Để cải thiện các vấn đề liên quan đến website và sửa mọi thứ theo khuyến nghị của Google, bạn cần một công cụ hữu ích để có thể thêm thắt, chỉnh sửa và rewrite content để mang đến trải nghiệm tốt nhất cho người đọc và nhận đánh giá cao nhất từ google. Công cụ và kiến thức về Dom chính là mọi thứ bạn nên có trong công việc lập trình và phát triển website, hãy cùng tìm hiểu nhé.
Nội dung
Khái niệm
Trước hết, bạn cần nắm được căn bản JavaScript, viết tắt là JS, là một trong số những loại ngôn ngữ lập trình nguyên thủy được sử dụng trên các trình duyệt. JS giúp bạn thao tác dễ dàng bằng các tài liệu HTML5 trong khi viết content hoặc kết hợp với các lệnh riêng để cải tạo các tính năng của web.
Tiếp đó, để có thể kết hợp tài liệu HTML với các lệnh để chỉnh sửa web, bạn không thể chỉnh trực tiếp, huống hồ các mã đều không dễ hiểu, do đó bạn cần đến một công cụ hỗ trợ để cả bạn và máy học hiểu nhau, đó là Dom.

DOM là gì?
DOM là một hệ cơ chế hỗ trợ lập trình viên thao tác với thẻ HTML hoặc XML để bổ sung, chỉnh sửa và xóa các lệnh thông qua ngôn ngữ lập trình cơ bản như JS hay Visual C++.
Trong một tài liệu chứa thẻ HTML sẽ có 3 phân cấp với các thẻ, sự phân cấp thẻ HTML này gọi là selector và Dom chức năng là sử thuộc tính và đổi cấu trúc HTML của thẻ.
Cụ thể, trong thẻ HTML sẽ có 2 phần là <head> và <body>, phần <head> khá đơn giản chỉ bao gồm Title, phần <body> lại tích hợp các lệnh, link hay mã để xây dựng trang web. Do đó, để thao tác sửa đổi dễ dàng các phần trong HTML, thay đổi HTML thuộc Document thì ta phải dùng đến Dom.
HTML DOM là gì?
HTML hỗ trợ điều chỉnh và nắm bắt mọi dữ liệu có thể theo đúng mô hình hướng đối tượng. Các yếu tố trong 1 document được cho là các đối tượng, phương thức và thuộc tính có thể truy xuất, chỉnh sửa dễ dàng. Ngoài ra, không chỉ chỉnh sửa mà bạn còn thêm được một hoặc nhiều phần tử phù hợp thông qua 1 Dom giúp cấu trúc và thiết kế trang web dễ dàng cập nhật theo hệ thống.
Bạn có thể hình dung từng phần tử như sau:
- HTML element đóng vai trò là đối tượng (objects).
- Properties bao hàm các Objects.
- Method dùng để truy cập đến các Objects.
- Events cho tất cả Objects.
Thủ thuật sử dụng dành cho người mới
Trước hết, muốn hiểu rõ cách vận dụng Dom trong javascript bạn cần hiểu được cấu trúc nội hàm của nó.

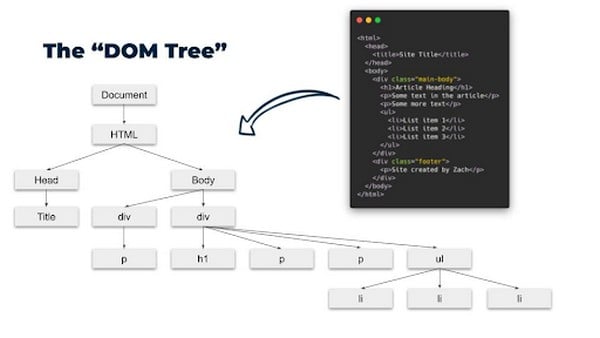
Cấu trúc Dom dạng cây
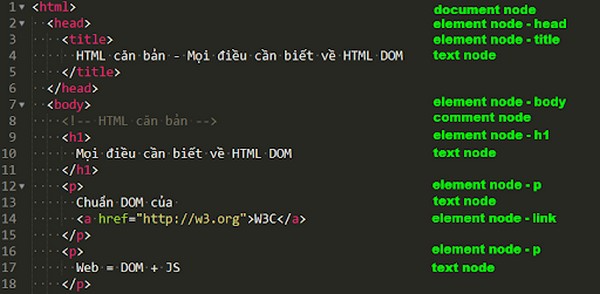
Tại đây mọi thành phần sẽ là một Node (có thể gọi là nút), mỗi nút đều khác nhau và có 3 loại chính bao gồm:
- Node gốc HTML được biểu diễn bởi thẻ <html>
- Node phần tử đại diện cho 1 phần tử.
- Node văn bản đại diện cho các đoạn text trong document.
Ngoài ra, khi thiết kế trang web, các lập trình viên cũng cần lưu ý về node thuộc tính và node chú thích để tăng sự rõ ràng trong sitemap.
Một số điều lưu ý
- Document (nút gốc) phải luôn là node duy nhất và đứng đầu.
- Tất cả các node chỉ nhận duy nhất một node gốc (parent).
- Một node có thể phân 1 hoặc nhiều nhánh nhưng cũng có thể có node vô nhánh.
- Những node có họ hàng “máu mủ” với nhau đều được gọi là siblings.
- Các node cũng phân tầng thế hệ theo quan điểm đứng đầu là firstchild và xếp cuối là lastchild.
Phân biệt các loại Dom trong javascriptvà tính năng tương ứng
JS thật sự là một kho tàng sinh ra để phục vụ người dùng, nó cung cấp rất nhiều Dom để có thể sử dụng tùy theo mục đích và xử lý các document dễ dàng hơn:
- Document: Trữ các dữ liệu cấu trúc trong một documents.
- Element: Phục vụ việc truy xuất thẻ HTML
- HTML: Chỉnh sửa và cấu hình lại các thẻ thuộc tính HTML.
- CSS: Định dạng CSS lại các thẻ HTML
- Event: Dùng để gán sự kiện vào thẻ
- Listener: Lắng nghe các sự kiện trên thẻ
- Navigation: Quản trị và hỗ trợ thao tác với thẻ HTML
- Node: Sử dụng Objects để thao tác với thẻ
Bắt đầu thao tác
Sau khi đã hiểu rõ Dom là gì và các chức năng, chúng ta sẽ bước đến quá trình thao tác.
Tìm hiểu thuộc tính
Có 7 thuộc tính trong một mô hình bao gồm:
- Id: được gán một và chỉ một duy nhất đối với mỗi phần tử, nó phục vụ cho việc Dom tìm kiếm và xuất.
- className: nó bao bọc nhiều phần tử và có thể chứa cả id, cách thức hoạt động cũng tương tự một phần tử có id.
- tagName: tên thẻ
- innerHTML: là đoạn mã chứa các node phần tử và cả node text để chuyển đổi thành mã HTML.
- outerHTML: là chu trình kết hợp sau khi đã xong innerHTML và có tên thẻ.
- textContent: nội dung văn bản được trả về dạng chuỗi String.
- attributes: là một tập hợp các thuộc tính riêng như id, name, class,…
- style: là tập hợp các định dạng của phần tử
- value: dùng giá trị hiện tại thành biến để phục vụ cho các lệnh
Nắm rõ phương thức

Khi một cơ chế Dom hoạt động, nó có rất nhiều phương thức tuy nhiên bạn chỉ cần nắm như sau:
- Phương thức tham chiếu đến 1 node có thuộc tính id trùng lặp với id cần tìm bằng getElementById.
- Sau khi đã xét xong id, mở rộng hơn, tham chiếu đến các tập hợp node trong vùng tùng với <tagName> cần tìm bằng getElementsByTagName.
- Tiếp theo, truy xét <name> bằng getElementsByName. Ở công đoạn này, Dom đã có thể tìm ra được đối tượng mà bạn muốn và bắt đầu tiến hành thực thi lệnh.
- Các hành động có thể thực hiện là lấy giá trị thuộc tính, sửa giá trị và thêm hoặc xóa node con.
Ngoài ra, các phần tử đều được liên kết trong Dom Tree, do đó, Dom còn một chức năng nữa là truy xuất gián tiếp dựa trên quan hệ và vị trí của các node, nói dễ hiểu giống như bạn truy vết DNA của ba đời một dòng họ vậy.
- API là gì? Các kiến thức về API dành cho người mới bắt đầu
- Framework là gì? Các đặc điểm quan trọng của Framework
Tra xét thuộc tính quan hệ
Khi sử dụng, bạn cần chú ý đến các thuộc tính quan hệ để không sử dụng sai cách hay gán sai, cụ thể như sau:
- Node đứng đầu duy nhất: parentNode
- Các node con đứng sau node đầu tiên: childNodes
- Node con đứng đầu trong danh sách các childNodes: firstChild
- Node cuối cùng ngược lại với firstChild: lastChild
- Các node liền kề node đầu và node cuối: nextSibling và previousSibling
Lưu ý rằng, một bộ HTML không phải là một mảng, bởi vì nó có chức năng và các thuộc tính gần giống mảng tuy nhiên bạn có thể lặp lại một bộ HTML và tham chiếu đến các phần tử theo cách như trên bằng chỉ mục. Và hơn hết, bạn không thể sử dụng các chức năng trong Array như push(), pop() hay join() trên bộ HTML.
Trong mô hình Dom truy xuất phần tử như thế nào
Để truy xuất các phần tử ta có thể thao tác các phương thức sau:
- Truy xuất id của phần tử dùng document.getElementById( ), ta sẽ nhận kết quả trả là id của phần tử đó.
- Truy xuất tagname của phần tử dùng document.getElementsByTagName( ), ta sẽ nhận được kết quả trả về là tagname của phần tử đúng với tagnam bạn yêu cầu.
- Truy xuất Class Name của phần tử dùng document.getElementByClass( ), ta nhận được kết quả trả về lớp class Name bao gồm các phần tử bạn cần tìm trong class ấy.
Lời kết
Như vậy, chỉ cần sử dụng Dom một cách thành thạo, bạn đã có thể truy xuất mọi phần tử cần cải thiện trên web, góp phần tăng tốc loading của trang và đạt được thứ hạng cao trên google. Công cụ Dom trong JavaScript thật sự không thể thiếu đối với các marketer hay SEOer, hãy tìm hiểu và ứng dụng ngay nhé.
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |




