Bất kỳ ai quan tâm hoặc làm trong ngành IT thì chắc hẳn đã nghe qua thuật ngữ Ajax. Đây được xem là một kỹ thuật lập trình phổ biến được nhiều nhà lập trình sử dụng. Tuy vậy đối với những người mới bắt đầu học còn khá băn khoăn không hiểu Ajax là gì? Cách hoạt động và lợi ích cũng như ưu và nhược điểm. Để có được cho mình những lời giải về những thắc mắc trên hãy cùng FPT Aptech theo dõi bài viết này nhé!
Nội dung
Ajax là gì?
Ajax là từ viết tắt của Asynchronous JavaScript and XML, đây là phương thức mô tả một tập hợp các kỹ thuật phát triển được sử dụng để tạo trang web và ứng dụng web. Chức năng chính là cập nhật nội dung web không đồng bộ, có nghĩa là trình duyệt web của người dùng không cần tải lại toàn bộ trang web khi chỉ phải sửa đổi một phần nhỏ của nội dung trang.
Ajax được viết bằng Javascript chạy trên máy khách, tức là mỗi trình duyệt sẽ hoạt động độc lập, hoàn toàn không ảnh hưởng đến nhau. Về mặt kỹ thuật, điều này đề cập đến việc sử dụng các đối tượng XmlHttpRequest để tương tác với máy chủ web thông qua JavaScript.

Tại sao cần sử dụng Ajax
Khi bạn hoàn thành việc viết mã code cho một trang web nhưng không có ai sử dụng nó, nó không có ý nghĩa gì. Vì vậy, khi bạn đã viết xong một trang web hoặc tạo ra một thứ gì đó hay ho, làm thế nào để mọi người thích nó, thích sử dụng nó, đó là vấn đề chính mà chúng ta phải lo lắng. Trải nghiệm người dùng rất quan trọng đối với các nhà phát triển của chúng tôi. Và Ajax là một trong những công cụ giúp chúng tôi cung cấp cho người dùng trải nghiệm tốt hơn. Khi cần một thay đổi nhỏ, không cần tải lại toàn bộ trang web, điều này buộc trang web phải tải lại nhiều thứ không cần thiết. Đặt mình vào vị trí của người dùng, tôi cũng không thích các trang cứ phải tải đi tải lại nhiều lần.
Có thể bạn quan tâm:
- NodeJS là gì? Những kiến thức cơ bản liên quan tới NodeJS
- ReactJS là gì? Những điều bạn chưa biết về ReactJS
Lợi ích
- Được sử dụng để thực hiện một cuộc gọi lại. Được sử dụng để thực hiện truy xuất hoặc lưu trữ dữ liệu mà không cần phải tải lại trang. Đối với các máy chủ nhỏ, nó cũng cho phép chúng ta tiết kiệm băng thông hơn.
- Tăng tốc độ tải trang: Vì chỉ cần tải lại một phần nhỏ khi có thay đổi hoặc cần cái gì thì ta load ra cái đó, không cần phải load lại tất cả dữ liệu ra rồi lại không dùng đến hết điều này giúp trải nghiệm người dùng được tốt hơn
- Trang web bạn tạo ra cũng sẽ đa dạng và lập trình viên thì dễ học và dễ dùng hơn.

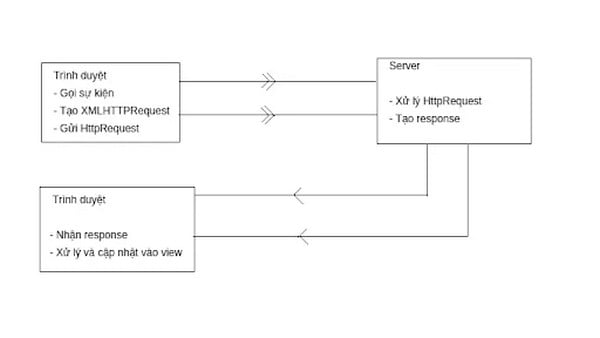
Cách thức hoạt động
Đầu tiên từ trình duyệt của chúng ta, ta có một sự kiện để gọi Ajax. Khi đó javascript sẽ tạo nên một đối tượng XMLHttpRequest. Và đối tượng này sẽ được gửi một request đến server, máy chủ xử lý yêu cầu, phản hồi được tạo phía máy chủ và được gửi trở lại trình duyệt, sau đó sử dụng JavaScript để xử lý phản hồi và hiển thị trên màn hình dưới dạng nội dung cập nhật.
Tóm lại, JavaScript tự động hóa quá trình cập nhật, yêu cầu định dạng của nội dung cập nhật trong XML để làm cho nó dễ hiểu trên toàn cầu và JavaScript bắt đầu cập nhật lại nội dung được liên kết với bản cập nhật. Một người dùng xem một trang.
Công nghệ Ajax bỏ qua dữ liệu trang không liên quan và chỉ xử lý các yêu cầu cập nhật và thông tin cập nhật. Đây được xem là trọng tâm của tính hiệu quả, giúp các trang web và ứng dụng dựa trên Ajax nhanh hơn và thân thiện hơn, tăng khả năng phản hồi cho người dùng

Ưu và nhược điểm
Người dùng cần thực sự hiểu về Ajax để có thể áp dụng thật tốt vào trong quá trình xây dựng và phát triển các website của mình. Dưới đây là toàn bộ ưu và nhược điểm giúp bạn hiểu rõ hơn về ứng dụng này

Ưu điểm
Lợi ích đầu tiên và quan trọng nhất là khả năng cải thiện hiệu suất và khả năng sử dụng của các ứng dụng web. Kỹ thuật này cho phép các ứng dụng được hiển thị mà không có dữ liệu, giảm lưu lượng máy chủ trong các yêu cầu. Khách truy cập web không còn cần phải nhìn thấy một cửa sổ màu trắng hoặc đợi một trang được làm mới.
XMLHttpRequest là một loại yêu cầu được sử dụng rộng rãi để gửi yêu cầu đến các trang Ajax và đóng một vai trò quan trọng trong việc triển khai các kỹ thuật Ajax trong phát triển web. XMLHttpRequest sử dụng HTTP để gửi và nhận dữ liệu XML từ một dịch vụ web. Mục đích là tạo kết nối độc lập giữa phía máy khách và máy chủ.
Một lợi ích khác mà Ajax mang lại đó chính là việc sử dụng băng thông. Điều này cũng giúp ích trong việc cải thiện hiệu suất web và tốc độ tải. Ajax sử dụng tối ưu băng thông máy chủ bằng cách truy xuất dữ liệu từ cơ sở dữ liệu, lưu trữ trong cơ sở dữ liệu và chạy ở chế độ nền mà không cần tải lại trang.
Không giống như gửi biểu mẫu truyền thống, Ajax cho phép xác nhận biểu mẫu chính xác và tức thì. Ngoài ra, Ajax tương thích với J2EE, PHP, ASP.NET hoặc bất kỳ ngôn ngữ nào. AJAX hỗ trợ hầu hết tất cả các trình duyệt chính bao gồm Internet Explorer 5+, Opera 7.6+, RockMelt, Mozilla Firefox 1.0+, Apple Safari 1.2+.
Nhược điểm
- Bởi vì là mã nguồn mở nên Ajax kém an toàn hơn các công nghệ khác do bất kỳ ai cũng có thể xem nguồn
- Có thể làm cho các trang web khó gỡ lỗi hơn và dễ bị ảnh hưởng bởi các vấn đề bảo mật tiềm ẩn trong tương lai.
- Phụ thuộc rất nhiều vào JavaScript, vì vậy các trang được phát triển bằng AJAX chỉ có thể được sử dụng trong các trình duyệt hỗ trợ Javascript hoặc XMLHttpRequest.
- Khi các nhà lập trình nhấp vào nút quay lại của trình duyệt Ajax sẽ quay lại trạng thái của toàn bộ trang thay vì quay lại trạng thái trước đó của một trang.
Ví dụ thực tế
Một trong những ví dụ điển hình nhất về Ajax đó chính là tính năng tự động điền của Google. Tính năng này cung cấp các đề xuất từ khóa và giúp người dùng hoàn thành các truy vấn tìm kiếm khi họ nhập vào thanh tìm kiếm. Các thay đổi là theo thời gian thực, nhưng nội dung trang web vẫn giữ nguyên.
Ngoài ra, Ajax còn được ứng dụng vào việc xây dựng, triển khai boxchat – phòng chat hỗ trợ khách hàng và ứng dụng này được tích hợp vào trang chính. Nhờ phát triển web này, bạn có thể nói chuyện với người quản lý tài khoản của mình trong quá trình khám phá trang web. Trang web tự động cập nhật nội dung khi bạn gửi và nhận tin nhắn mới.
Cuối cùng, các mạng xã hội phổ biến như Twitter sử dụng Ajax để cập nhật lịch trình của người dùng. Khi bạn đăng một tweet mới, hệ thống sẽ yêu cầu và lấy dữ liệu từ máy chủ. Các tweet mới sẽ xuất hiện ở đầu dòng thời gian của bạn.
Lời kết
Bài viết trên đây là những kiến thức cơ bản Ajax là gì, cách thức hoạt động và câu trả lời cho những thắc mắc băn khoăn về việc có nên sử dụng Ajax hay không? FPT Aptech hy vọng bài viết này giúp bạn đọc có được nhiều thông tin hữu ích. Nếu bạn có bất kỳ thắc mắc hay băn khoăn gì liên quan đến lập trình, công nghệ thông tin vui lòng liên hệ ngay với FPT Aptech qua địa chỉ website hoặc số hotline để đội ngũ nhân viên có thể giải đáp ngay nhé!
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |




