký bằng cách sử dụng tài khoản của các mạng xã hội như Twitter, Facebook hoặc GitHub. Nếu bạn không muốn sử dụng các tài khoản này, bạn cũng có thể đăng ký bằng địa chỉ email của mình.
 Có thể chọn đăng ký CodePen bằng cách sử dụng tài khoản mạng xã hội cá nhân
Có thể chọn đăng ký CodePen bằng cách sử dụng tài khoản mạng xã hội cá nhân
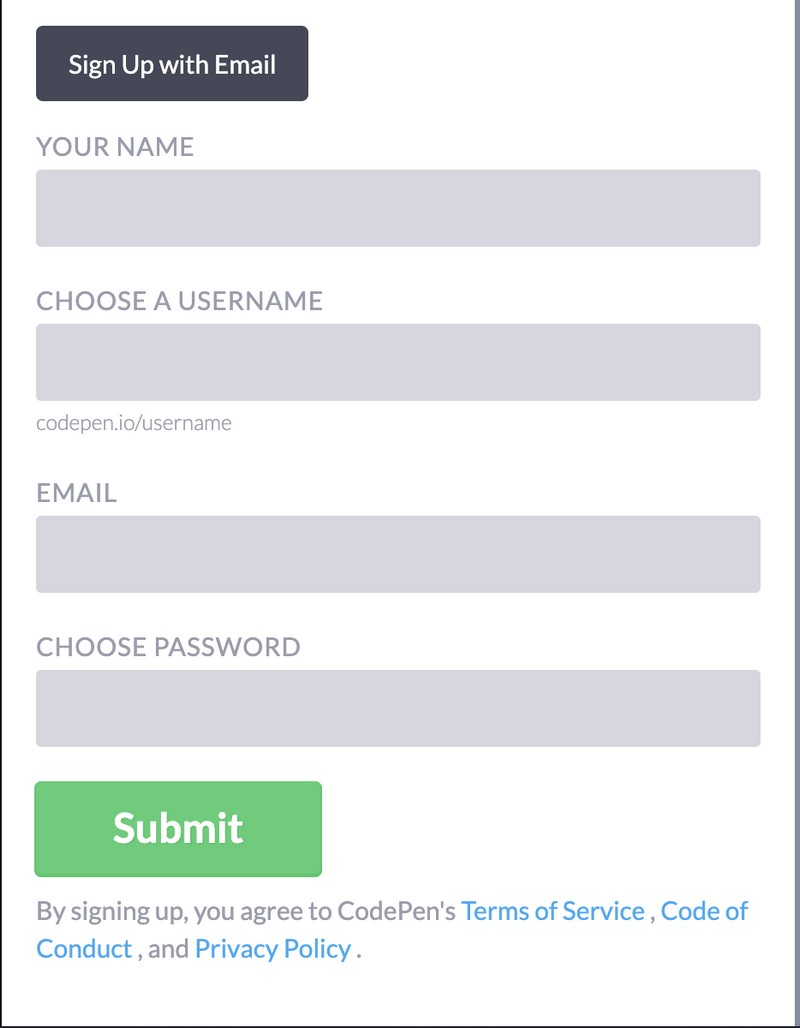
Nếu bạn chọn đăng ký bằng địa chỉ email, bạn sẽ được yêu cầu cung cấp một số thông tin cơ bản như tên, email, tên người dùng và mật khẩu. Sau khi hoàn tất các thông tin này, hãy nhấn “Submit” để tiếp tục.
 Cần điền đầy đủ thông tin nếu chọn đăng ký Codepen bằng Gmail
Cần điền đầy đủ thông tin nếu chọn đăng ký Codepen bằng Gmail
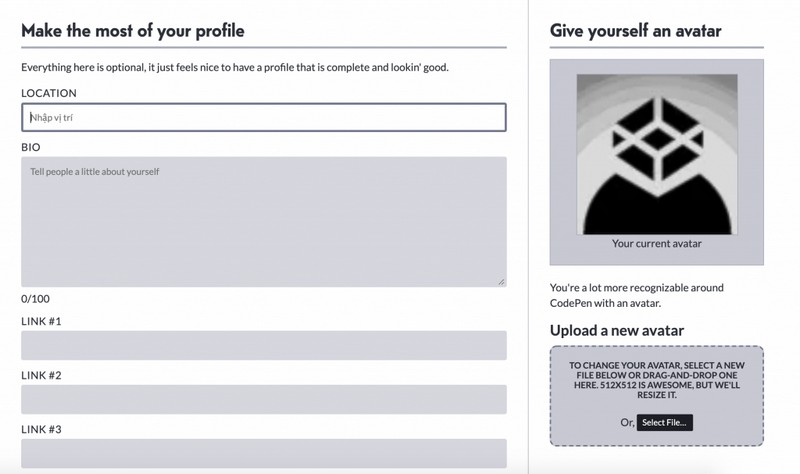
Ngay sau khi bạn hoàn tất đăng ký, CodePen sẽ hiển thị một trang cho phép bạn cập nhật thêm một số thông tin cá nhân như địa chỉ, giới thiệu bản thân và ảnh đại diện. Bạn có thể cập nhật các thông tin này hoặc bỏ qua nếu muốn.
 Giao diện cập nhật thông tin người dùng khi đăng ký tài khoản Codepen
Giao diện cập nhật thông tin người dùng khi đăng ký tài khoản Codepen
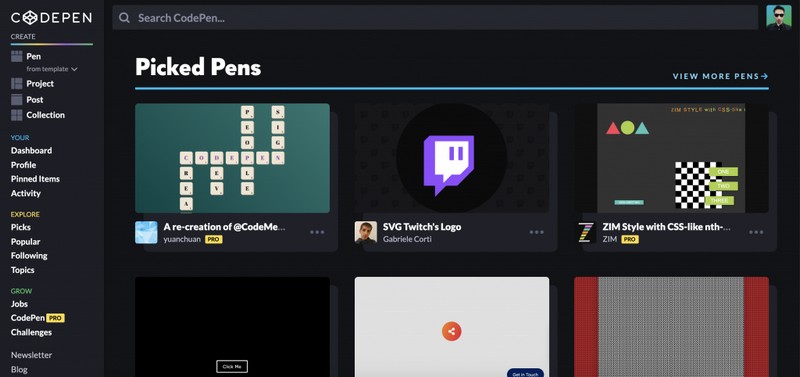
Cuối cùng, hãy nhấn vào “Save and Submit” để hoàn tất quá trình đăng ký. Vậy là bạn đã có một tài khoản CodePen miễn phí và có thể bắt đầu sử dụng các tính năng rồi.
 Một tài khoản CodePen miễn phí sau khi đăng ký và có thể sử dụng
Một tài khoản CodePen miễn phí sau khi đăng ký và có thể sử dụng
Tại sao lập trình viên nên sử dụng CodePen để tăng tốc độ phát triển front-end của mình?
CodePen là một công cụ tuyệt vời để tăng tốc quá trình phát triển front-end của lập trình viên, nhờ:
Miễn phí
Người dùng có thể tận dụng tất cả các tính năng cơ bản của CodePen mà không cần trả bất kỳ chi phí nào. Mặc dù có phiên bản trả phí (Go Pro) với các tính năng bổ sung như pen riêng tư, ảnh chụp màn hình tùy chỉnh và các mục khác, nhưng phiên bản miễn phí về cơ bản đã đủ đáp ứng hầu hết các nhu cầu.
 Người dùng có thể tận dụng tất cả các tính năng cơ bản của CodePen mà không cần trả phí
Người dùng có thể tận dụng tất cả các tính năng cơ bản của CodePen mà không cần trả phí
Không cần tạo tài khoản
Bạn vẫn có thể truy cập trình soạn thảo code của CodePen để thử nghiệm nhanh các đoạn mã đơn giản mà không cần tạo tài khoản. Tuy nhiên, việc tạo tài khoản miễn phí sẽ cho phép bạn lưu trữ các dự án (pen) để xem lại sau này, rất hữu ích cho các dự án phức tạp hơn.
Ba trình soạn thảo code và xem trước trực tiếp
Một trong những lợi thế lớn nhất của CodePen là khả năng hiển thị tất cả các thành phần cần thiết (HTML, CSS, JavaScript) trên cùng một màn hình. Điều này giúp tiết kiệm thời gian di chuyển qua lại giữa các tab trình duyệt hoặc tab tệp khác nhau, đồng thời cho phép xem trước kết quả thay đổi mã theo thời gian thực. Bạn không cần phải tải lại trang web mỗi khi thực hiện một chỉnh sửa nhỏ.
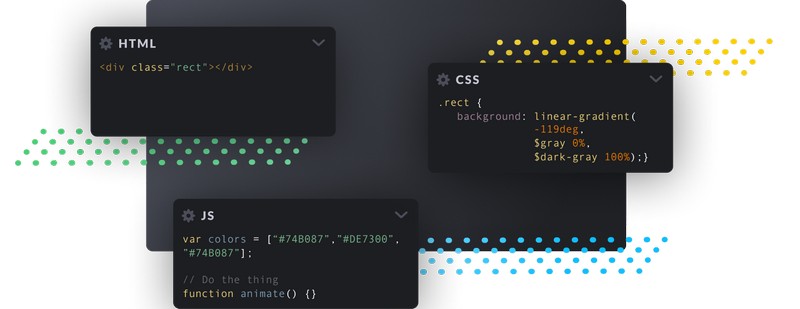
 Ưu điểm nổi bật của Codepen là hiển thị đồng thời HTML – CSS – JavaScript
Ưu điểm nổi bật của Codepen là hiển thị đồng thời HTML – CSS – JavaScript
Hỗ trợ nhiều ngôn ngữ lập trình:
CodePen không chỉ giới hạn ở HTML, CSS và JavaScript cơ bản. Bạn có thể sử dụng các trình xử lý (preprocessor), thư viện (library) và khung (framework) được tích hợp sẵn chỉ với vài cú nhấp chuột. Việc này giúp người dùng thiết lập môi trường phát triển nhanh chóng và dễ dàng, phù hợp với bất kỳ ngôn ngữ lập trình front-end nào bạn muốn sử dụng.
Kho tài liệu tham khảo khổng lồ
CodePen là một nguồn tài liệu khổng lồ với vô số ví dụ về các thành phần giao diện người dùng (UI components), hiệu ứng hoạt hình (animation) và thậm chí là toàn bộ trang web được xây dựng bằng các công nghệ front-end khác nhau. Nếu đang tìm kiếm cảm hứng hoặc cần tham khảo các giải pháp đã có sẵn, bạn rất có thể sẽ tìm thấy chúng trên CodePen.
 CodePen là kho tài liệu lớn về UI hay animation và cả các trang web front-end
CodePen là kho tài liệu lớn về UI hay animation và cả các trang web front-end
Môi trường thử nghiệm an toàn
CodePen cung cấp một môi trường độc lập, tách biệt với code hiện có của dự án chính. Nhờ vậy mà cho phép người dùng thoải mái thử nghiệm các ý tưởng mới, tạo các thành phần UI và áp dụng chúng vào dự án của mình mà không lo ảnh hưởng đến code đang hoạt động.
Thích hợp cho mọi đối tượng
CodePen là một công cụ hữu ích cho cả người mới bắt đầu học lập trình front-end và các lập trình viên chuyên nghiệp. Đối với người mới bắt đầu, CodePen là một cách tuyệt vời để thực hành các kỹ năng code và học hỏi từ cộng đồng. Đối với các lập trình viên chuyên nghiệp, CodePen là một công cụ hữu ích để thử nghiệm các thư viện, frame mới hoặc học các kiến thức front-end mới.
 CodePen là công cụ hữu ích để thử nghiệm và học tập kiến thức front-end mới
CodePen là công cụ hữu ích để thử nghiệm và học tập kiến thức front-end mới
Qua bài viết, bạn đã được chia sẻ chi tiết về CodePen – một công cụ tuyệt vời giúp lập trình viên biến ý tưởng của mình thành hiện thực. Từ việc tạo ra các hiệu ứng CSS đơn giản đến việc phát triển các ứng dụng web phức tạp, nền tảng này chắc chắn sẽ là một trợ thủ đắc lực, tiết kiệm thời gian và công sức cho lập trình viên.
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |




