Font Awesome là giải pháp có thể giúp người dùng chèn icon chính xác từng pixel cho website, loại bỏ vấn đề hiển thị sai vị trí. Nếu bạn chưa rõ khái niệm Font Awesome là gì? Chưa biết cách sử dụng thư viện icon này để lấy icon cho website thì theo dõi bài viết dưới đây của chúng tôi ngay nhé.
Nội dung
Font Awesome là gì?
Đây là một trong những thư viện chứa các font chữ, những ký hiệu hình ảnh sử dụng trong website đang được mọi người sử dụng phổ biến nhất. Không khó để nhận thấy các chữ ký hiệu, những icons của Font Awesome được chèn trong các layout trong website.
Font Awesome cho phép người dùng xây dựng những file font khác nhau thành các định dạng như file otf, eot, ttf,… Nhờ đó bạn có thể dễ dàng sử dụng chúng, đảm bảo tính tương thích tối đa với các hệ điều hành khác nhau trên máy tính.
Ngoài các icon thông thường hay sử dụng thì Font Awesome có thể kết hợp cùng với CSS3 để tạo nên những hiệu ứng icon chuẩn đẹp hơn. Việc xây dựng trang web cũng vì thế mà trở nên đơn giản, có thêm các hiệu ứng cực bắt mắt.
![]()
Ưu điểm
Hiểu đơn giản thì thư viện Font Awesome là nơi cung cấp những bộ icon fonts được thiết kế dưới dạng Symbol Font (tương tự như trong phần mềm soạn thảo văn bản). Người dùng có thể chèn icon fonts vào trang web dưới dạng font chữ nhờ vào các thuộc tính của CSS3, chỉ cần nhấn 1 lần là được sử dụng tất cả các hiệu ứng icon rồi. Hơn nữa:
- Các icon của Font Awesome được thiết kế dưới dạng vector, đảm bảo tính hiển thị sắc nét dù có phóng to cỡ nào đi nữa.
- Người dùng được quyền đặt nó dễ dàng ở bất kỳ đâu trên trang web.
- Cho phép người dùng thay đổi vị trí và màu sắc bất kỳ của bộ icon fonts chỉ với kiến thức cơ bản về HTML và CSS.
![]()
Hướng dẫn cách sử dụng thư viện font trong lập trình web
Để nắm được cách sử dụng thư viện icon fonts số 1 trong lập trình web, bạn hãy áp dụng những bước được chúng tôi hướng dẫn dưới đây:
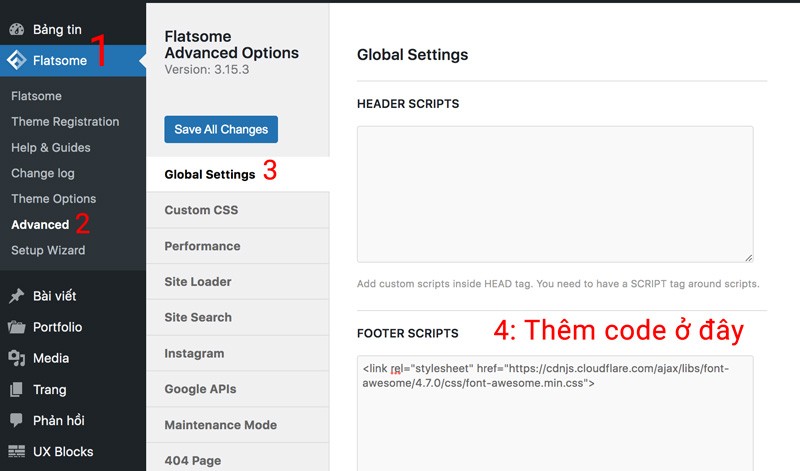
- Bước 1: Cài đặt Font Awesome > nhúng tập tin CSS Font Awesome vào trong website cá nhân.
- Bước 2: Truy cập vào trang chủ click vào các icon fonts phiên bản mới nhất để cập nhật nhiều font chữ, ký hiệu hình ảnh…

Sử dụng Font Awesome bằng cách nhúng link vào source code
Nếu bạn không thể tự mình sử dụng thư viện icon fonts số 1 trong lập trình web thì liên hệ cho đơn vị thiết kế web để họ hỗ trợ nhúng link vào source code như sau:
- Bước 1: Hỗ trợ người dùng nhúng link vào source code, hãy copy link <linkrel=”stylesheet”href=”https://maxcdn.bootstrapcdn.com/font-Awesome/4.6.3/css/font-Awesome.min.css” />.
- Bước 2: Tiến hành truy cập vào http://fontAwesome.io/icons/, sau đó chọn bộ icon phù hợp để sử dụng. Chú ý lưu tên và lựa chọn icon sử dụng có tên là anchor để hiển thị trên trình duyệt web.
- Bước 3: Người dùng viết <i class=”fa fa-anchor”></i> hoặc thay đổi màu sắc icon fonts bằng cách sử dụng CSS thông qua câu lệnh <i class=”fa fa-anchor” style=”color: #2980b9;”></i>.

Sử dụng Font Awesome không có file CSS
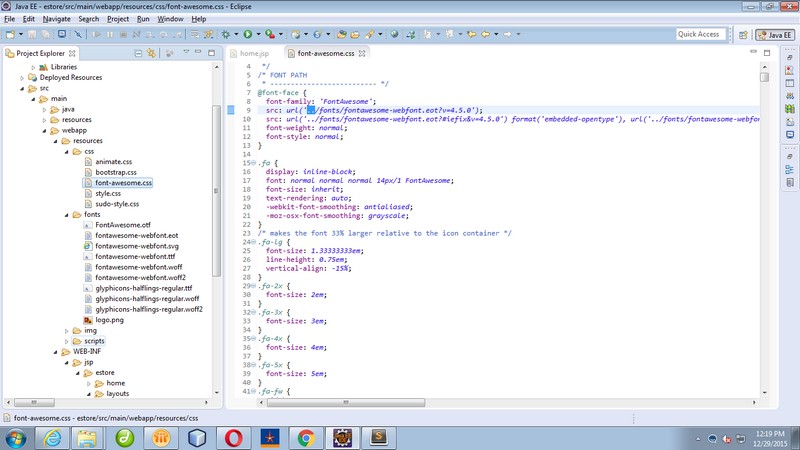
Để an toàn khi chèn icon fonts Font Awesome vào website vào lúc không có file CSS thì hãy khai báo icons vào trong CSS như sau. Cụ thể:
@font-face {
font-family: ‘your-fonts’;
src: url(‘fonts/your-fonts.eot’);
src: url(‘fonts/your-fonts.eot?#iefix’) format(’embedded-opentype’),
url(‘fonts/your-fonts.woff’) format(‘woff’),
url(‘fonts/your-fonts.ttf’) format(‘truetype’),
url(‘fonts/your-fonts.svg#[set]Foundicons’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
[class*=”icon-“] {
font-family: ‘your-fonts’;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: inherit;
-webkit-font-smoothing: antialiased;
}
[class*=”icon-“]:before {
content: “your-fonts-character”;
}

Qua bài viết này của chúng tôi, bạn đọc có lẽ đã hiểu rõ thư viện icon fonts Font Awesome. Bạn hãy sử dụng đúng cách như chúng tôi đã hướng dẫn để tận dụng triệt để các icon fonts khi chèn vào website, góp phần gia tăng giá trị thẩm mỹ cho giao diện trang web.
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |



