After before CSS – cụm từ nghe qua có vẻ khá khó hiểu, đặc biệt là những ai mới bước chân vào thế giới lập trình. Vậy, after và before trong CSS có gì đặc biệt, đáng quan tâm và ứng dụng chúng có vai trò gì? Bài viết sau đây sẽ chia sẻ những thông tin liên quan, giúp bạn hiểu thêm về hai thuộc tính thông dụng và đầy thú vị này, hãy cùng điểm qua nhé.
Nội dung
Đôi nét về CSS
Sau khi đã hoàn tất khung HTML thì thực tế, để sắp xếp layout cũng như phân bổ màu sắc, giúp website được hoàn thiện, đẹp mắt và ấn tượng hơn, bạn sẽ cần đến CSS.
Với CSS, người dùng sẽ được tiếp xúc 2 phần là selector và declaration. Trong đó, 2 selector khá thú vị và cũng không kém phần thông dụng trong CSS chính là 2 thuộc tính after và before.
Khám phá chi tiết về After Before CSS – Cú pháp và vai trò
Đầu tiên, bạn cần hiểu rằng, bạn hoàn toàn có thể tiến hành bổ sung bất kỳ những gì và tương ứng vào sau thẻ HTML thông qua việc sử dụng thuộc tính after – tức sau và before – tức trước.
Cú pháp tương ứng của After Before CSS sẽ là:
selector:after{
}
selector:before{
}
Trong đó:
Với After trong CSS
After sẽ được ứng dụng để thêm nội dung vào phần sau thẻ HTML. Tương ứng như:

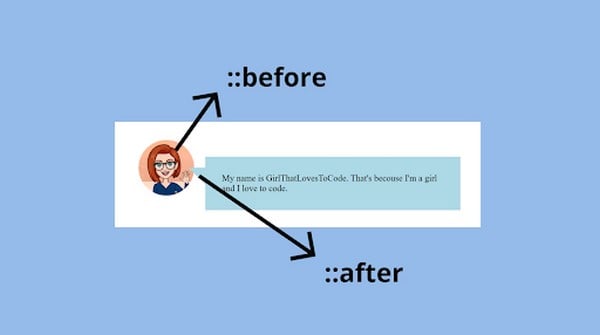
Để hiểu đơn giản hơn, có thể quan sát hình ảnh ở trên, dù phần HTML chỉ có nội dung là “Chào mừng bạn đến với”.
Tuy nhiên, vì tại phần thuộc tính after, dòng lệnh đã được bổ sung CSS content:” chúng tôi”. Do vậy, phần “chúng tôi” sẽ được nó nối vào đằng sau HTML. Tức, khi chạy lên, bạn sẽ nhận được dòng chính xác sẽ là: Chào mừng bạn đến với chúng tôi.
Với Before trong CSS
Tương tự với After là thuộc tính thêm vào sau thì Before trong CSS sẽ được ứng dụng với mục đích thêm nội dung vào trước của thẻ HTML.

Theo đó, như hình ở trên, dù phần HTML chỉ có nội dung là “Chào mừng bạn”. Tuy nhiên, vì tại phần thuộc tính before, dòng lệnh đã được bổ sung nội dung là: “Chúng tôi”. Do vậy, phần “chúng tôi” sẽ được nối vào ngay trước HTML. Tức, khi chạy lên, bạn sẽ nhận được dòng chính xác sẽ là: Chúng tôi Chào mừng bạn.
Về cơ bản, bạn có thể xem After before CSS tương tự như 2 thẻ HTML thông thường. Do vậy, bạn cũng hoàn toàn có thể ứng dụng hầu hết những thuộc tính CSS trên chúng.
Tham khảo chi tiết về cách sử dụng After Before CSS
Thực tế thì cách thức sử dụng After CSS hay Before CSS đều khá đơn giản. Bạn chỉ cần sử dụng theo cú pháp được nhắc đến ở trên.

Tuy nhiên, cần lưu ý là:
- Các nội dung mà người dùng thực hiện thêm vào bằng thuộc tính after hoặc before trong CSS đều sẽ không thể dùng chuột bôi đen và copy được. Bạn có thể test trực tiếp trên thực tế để thử nghiệm.
- Để before hay after hoạt động, cần chắc chắn và cũng là yếu tố bắt buộc là phải có thuộc tính content.
- Như đã đề cập đến ở trên, vì chúng ta hoàn toàn có thể coi After và Before tương tự như hai thẻ HTML bình thường. Do đó, bạn có thể sử dụng gần như mọi các thuộc tính CSS trên After Before CSS.
After before CSS có ứng dụng gì?
Cả thuộc tính after và before đều được ứng dụng phổ biến và được xem là mang đến hiệu quả ứng dụng tuyệt vời cho bạn khi sử dụng trong trang web. Có thể kể đến như:
- Clearfix: Bạn có thể sử dụng thuộc tính after cho mục đích tạo ra một phần tử giả, thực hiện nhiệm vụ clear float nhằm thay thế cho việc tạo ra một div.
- Custom checkbox, radio-button
- Tạo nên những hiệu ứng hover ấn tượng và đẹp mắt
- ….
Có thể bạn quan tâm:
- BEM là gì? Quy ước đặt tên BEM CSS theo tiêu chuẩn
- Khóa học lập trình Java cho người mới bắt đầu – FPT Aptech
Một số ví dụ sử dụng After và Before CSS
1. Thêm dấu * vào phần bắt buộc trong biểu mẫu
Trong các biểu mẫu được sử dụng hiện nay, bạn sẽ thường thấy các trường bắt buộc không thể bỏ qua (tức các mục bắt buộc phải có nội dung) sẽ thường được đính kèm một dấu *. Điều này nhằm mục đích nhắc người dùng đây là trường bắt buộc, không thể bỏ trống.
Để note thông tin lưu ý này, bạn hoàn toàn có thể sử dụng thuộc tính ::after.
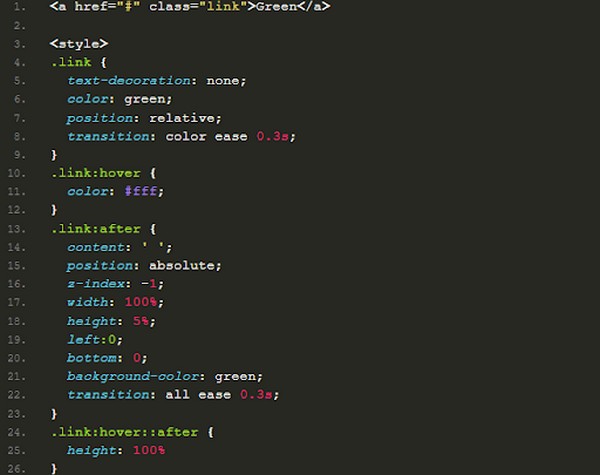
2. Tạo hiệu ứng khi hover
Bạn muốn tạo hiệu ứng khi đưa chuột vào 1 link bất kỳ, phần gạch chân của text sẽ chuyển tương ứng thành nền của text thì lúc này cũng hoàn toàn có thể ứng dụng thuộc tính after CSS.
Cụ thể như hình dưới đây:

3. Tạo trích dẫn ấn tượng
Bạn có thể tạo trích dẫn ấn tượng thông qua sử dụng đồng thời thuộc tính before và after. Cụ thể như:

Kết quả bạn thu được sẽ tương ứng như:

Phần tử giả – Pesudo Element after và before trong CSS
Pesudo element trên thực tế có thể hiểu đơn giản là phần tử giả. Bạn sẽ có thể bắt gặp chúng được tạo như thế này
- div::after
- Hoặc div::before
Về bản chất thì ::after tương ứng sẽ cho phép bạn chèn nội dung nhất định nào đó vào sau một phần tử HTML bằng cách điều chỉnh từ file CSS (mà không phải phải chỉnh sửa HTML).
Còn ::before sẽ cho phép bạn tiến hành chèn nội dung vào trước phần tử HTML bằng CSS. Lý do sử dụng pesudo element (::after và ::before) là bạn có thể tạo ra nội dung mà không cần thay đổi cấu trúc HTML, thực hiện định vị nội dung ấy dựa trên một phần tử HTML nào đó đã sẵn có.
Các giá trị có thể có của pesudo element sẽ gồm:
- Một chuỗi: content: “a string”; những ký tự đặc biệt cần được mã hóa đặc biệt ở dưới dạng unicode
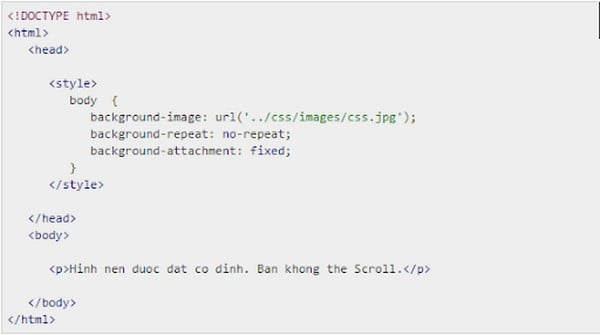
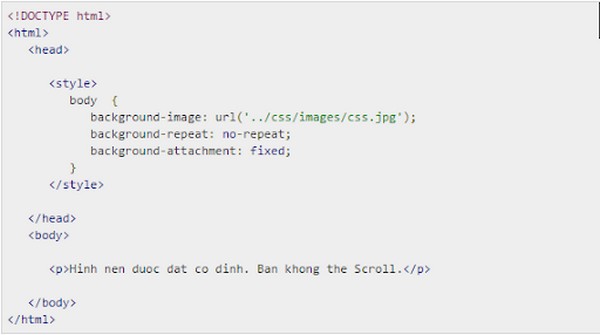
- Một hình ảnh: content: url(/path/to/image.jpg); – Phần hình ảnh này là kích thước chính xác, đồng thời không thể thay đổi.
- Không có gì: content: “”; thông thường chúng được sử dụng để clearfix và chèn ảnh nền dạng background-images.
- Bộ đếm: content: counter(li);
Tìm hiểu chi tiết về lập trình – Liên hệ ngay FPT Aptech
After hay before trong CSS chỉ là một phần nhỏ trong thế giới lập trình rộng mở và đầy hứng thú. Theo đó, để nắm bắt được nền tảng, tự tin phát triển hơn trong con đường lập trình viên, bạn cần tham khảo nhiều thông tin hữu ích liên quan.
Nếu đang tìm kiếm một địa chỉ học lập trình uy tín, chuyên nghiệp, bài bản, FPT Aptech chắc chắn là gợi ý đáng cân nhắc hàng đầu cho bạn.
Hệ thống với hơn 22 năm đào tạo lập trình sẽ giúp bạn yên tâm hơn trong quá trình học tập, nâng cao kiến thức cho chính mình.
Đặc biệt, tham gia vào khóa học lập trình tại FPT Aptech, bạn còn được trải nghiệm 12 giờ thực tế cùng doanh nghiệp. Quá trình thực hành trong con đường lập trình là vô cùng quan trọng. Hiểu được điều đó, trong quy trình giảng dạy tại FPT Aptech, số giờ lập trình chiếm đến hơn 70% thời lượng, giúp học viên tự tin thực chiến sau khi hoàn tất khóa học.
Với đội ngũ giảng viên giàu kinh nghiệm, tin chắc rằng, những phút giây học tại FPT Aptech sẽ cho bạn những trải nghiệm đáng giá và thật sự hữu ích.
Trên đây là những thông tin liên quan về After before CSS. Dù chỉ là hai thuộc tính dùng để bổ sung thành phần tương ứng cho trước và sau thẻ HTML, tuy nhiên, độ thông dụng khi sử dụng chúng là khá lớn. Hy vọng bài viết trên đây sẽ giúp bạn nắm vững về thuộc tính after và before trong CSS, làm nền tảng để có thể mở rộng, phát triển hơn trong con đường lập trình của mình nhé!
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |




