Sidebar là gì? Sidebar là khu vực mà người quản trị website có thể tùy chỉnh thêm hoặc bớt nội dung cho bài viết. Đây là thuật ngữ quen thuộc đối với các nhà phát triển website WordPress. Trong bài viết này, FPT Aptech sẽ giúp bạn hiểu rõ hơn về Siderbar cũng như cách tạo và sử dụng sidebar trong WordPress. Cùng tìm hiểu ngay nhé!
Nội dung
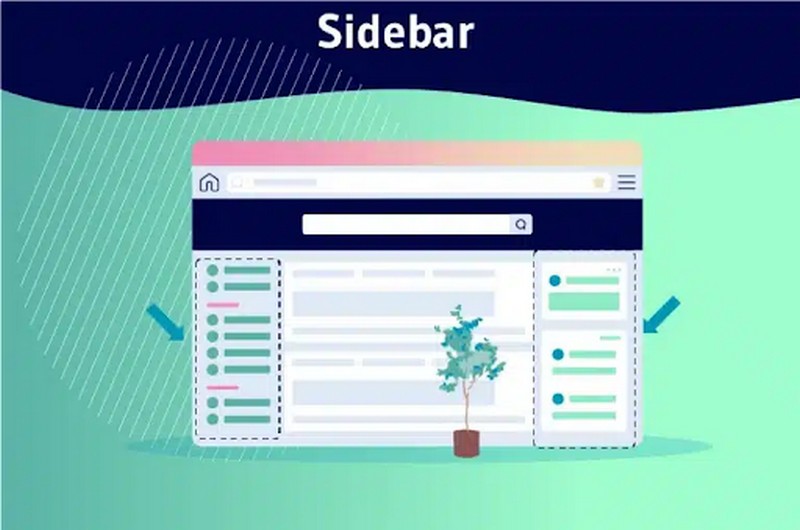
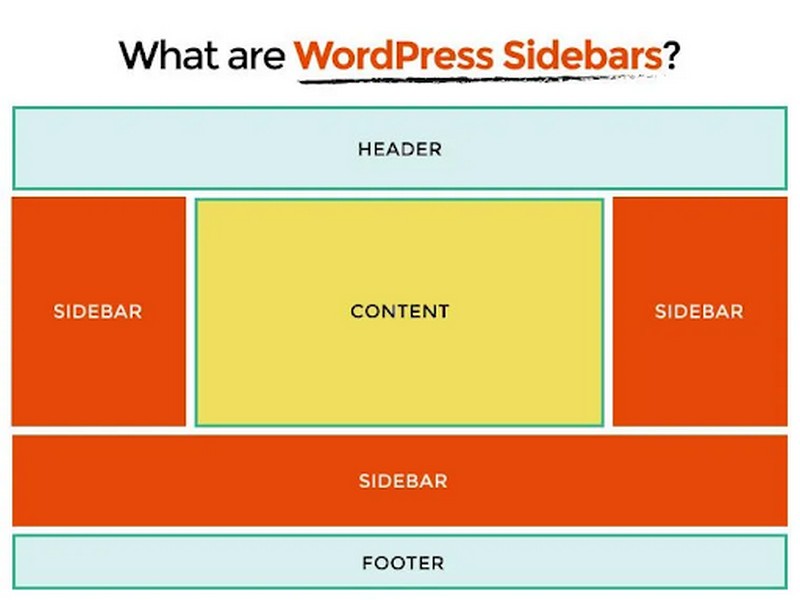
Sidebar là gì?
Sidebar là một khu vực nằm ở bên cạnh phần chính của giao diện trang web hoặc ứng dụng. Nó thường chứa các thông tin bổ sung hoặc liên kết đến nội dung khác trên trang web hoặc ứng dụng. Nó có thể được sử dụng để hiển thị quảng cáo, danh sách bài viết liên quan, menu điều hướng hoặc các tiện ích khác như lịch, thời tiết, v.v. Trong thiết kế web và ứng dụng, đây là một phần quan trọng giúp cải thiện trải nghiệm người dùng.

Cách sử dụng
Sidebar là một phần của giao diện người dùng trên một ứng dụng hoặc website, thường được đặt bên cạnh hoặc phía trái hoặc phải của nội dung chính. Sidebar thường chứa các công cụ hữu ích như danh sách liên kết, tiện ích tìm kiếm, phần thông tin về tác giả hoặc người quản trị, các widget và ứng dụng khác.
Cách sử dụng Sidebar phụ thuộc vào từng ứng dụng hay website cụ thể. Tuy nhiên, thông thường bạn có thể sử dụng Sidebar để truy cập nhanh đến các trang liên kết quan trọng, tìm kiếm nội dung, theo dõi hoạt động của người dùng khác, hoặc xem các thông báo mới.
Các loại Sidebar phổ biến
Tĩnh
Sidebar tĩnh là loại sidebar không thay đổi khi người dùng truy cập vào các trang khác nhau trên trang web. Nó thường chứa các liên kết cố định và widget.
Động
Đây là loại sidebar có thể thay đổi tùy theo trang mà người dùng đang truy cập. Nó thường chứa các liên kết và widget phù hợp với nội dung hiện tại của trang.
Cuộn
Đây là loại sidebar được đặt ở bên phải hoặc bên trái của trang web và xuất hiện khi người dùng cuộn trang xuống. Nó thường chứa các liên kết và widget quan trọng để giúp người dùng tiếp cận thông tin một cách thuận tiện.
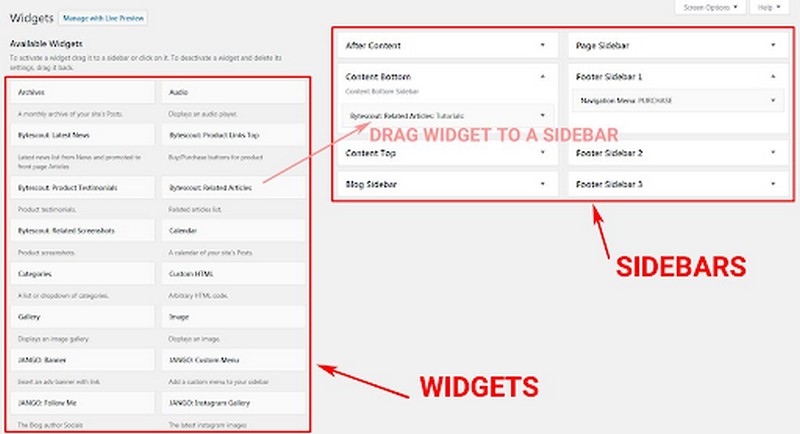
Sự khác nhau giữa Sidebar và Widget
Mặc dù Sidebar và Widget rất giống nhau, song chúng có sự khác biệt đáng kể. Sidebar là một khu vực của trang web hoặc blog, trong khi widget là một phần tử được thêm vào trong sidebar hoặc bất kỳ vị trí nào trên trang.

Sidebar có thể chứa nhiều widget khác nhau, và mỗi widget có thể cung cấp một chức năng hoặc tính năng khác nhau. Ví dụ, sidebar của một trang blog có thể chứa các widget để hiển thị bài viết mới nhất, danh sách các bài viết liên quan hoặc các liên kết đến các trang mạng xã hội.
Widget có thể được sử dụng để cải thiện trải nghiệm người dùng bằng cách cung cấp các tính năng như tìm kiếm hoặc lọc bài viết. Ngoài ra, widget đôi khi được sử dụng để hiển thị quảng cáo hoặc các bảng xếp hạng.
Sidebar là một yếu tố rất quan trọng trong thiết kế web vì nó cung cấp cho người dùng một cách thuận tiện để tiếp cận thông tin quan trọng trên trang web. Sidebar giúp tăng khả năng tương tác của người dùng với trang web và cải thiện trải nghiệm người dùng.
Với sidebar, bạn có thể truy cập các ứng dụng yêu thích của mình chỉ bằng một cú click chuột hoặc nhấn phím tắt, tiết kiệm rất nhiều thời gian so với việc tìm kiếm và khởi động ứng dụng từ menu Start hay Dock. Hơn nữa, Sidebar cũng giúp tăng tốc độ tải trang và tối ưu hóa trang web cho SEO.
Các yếu tố quan trọng khi thiết kế Sidebar
Độ rộng
Độ rộng của sidebar là điều quan trọng để đảm bảo nó phù hợp với thiết kế tổng thể của trang web. Sidebar quá rộng có thể làm giảm không gian nội dung chính trên trang, trong khi sidebar quá hẹp có thể làm giảm khả năng hiển thị nội dung phụ.
Vị trí
Vị trí của sidebar cũng rất quan trọng trong việc cải thiện trải nghiệm người dùng và tăng khả năng tương tác của họ với trang web. Nhà thiết kế cần xem xét vị trí tốt nhất cho sidebar dựa trên kiểu thiết kế tổng thể, tính năng và đặc điểm của trang web.

Nội dung
Nội dung của sidebar cần được lựa chọn và bố trí sao cho phù hợp với các tính năng và đặc điểm của trang web. Nhà thiết kế cần cân nhắc đến các liên kết và widget quan trọng để đưa vào sidebar, từ đó tạo ra một trải nghiệm người dùng tốt nhất.
Tối ưu hoá cho thiết bị di động
Với số lượng truy cập từ thiết bị di động ngày càng tăng, việc tối ưu hóa sidebar cho các thiết bị di động là rất quan trọng. Nhà thiết kế cần sử dụng các công nghệ responsive design để đảm bảo sidebar có thể hiển thị một cách trơn tru và thuận tiện trên mọi thiết bị.
Trên đây là những thông tin chi tiết về sidebar và tầm quan trọng của nó trong thiết kế web. Nếu được áp dụng đúng cách, sidebar có thể giúp tăng cường trải nghiệm người dùng và tạo ra một trang web chuyên nghiệp và hiệu quả. Mọi thông tin thắc mắc về Siderbar vui lòng để lại câu hỏi tại website https://aptech.fpt.edu.vn để được giải đáp sớm nhất nhé!
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |



