Với sự phát triển của công nghệ như hiện nay thì Redux được sử dụng vô cùng phổ biến. Tuy vậy, không phải ai trong chúng ta cũng biết và hiểu Redux là gì cũng như cách để sử dụng nó? Đây là một trong những câu hỏi mà rất nhiều lập trình viên mới vào nghề thắc mắc và băn khoăn. Trong bài viết này, hãy cùng Aptech tìm kiếm câu trả lời và phân tích những lợi ích cũng như cách thức hoạt động của Redux trong cuộc sống nhé!

Nội dung
Redux là gì?
Redux là Predictable State Management tool (mang nghĩa là công cụ quản lý cao cấp) dành cho các ứng dụng chạy bằng ngôn ngữ lập trình JavaScript. Redux ra đời nhằm tạo ra một lớp quản lý các trạng thái tổng thể của ứng dụng. Redux giúp các ứng dụng bạn viết hoạt động nhất quán và có thể hoạt động trong các môi trường khác nhau như client, server và native. Thêm vào đó, việc sử dụng thư viện này để lưu trữ cũng giúp đơn giản hóa quá trình thử nghiệm và kiểm tra.
Redux được lấy cảm hứng bởi tư tưởng của ngôn ngữ Elm và kiến trúc Flux của Facebook. Vậy nên đó là bộ đôi kết hợp hoàn hảo cho React và người dùng hoàn toàn có thể sử dụng chung với các framework khác như Backbone, Angular, Angular2, Deku, Falcor. Ngoài ra Redux có kích thước khá nhỏ chỉ khoảng 2 KB, chính vì vậy bạn không cần phải lo lắng về việc tăng kích thước ứng dụng của mình.
Lịch sử ra đời
Các ứng dụng single-page sử dụng Javascript có yêu cầu ngày càng phức tạp, điều này dẫn đến hệ thống mã code để quản lý nhiều state hơn. Vào năm 2013, Facebook đã cho ra thông báo rằng Angular của Google đang ngày càng chậm và nặng. Chính vì vậy, React ra đời để giải quyết vấn đề này.
Tuy nhiên React không có khả năng quản lý trạng thái của ứng dụng bởi React chỉ là một thư viện tạo ra các component và render lên thành giao diện. Facebook sau đó đã phát hành một thư viện mới có tên là Flux với mục tiêu cho phép hỗ trợ React quản lý trạng thái ứng dụng.
Tuy nhiên, Flux lại khá rối và khó sử dụng nên phần mềm không nhận được sự ủng hộ của mọi người dùng. Và chính vào thời gian này (tháng 5 năm 2015) Dan Abramov đã công bố một thư viện Javascript mới có tên là Redux. Đây là sự kết hợp của hệ thống kiến trúc của ELM giúp người dùng có thể loại bỏ sự khó hiểu và phức tạp của hệ thống thư viện Flux. Tính đến nay Redux được sử dụng rộng rãi và phổ biến hơn do tính ứng dụng cũng như sự đơn giản mà nó đem lại.

Cách hoạt động của Redux
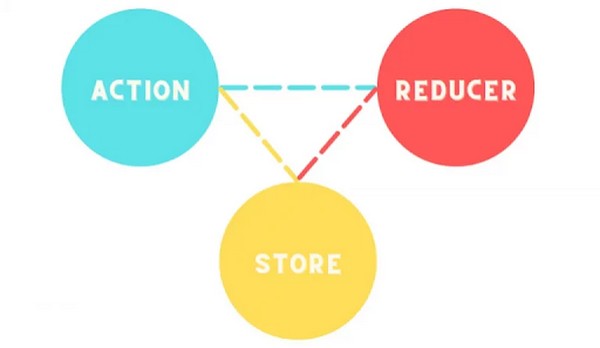
Cách hoạt động của Redux khá đơn giản, dựa trên 3 thành phần chính đó chính là Actions, Store, Reducers.

Actions
Actions còn được gọi đơn giản là sự kiện, là bước đầu tiên trong luồng hoạt động Redux. Đây chính là cách để gửi dữ liệu từ ứng dụng của bạn đến cửa hàng Redux. Các hành động sẽ được tạo bất cứ khi nào ngay khi trạng thái ứng dụng (app) hoặc render của view thay đổi. Dữ liệu mô tả hành động này đến từ tương tác của người dùng với ứng dụng, lệnh gọi API, các form submission, v.v.
Reducers
Dữ liệu nhận được từ action được gửi đến reducers. Đây chính là nơi state lưu trữ dưới dạng đối tượng và giúp xác định được các thay đổi trong trạng thái của ứng dụng để từ đó đáp ứng chính xác nhất các action được gửi đến cửa hàng (store). Tại thời điểm này, reducers có trách nhiệm kiểm soát các thay đổi của state bất cứ khi nào action có phản hồi và phản hồi đó được gửi đến reducer.
Giúp bạn dễ hiểu hơn thì nói một cách đơn giản, Reducers là các hàm nguyên thủy cho phép bạn có được state hiện tại của ứng dụng của mình. Sau đó, thực hiện hành động và trả về một trạng thái (state) hoàn toàn mới. Các trạng thái này được lưu trữ dưới dạng các đối tượng. Tiếp theo, xác định các trạng thái của ứng dụng thay đổi, từ đó giúp bạn dễ dàng xác nhận các thay đổi trong phản ứng với các action khi gửi đến store.
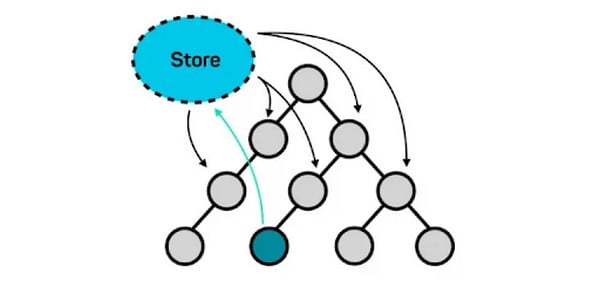
Store
Store được xem là nơi lưu trữ trạng thái ứng dụng và mỗi chương trình ứng dụng Redux thì chỉ có một store (cửa hàng). Mục đích chính của store chính là nơi lưu trữ, quản lý và truy cập trạng thái được lưu trữ, cập nhật trạng thái thông qua dispatch, cho phép truy cập state thông qua getstate và đăng ký hoặc hủy đăng ký người nghe thông qua helper methods (phương thức trợ giúp). Trong Redux, Store đóng một vai trò hết sức quan trọng nhất vì nó sở hữu các chức năng và nhiệm vụ quan trọng. Bởi vì nếu phần tử dispatcher không được gửi đến reducer thì những action (hành động) sẽ không được kích hoạt.

Nguyên lý vận hành
Quá trình xây dựng Redux được các chuyên gia vận hành dựa vào 3 nguyên lý cơ bản, cụ thể như sau:
Sử dụng một nguồn dữ liệu tin cậy duy nhất
Hoạt động của Redux dựa trên nhiều nguồn dữ liệu khác nhau có thể kể tới máy chủ, thao tác người dùng,… Với rất nhiều nguồn dữ liệu, rất khó để một ứng dụng có thể kiểm soát tất cả. Để giải quyết vấn đề này, Redux đã phát triển một giải pháp trong đó tất cả các nguồn dữ liệu được xử lý và tổng hợp thành một nguồn dữ liệu duy nhất. Toàn bộ hệ thống trạng thái của ứng dụng được chứa trong object tree và nằm trong một store duy nhất.
Xây dựng trạng thái chỉ được phép đọc
Người dùng có thể thay đổi trạng thái của ứng dụng chỉ bằng cách đưa ra các action khác, tức là đối tượng mô tả mọi thứ xảy ra. Trạng thái Redux chỉ là một đối tượng và chỉ có thể bị thay đổi khi một sự kiện khác xảy ra. Ngoài ra, các sửa đổi “trực tiếp” không được phép thực hiện.
Chỉ thay đổi bằng hàm thuần túy
Để chứng minh cách mà state chuyển đổi thành action, người dùng có thể sử dụng các pure function còn được gọi là reducer. Thông qua các hàm thuần túy cho phép bạn thay đổi trạng thái của ứng dụng. Cụ thể, dữ liệu của các sự kiện và trạng thái hiện tại đưa vào được hàm xử lý và trả về trạng thái tiếp theo.
- jQuery là gì? Tổng quan về jQuery cho người mới bắt đầu
- Khóa học lập trình viên quốc tế Full stack FPT Aptech
Cấu trúc
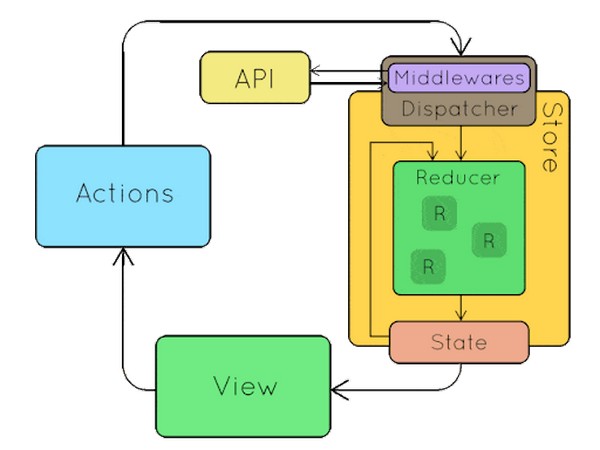
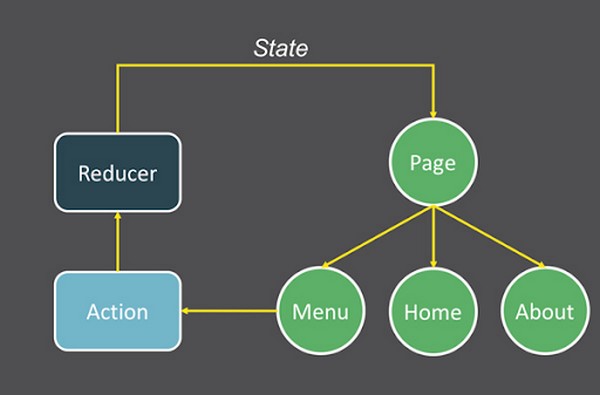
Như đã nói trước đó, Redux học hỏi cấu trúc kiến trúc của phần mềm Flux trước đó, nhưng loại bỏ sự phức tạp và rắc rối không cần thiết. Chính vì vậy, cấu trúc cơ bản của React Redux bao gồm bốn thành phần, cụ thể như sau:
Nói một cách đơn giản, Actions là nơi được tạo ra để lưu trữ thông tin hoặc dữ liệu từ nhiều nguồn khác nhau đến từ nhiều nguồn khác nhau, có thể kể đến như người dùng, máy chủ, API call, form submission,… và được gửi tới store. Hệ thống dữ liệu này là sự kiện mô tả đầy đủ những gì đã xảy ra, như hành động của người dùng (nhấp, sao chép, tải xuống, v.v.), thời gian của hành động, nơi xảy ra hành động, …
Reducer đây được xem là hàm thuần túy nhằm phát hiện, xác định state đã thay đổi như thế nào từ đó trả về trạng thái mới từ trạng thái ban đầu. Nói cách khác, nếu action không mô tả rõ ràng trạng thái nào của response đã thay đổi và như thế nào, thì reducer sẽ xử lý điều đó. Reducer xác định trạng thái hiện tại của ứng dụng thay đổi như thế nào để phản hồi lại dữ liệu của action được gửi đến store.
Store đóng một vai trò quan trọng nhất trong việc kích hoạt các action cần thực hiện. Bạn phải sử dụng phần tử dispatcher (điều phối) và sau đó gửi nó đến reducer. Store là chương trình duy nhất trong Redux hỗ trợ lưu trữ và quản lý trạng thái, truy cập state thông qua getState, cập nhật state (trạng thái) thông qua dispatch (hành động) và đăng ký listener thông qua subscribe (listener). Store (cửa hàng) cũng cho phép người dùng tiếp tục truy cập và can thiệp vào các chương trình đã lưu bằng các phương pháp hỗ trợ như gia hạn, cập nhật, đăng ký hoặc hủy đăng ký.
Cuối cùng trong cấu trúc của Redux đó chính là View, đây là nơi mà các dữ liệu được cung cấp bởi store sẽ được hiển thị.

Lý do nên sử dụng Redux reactjs
Vì Redux có thể được coi là một thư viện và có thể quản lý trạng thái có trong ứng dụng JavaScript của bạn. Vì vậy, việc tích hợp với Reactjs mang lại sự hỗ trợ tuyệt vời. Ngoài ra, dưới đây cũng là một số lý do tại sao Redux đang trở nên phổ biến là:
Giúp dự đoán được trạng thái State
Đây là phần mềm hỗ trợ quản lý và dự đoán trạng thái state. Khi cả state và action được chuyển cho reducer, trạng thái state luôn ở trạng thái như cũ và không có dấu hiệu thay đổi. Điều này cho phép người dùng thực hiện các tác vụ phức tạp như làm lại và hoàn tác redo, cùng với đó là khả năng chuyển đổi linh hoạt giữa các state để đo lường, đánh giá được khả năng hiệu quả trong thời gian thực.
Khả năng bảo trì
Hệ thống code cùng với Redux rất nghiêm ngặt giúp khả năng bảo trì được dễ dàng hơn. Điều này cho phép người dùng tách riêng biệt logic nghiệp vụ khỏi các sơ đồ thành phần. Làm việc với các ứng dụng lớn đòi hỏi phải đảm bảo rằng chúng có thể dự đoán được và có thể bảo trì.
Gỡ lỗi nhanh chóng và dễ dàng
Giúp người dùng dễ dàng gỡ lỗi cho ứng dụng bằng cách lưu lại những state và action để nhận diện, xác định các trường hợp lỗi mạng, lỗi mã hóa và các lỗi khác trong quá trình thực hiện chương trình. Việc gỡ, sữa lỗi thường tốn kha khá thời gian và phức tạp, thêm vào đó bên cạnh việc ghi nhật ký Redux Devtool cũng cung cấp các công cụ DevTools giúp cho người dùng dễ dàng sửa chữa, gỡ lối và trải nghiệm các hành động liên tục khi làm mới trang.

Lợi thế về hiệu suất
Hiệu suất của Redux được tối ưu hóa giúp các thành phần được kết nối với người dùng thuận tiện và dễ dàng hơn ngay khi thực sự cần chúng.
Tính bền bỉ
Với tính năng này của Redux cho phép người dùng duy trì trạng thái trong bộ nhớ cục bộ của ứng dụng và có thể khôi phục nó một cách dễ dàng. Thêm nữa, phần mềm Redux cho phép người dùng duy trì trạng thái liên tục trong các ứng dụng lưu trữ của họ và khôi phục trạng thái đó sau khi cập nhật.
Lời kết
Như vậy bài viết trên đây là toàn bộ những kiến thức cơ bản nhất về Redux mà FPT Aptech muốn chia sẻ tới bạn. Hy vọng với những kiến thức trên không chỉ giúp bạn tích lũy thêm cho mình những kiến thức mới mà còn giúp và hỗ trợ bạn kiểm tra hiệu quả khả năng hoạt động của các phần mềm. Nếu bạn có thêm thắc mắc hay băn khoăn nào, hãy để lại bình luận phía dưới hoặc liên hệ với chúng tôi thông qua website để được các chuyên gia giải đáp nhanh nhất.
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |




