Design Pattern là gì và tại sao nó lại cần thiết cho việc lập trình số, chuỗi và các mã code là điều khó hiểu đối với các tân binh nhập môn thiết kế và lập trình phần mềm. Nó có vai trò quan trọng như thế nào trong việc cải thiện hiệu suất lập trình cũng như tiết kiệm tài nguyên và công sức. Hãy cùng tìm hiểu qua định nghĩa này và xem xét mối liên kết của nó với lập trình ra sao nhé.
Nội dung
Design Pattern được định nghĩa như thế nào
Design Pattern là một kỹ thuật lập trình đối tượng được sử dụng thường xuyên trong OOP Language, nó cung cấp những mẫu hay chủ đề sẵn có để lập trình viên có thể sửa các lỗi cơ bản thường gặp mà không thuộc biến số (mang tính chất lặp lại) một cách nhanh chóng.
Một điều đặc biệt làm nên tiện ích vượt trội của Design Pattern là không giới hạn ngôn ngữ lập trình.

Tổng hợp các nhóm trong Design Pattern
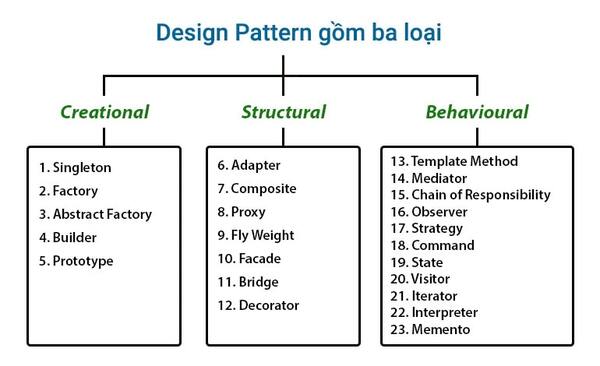
Design Pattern có rất nhiều mẫu được đúc kết từ lúc ra đời cho đến nay, tuy nhiên dựa theo tính năng mà ta có thể tổng hợp các Design Patterns hay các thiết kế mẫu thành 3 nhóm chính
Nhóm thiết kế khởi tạo
Nhóm khởi tạo đồng nghĩa với tính năng của nó, nhóm này quyết định object nào cần được tạo ra trong tình huống hợp lý thay vì sự lập trình cứng nhắc. Nguyên lý hoạt động chính là tạo ra các object và che giấu các logic đã tạo ra chúng bằng method new, thay vì trực tiếp tạo ra object. Nhóm này gồm có Factory Method, Abstract Factory, Build, Prototype và Singleton.

Nhóm thiết kế cấu trúc
Phụ trách những về mảng miếng, class hay các thành phần của object. Nó mang tính năng thiết lập quan hệ và định nghĩa các đối tượng.
Nhóm cấu trúc này có 7 mẫu bao gồm Adapter, Bridge, Composite, Decorator, Facade, Flyweight và Proxy.
Nhóm thiết kế hành vi và tương tác
Quyết định nên hành vi của các đối tượng như sự giao tiếp, va chạm với nhau.
Chúng bao gồm 11 mẫu: Interpreter, Chain of Responsibility, Template Method, Observer, State, Strategy và Visitor.

Ý nghĩa của Design Pattern trong lập trình
Design Pattern là mẫu thiết kế phần mềm có sẵn được tích hợp và phát triển bởi các tay lập trình viên “có tiếng” trong nghề trước đó. Nó được tích hợp qua nhiều thập kỷ, thất bại thành công của các bậc đi trước từ đó đúc kết các mẫu giải quyết vấn đề có nguy cơ xảy ra, bạn cũng có thể dùng với phong cách “mì ăn liền” bởi nó có tính khái quát và có thể lặp lại. Đây là giải pháp nhanh gọn và tối ưu để giải quyết các vấn đề trong lập trình.
Tuy nhiên, trong quá trình tìm hiểu Design Pattern là gì, bạn cần lưu ý rằng chúng không phải code nên không thể chuyển code để dùng, mà chúng là các bản mô tả giải quyết một vấn đề, đây là cách mà các lập trình viên chuyên nghiệp thường dùng bởi vì chúng không phải code nên việc sử dụng nó phụ thuộc và kỹ năng của người sử dụng.
Nó có thể là một bản giải quyết vấn đề nhưng không phải là một loại phần mềm. Nguyên lý hoạt động của cấu trúc phần mềm là chỉ cần đưa ra lệnh thì sẽ được thực hành ngay lập tức, còn Design Pattern lại trình bày phải thực hiện cái gì như thế nào chứ không dựa và lệnh.
Do đó, điều này cũng giải thích được lý do tại sao Design Pattern trở thành trào lưu trong giới lập trình viên. Nó có thể:
- Đơn giản hóa sự lập trình khi phát triển phần mềm, giúp lập trình viên dành chất xám và thời gian cho những công năng và đoạn mã phức tạp. Thêm nữa, việc sửa chữa cũng sẽ có quy trình hơn là các lập trình viên tự suy nghĩ và đưa ra các bảng hệ thống phức tạp.
- Cải thiện kỹ năng lập trình: là điều chắc chắn mà lập trình viên tập sự lựa chọn. Nó giống như mentor có thể hướng dẫn làm gì, thế nào và code ra sao thông qua bản mẫu sẵn có. Từ đó, lập trình viên có thể học hỏi và cải thiện kỹ năng của bản thân.
Một Design Pattern chất lượng thông dụng trong JS
Design Pattern sở hữu bề dày lịch sử khoảng hơn 20 năm với điểm xuất phát ban đầu từ bộ tứ tác giả của quyển sách Design Pattern – Những yếu tố có thể tái sử dụng trong thiết kế phần mềm hướng tới đối tượng.
Cấu trúc của Design Pattern được trình bày hết sức tối giản và theo quy chuẩn một form, do đó, người dùng có thể sử dụng chung trong mọi tình huống, song song đó, lập trình viên có thể sử dụng Design Pattern để có thể so sánh, đối chiếu với mã code bản thân viết để rút kinh nghiệm cũng như học hỏi thêm trong quá trình lập trình. Thông thường, một mẫu thiết kế sẵn gồm có:
- Mục tiêu: Mô tả gọn gàng vấn đề và giải pháp
- Động lực: Đưa ra các vấn đề và giải pháp có thể có được từ Design Pattern.
- Cấu trúc class: Nó trình bày từng phần của mẫu và các cách class liên kết với nhau.
- Mẫu code: Nó đưa ra những mẫu code được ví dụ dưới dạng một trong những ngôn ngữ lập trình được phổ biến nhất để người đọc có thể dễ dàng hiểu được ý nghĩa của mẫu.

Và như đã biết, Design Pattern phù hợp với mọi loại ngôn ngữ, JavaScript cũng không ngoại lệ, vì vậy, hãy cùng điểm qua một số mẫu Pattern phổ biến hiện nay sử dụng trong JS:
Module Pattern
Mục đích của mẫu là giữ cho các đoạn code tách biệt với những thành phần khác, giống như trong giai đoạn kiểm thử, các mẫu code sẽ tách riêng với nhau rời rạc, như vậy khi hình thành nên cấu trúc về sau cũng sẽ tốt hơn và ít lỗi hơn.
Module được coi là class trong JS, mỗi class đóng vai trò bảo vệ các hành động và tránh sự truy cập từ class khác, đồng thời Module Pattern cho phép truy cập theo 2 chế độ là public và private.
Observer Pattern
Trong tiến trình phát triển phần mềm và các mã code, sẽ đến lúc khách hàng yêu cầu nâng cấp, sửa đổi code cũng như cải tiến phần mềm. Lúc này, thay vì phải cập nhật từng phần một, Observer cho phép hoạt động theo kiến trúc MVC, tức Model – view – Controller. Khi Model thay đổi thì View sẽ được cập nhật theo, tiếp đó là Observer sẽ cập nhật cho đối tượng.
Prototype Pattern
Pattern này được ứng dụng để khởi tạo đối tượng trong các trường hợp đòi hỏi hiệu suất cao. Trong đó, đối tượng gốc sẽ được dùng làm mẫu để tạo ra những bản copy mới.
Lợi ích của Prototype sẽ giúp lập trình viên tiết kiệm thời gian khi không cần phải thao tác thủ công cơ sở dữ liệu cho từng đối tượng một mà có thể sử dụng đối tượng trước đó để sao chép.
Singleton Pattern
Nó chỉ được phép dùng và khởi tạo một lần duy nhất. Mẫu này được sử dụng để kiểm soát sự sao chép và tạo đối tượng, các bản sao sẽ trả về khi đối tượng đầu tiên được tạo.
Như vậy, Design Pattern một phần nào đó có thể giúp bạn nắm chắc phần thắng và khả năng giải quyết dứt khoát các biến số sẽ xảy ra trong lập trình, đồng thời nhờ nó mà bạn có thể đọc và hiểu code dễ dàng hơn với một số đoạn mã nếu như là lần đầu tiếp xúc, nó như một cuốn văn mẫu trong giới lập trình vậy.
Hy vọng qua bài viết này, bạn đã phần nào nắm được Design Pattern là gì và cách sử dụng đúng đắn để phần nào cải thiện kỹ năng lập trình, nâng cao tay nghề đồng thời có thể giải quyết mọi tình huống một cách toàn vẹn nhất. Điều đó vừa tiết kiệm thời gian, công sức của bạn mà còn tiết kiệm cả tài nguyên và ngân sách của nhà phát triển.
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |




