Với sự phát triển web như ngày nay, nhu cầu về việc ra trang web ngày càng cao. Để có thể thiết kế một trang web đẹp và tính ứng dụng cao, Tailwind là css framework không thể bỏ lỡ. Vậy để hiểu rõ hơn về Tailwind là gì mời bạn cùng với chúng tôi khám phá những chia sẻ qua bài viết sau.
Nội dung
Tailwind là gì?
Tailwind CSS là một framework CSS tiện ích, công cụ này cung cấp các lớp tiện ích sẵn có. Điều này giúp người dùng dễ dàng tạo giao diện người dùng mà không cần viết CSS tùy chỉnh. Khác với các framework như Bootstrap, nơi sử dụng các thành phần đã được định nghĩa trước, Tailwind CSS cho phép bạn tạo kiểu linh hoạt và tùy chỉnh hoàn toàn theo ý muốn.
 Tailwind – công cụ cung cấp các tiện ích sẵn giúp tạo giao diện người dùng
Tailwind – công cụ cung cấp các tiện ích sẵn giúp tạo giao diện người dùng
Một vài điểm nổi bật của Tailwind CSS
Nói đến Tailwind phải nói đến những đặc điểm nổi bật dưới đây:
- Xây dựng giao diện nhanh chóng: Chỉ cần khai báo các lớp CSS trực tiếp trong file HTML.
- Tối ưu hóa file CSS: Chỉ xuất ra các lớp CSS đã sử dụng trong giao diện, giúp giảm dung lượng file.
- Thiết lập Responsive dễ dàng: Có thể thực hiện ngay trên file HTML mà không cần thêm mã CSS riêng biệt.
- Hỗ trợ tương tác: Cung cấp các lớp cho hiệu ứng hover, focus và nhiều hiệu ứng tương tác khác ngay trong HTML.
- Tối ưu hóa cấu trúc lặp lại: Giúp giảm thiểu sự lặp lại trong HTML và CSS.
- Tạo lớp mới dễ dàng: Cho phép định nghĩa các lớp mới kết hợp từ các lớp có sẵn trong Tailwind. Hỗ trợ chế độ tối: Tích hợp Dark Mode để giao diện phù hợp với chế độ tối.
- Dễ dàng mở rộng và chỉnh sửa: Tailwind CSS cho phép bạn dễ dàng thay đổi và điều chỉnh cấu hình.
- Tăng tốc độ lập trình: Cung cấp các Extension thông minh trên VS Code để nâng cao hiệu quả công việc.
 Tailwind dễ sử dụng, tối ưu nhanh chóng và hỗ trợ tương tác hiệu quả
Tailwind dễ sử dụng, tối ưu nhanh chóng và hỗ trợ tương tác hiệu quả
Một số lợi ích tuyệt vời của Tailwind CSS
Khi lựa chọn Tailwind người chơi sẽ nhận được một số lợi ích tuyệt vời dưới đây:
Styling nhanh chóng và tối ưu
Tailwind CSS giúp việc tạo kiểu trở nên nhanh chóng và hiệu quả. Nhờ các lớp tiện ích có sẵn, bạn không cần viết CSS tùy chỉnh hay lo lắng về việc đặt tên lớp. Có thể trực tiếp thêm CSS vào các markup giúp tiết kiệm thời gian và dễ dàng quản lý code theo từng component.
Nếu cần di chuyển hay loại bỏ một component, các lớp CSS liên quan sẽ tự động đi theo, giảm thiểu việc tìm kiếm và loại bỏ mã trong các file CSS riêng biệt, đồng thời giảm nguy cơ lỗi. Tailwind CSS còn cung cấp các khái niệm như variants – các tiền tố (prefix) cho phép bạn dễ dàng thêm các lớp pseudo-class, điểm ngắt đáp ứng (responsive breakpoint) hoặc các plugin tùy chỉnh.
Khả năng tùy chỉnh linh hoạt
Vào năm 2015, Bootstrap là framework CSS chủ đạo, cung cấp các component UI sẵn có giúp tạo trang web nhanh chóng. Tuy nhiên, với sự phát triển của thiết kế web hiện đại, các component này trở nên hạn chế về sáng tạo và yêu cầu phải tùy chỉnh nhiều hơn, dẫn đến việc code CSS trở nên phức tạp và cồng kềnh.
 Tailwind giúp tăng khả năng tùy chỉnh một cách linh hoạt
Tailwind giúp tăng khả năng tùy chỉnh một cách linh hoạt
Tailwind CSS giải quyết vấn đề này bằng cách chuyển từ phương pháp component sang phương pháp utility, cho phép lập trình viên tùy chỉnh linh hoạt hơn với các lớp tiện ích. Bạn có thể dễ dàng cấu hình các thuộc tính như màu sắc, kiểu dáng, spacing và theme thông qua file tailwind.config.js.
File CSS không tăng kích thước
Một lợi ích lớn khác của Tailwind CSS là kích thước file CSS không tăng tuyến tính theo dự án. Các lớp tiện ích đã được định nghĩa sẵn, do đó, dù có sử dụng nhiều lần trong nhiều phần tử, kích thước file vẫn giữ nguyên. Tailwind CSS cũng có thể kết hợp với PurgeCSS để loại bỏ các styles không sử dụng, giúp tối ưu hóa kích thước file CSS.
Giải quyết vấn đề chuẩn hóa trong đội dự án
Khi làm việc trong một đội phát triển với nhiều front-end framework và cách tiếp cận styling khác nhau, thường xảy ra vấn đề thiếu chuẩn hóa. Điều này dẫn đến việc các lập trình viên phải học lại cách style cho từng dự án, làm giảm hiệu suất và gây xung đột kỹ thuật.
 Giải quyết vấn đề nhanh chóng bằng chuẩn hóa CSS
Giải quyết vấn đề nhanh chóng bằng chuẩn hóa CSS
Tailwind CSS giúp giải quyết vấn đề này bằng cách chuẩn hóa CSS trên toàn bộ dự án. Việc sử dụng một phương pháp nhất quán giúp đội ngũ lập trình viên duy trì sự liên tục và hiệu quả trong công việc, đồng thời dễ dàng tái sử dụng các component giữa các dự án khác nhau, ngay cả khi sử dụng các front-end framework khác nhau.
Đánh giá ưu và nhược điểm của Tailwind CSS
Tailwind CSS là một framework utility-first giúp tăng tốc quá trình phát triển giao diện và mang lại nhiều lợi ích. Dưới đây là các ưu và nhược điểm của Tailwind CSS:
Ưu điểm Tailwind CSS
- Thiết kế nhanh chóng: Tailwind CSS cho phép bạn xây dựng giao diện nhanh chóng bằng cách khai báo các lớp CSS trực tiếp trên phần tử HTML, giảm thời gian viết CSS tùy chỉnh.
- Khả năng tùy chỉnh cao: Bạn có thể dễ dàng tùy chỉnh giao diện qua tệp cấu hình và thêm các lớp mới phối hợp với lớp có sẵn.
- Tối ưu hóa kích thước file CSS: Chỉ xuất ra các lớp CSS đã sử dụng, giúp giảm kích thước file và tăng hiệu suất tải trang.
- Hỗ trợ responsive design: Các lớp CSS cho responsive design giúp dễ dàng điều chỉnh giao diện cho các kích thước màn hình khác nhau.
- Tương thích với nhiều framework: Tailwind CSS có thể tích hợp dễ dàng với các framework front-end như React, Vue.js, Angular…
- Hỗ trợ hiệu ứng tương tác: Các lớp CSS cho hover, focus, active giúp tạo hiệu ứng tương tác dễ dàng.
- Tài liệu chi tiết: Tài liệu của Tailwind CSS rất chi tiết và dễ hiểu, hỗ trợ người dùng mới nhanh chóng làm quen với framework.
 Tailwind thiết kế nhanh, tùy chỉnh cao, tương thích rộng
Tailwind thiết kế nhanh, tùy chỉnh cao, tương thích rộng
Nhược điểm Tailwind CSS
- HTML phức tạp: Mã HTML có thể trở nên dài và phức tạp do phải khai báo nhiều lớp CSS trực tiếp trên các phần tử.
- Khó nhớ các lớp: Việc ghi nhớ và sử dụng nhiều lớp CSS có thể đòi hỏi thời gian và công sức, đặc biệt với người mới.
- Phụ thuộc vào kiến thức CSS: Để sử dụng hiệu quả, bạn cần có kiến thức cơ bản về CSS. Nếu không, việc tùy chỉnh giao diện có thể gặp khó khăn.
- Tốn thời gian làm quen: Cần thời gian để làm quen và nhớ tên các lớp trong Tailwind CSS.
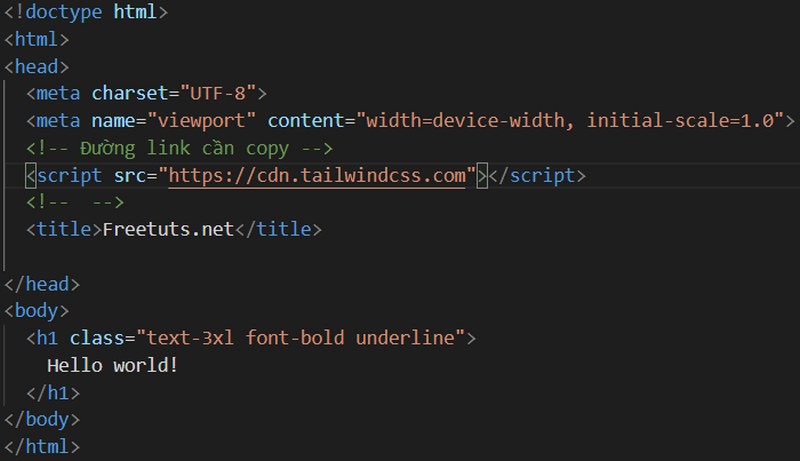
Hướng dẫn cài đặt Tailwind CSS
Nếu bạn muốn cài đặt Tailwind CSS sẽ có hai cách: thông qua NPM hoặc thông qua Yarn. Cụ thể:
Cài đặt Tailwind qua npm
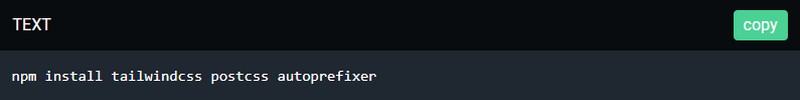
- Cài đặt Tailwind CSS: Sử dụng lệnh sau để cài đặt Tailwind CSS cùng với PostCSS và Autoprefixer:

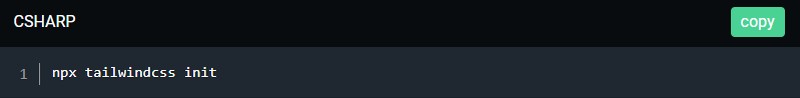
- Tạo tệp cấu hình Tailwind với lệnh:

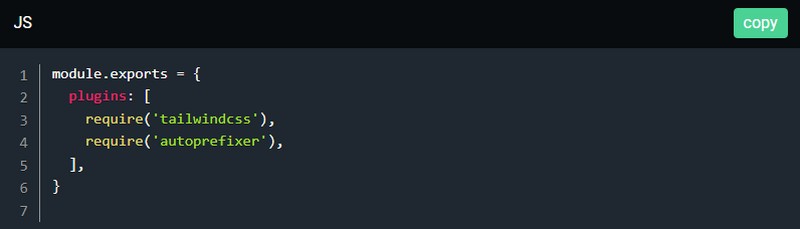
- Cấu hình PostCSS: Tạo tệp postcss.config.js tại thư mục gốc dự án và thêm nội dung sau: \

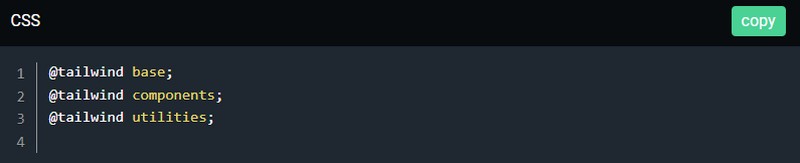
- Tạo tệp CSS: Tạo tệp styles.css trong thư mục src (hoặc bất kỳ thư mục nào khác mà bạn chọn) và thêm nội dung sau:

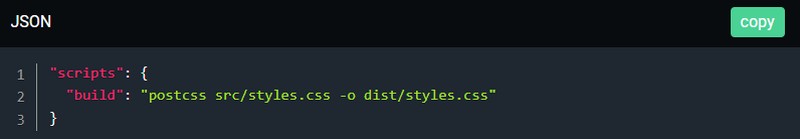
- Cấu hình biên dịch CSS: Thêm đoạn mã sau vào tệp package.json để biên dịch CSS:

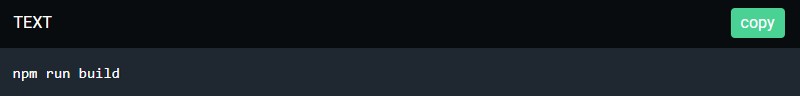
- Xây dựng CSS: Chạy lệnh sau để tạo CSS:

Cài đặt Tailwind qua Yarn
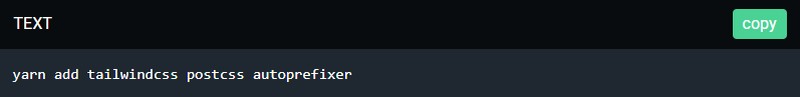
- Cài đặt Tailwind CSS: Sử dụng lệnh sau để cài đặt Tailwind CSS cùng với PostCSS và Autoprefixer:

- Tạo tệp cấu hình Tailwind CSS, cấu hình PostCSS, tạo tệp CSS và cấu hình biên dịch CSS: Làm theo các bước tương tự như hướng dẫn cài đặt qua npm ở trên.
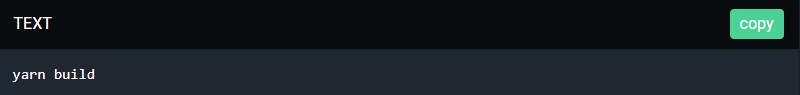
- Xây dựng CSS: Chạy lệnh sau để tạo CSS:

Như vậy, Tailwind là gì đã được giải đáp chi tiết với những thông tin về đặc điểm nổi bật, những lợi ích, ưu nhược điểm và cách cài đặt. Tin rằng với chia sẻ này bạn đã hiểu hơn về Tailwind và có thể sử dụng công cụ này một cách hiệu quả. Hãy thử sử dụng Tailwind CSS trong dự án của bạn và trải nghiệm những lợi ích mà nó mang lại!
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |




