Nếu bạn đang có nhu cầu tìm hiểu về jQuery là gì cũng như nghiên cứu về cách sử dụng của nó thì chắc chắn đây là bài viết dành cho bạn. Chúng tôi sẽ trình bày một cách tổng quan nhất để bạn có thể đọc một cách dễ dàng và nắm bắt bắt được hết về jQuery. Theo dõi bài viết này của Aptech để biết thêm thông tin chi tiết bạn nhé.
Nội dung
jQuery là gì?
jQuery được tích hợp bởi nhiều module khác nhau. Từ module truy vấn select cho đến module hiệu ứng. Nó luôn được sử dụng đến 99% trên tổng số website của thế giới. Vậy module chính của jQuery là gì?

Một số module phổ biến gồm:
- Ajax: xử lý Ajax
- Atributes: xử lý các thuộc tính của đối tượng HTML
- Effect: xử lý hiệu ứng
- Event: xử lý sự kiện
- Form: xử lý sự kiện liên quan đến form
- DOM: xử lý Data Object Model
- Selector: xử lý luồn lách giữa các đối tượng HTML
jQuery không phải là một ngôn ngữ lập trình riêng biệt mà nó được hoạt động liên kết với JavaScript. Bạn có thể sẽ ít tốn công sức hơn những hiệu quả nhận được vẫn rất cao. Nó mang đến các API giúp việc phê duyệt tài liệu HTML, hoạt ảnh, xử lý sự kiện và thao tác AJAX đơn giản hơn. Cũng có thể hoạt động tốt trên vô số các loại trình duyệt khác nhau. Một trong số những đối thủ nặng ký nhất của jQuery đó chính là JS Framework.
Lịch sử ra đời
Được phát hành và ra đời vào tháng 1/2006 bởi John Resig tại BarCamp NYC. Nó được duy trì và phát triển bởi các nhà phát triển của Google đứng đầu trong việc phát triển đó là Timmy Wilson.

Lịch sử ra đời các phiên bản là:
- Phiên bản 1.0 ra đời 26/8/2006
- Phiên bản 1.1: 14/1/2007
- Phiên bản 1.2: 10/9/2007
- Phiên bản 1.3: 14/1/ 2009
- Phiên bản 1.4: 14/1/2010
- Phiên bản 1.5: 31/1/2011
- Phiên bản 1.6: 3/5/ 2011
- Phiên bản 1.7: 3/11/ 2011
- Phiên bản 1.8: 9/8/ 2012
- Phiên bản 1.9: 15/1/ 2013
- Phiên bản 1.10: 24/5/ 2013
- Phiên bản 1.11: 24/1/ 2014
- Phiên bản 2.0: 18/4/ 2013
- Phiên bản 2.1: 24/1/ 2014
Một số tính năng quan trọng

Một số tính năng quan trong phải kể đến như:
- Gọn nhẹ: Đây là một trong những thư viện rất gọn nhẹ – có kích cỡ chỉ khoảng 19KB
- Tương thích với đa dạng các nền tảng: Nó có thể tự động sửa lỗi và chạy được trên mọi trình duyệt phổ biến như Safari, Chrome, Firefox, IE, IOS, Android và cả MS Edge,…
- Có thể tạo Ajax một cách dễ dàng: Code được viết bởi Ajax có thể dễ dàng tương tác với server và cập nhật nội dung tự động mà không cần tải lại trang.
- Xử lý nhanh chóng các thao tác DOM: Giúp bạn lựa chọn ra các phần tử DOM để duyệt một cách dễ dàng, và chỉnh sửa nội dung của chúng bằng cách sử dụng Selector mã nguồn mở, và đó được gọi là Sizzle.
- Tạo hiệu ứng một cách đơn giản: Giống với code snippet có hiệu ứng animation, nó phủ các dòng code và bạn chỉ việc thêm các nội dung cần thiết.
- Hỗ trợ các phương thức sự kiện HTML tốt: Xử lý các sự kiện đa dạng mà không khiến HTML code trở nên lộn xộn với các Event Handler
Ưu điểm
- Có thể xử lý code nhanh và có khả năng mở rộng
- Tạo điều kiện giúp người dùng viết các mã chức năng bằng các dòng tối thiểu
- Giúp cải thiện hiệu suất lập trình web
- Phát triển các ứng dụng tương thích với trình duyệt
- Hầu hết các tính năng của trình duyệt đều được jQuery sử dụng
Cách cài đặt
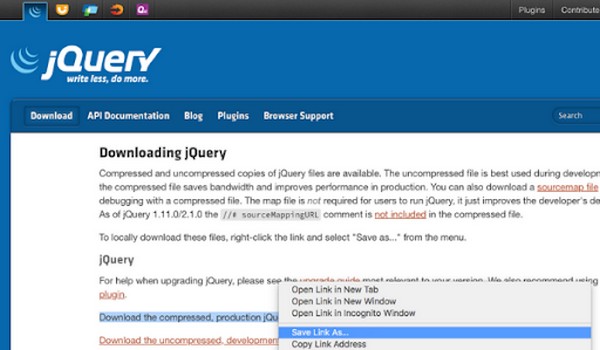
Download

Cách đầu tiên đó là tải thư viện jQuery. Lựa chọn phiên bản với 2 yếu tố: trình duyệt web mà bạn đang sử dụng và là nơi bạn dùng jQuery. Sau đó hãy include thư viện jQuery vào trong HTML file của bạn như sau:
<html>
<head>
<title>The jQuery Example</title>
<script type=”text/javascript” src=”../jQuery/jQuery-2.1.3.min.js”></script>
<script type=”text/javascript”>
$(document).ready(function(){
document.write(“Hello, World!”);
});
</script>
</head>
<body>
<h1>Hello</h1>
</body>
</html>
Tại <script type=”text/javascript” src=”../jQuery/jQuery-2.1.3.min.js”></script>
Với src=”…” bạn có thể điều hướng tới nơi lưu trữ file trên máy tính hoặc web hosting của bạn.
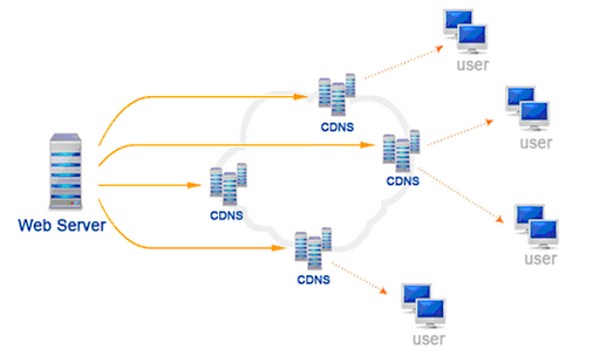
Sử dụng CDN

Cách thứ 2 đó là để liên kết thư viện đến trang web là dùng CDN. Với cách làm này bạn sẽ có thể liên kết đến thư viện của một số nhà cung cấp như cộng đồng jQuery, Microsoft hay google. Các CDN phổ biến và tin cậy nhất ngày nay đó là:
- jQuery CDN
- Microsoft CDN
- Google CDN
Bạn có thể include thư viện vào trong HTML code trực tiếp từ content Delivery Network
Các thuật ngữ của jQuery
jQuery sở hữu khá nhiều những thuật ngữ khác nhau. Hãy để chúng tôi chỉ cho bạn một số thuật ngữ quan trọng sau:
- Selectors
- Tag ID
- Tag Name
- Function
- Tag Class
- Các Closure
- Callback
- Phạm vi (Scope)
- Proxy Pattern
- Context
- Các tham số
Trên đây là một số thông tin mà chúng tôi muốn chia sẻ đến bạn về jQuery là gì? Mong rằng qua bài viết bạn sẽ có thể phát triển thiết kế web thành công. Hãy liên hệ với chúng tôi nếu bạn được giải đáp bất kỳ những câu hỏi gì liên quan đến ngành lập trình.
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |




