BEM được biết đến là một thỏa thuận, theo như cách nói của những người hay nghĩ tới việc teamwork, cho việc xây dựng tiêu chuẩn cơ bản về việc đặt tên cho CSS. Tiêu chuẩn này phù hợp với các site production, có nghĩa là hoạt động phục vụ end-client thay vì các template. Vậy BEM là gì? và làm sao để đặt tên CSS theo tiêu chuẩn này một cách chính xác nhất. Theo dõi bài viết dưới đây của Aptech để biết thêm chi tiết ngay nào.
Nội dung
BEM là gì?
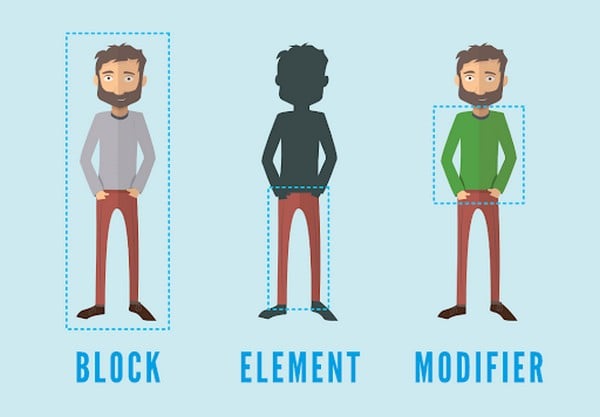
BEM là viết tắt của cụm Block – Element – Modifier, là tiêu chuẩn quy ước đặt tên cho các tên lớp CSS, giúp việc lập trình Frontend dễ hiểu, dễ đọc hơn, dễ làm việc và dễ mở rộng cũng như bảo trì khi làm việc với CSS.

Việc đặt tên theo tiêu chuẩn giúp các lập trình viên frontend hiểu được đoạn code đó có nghĩa là gì, nó thực hiện nhiệm vụ gì? Từ đó những lập trình viên khác khi đọc code của họ cũng hiểu được bạn đang làm gì, từ đó dễ dàng phân tích, thay đổi và quản lý.
Tại sao nên dùng BEM?
Đối với những dự án nhỏ thì tiêu chuẩn này có thể chưa cần đến, tuy nhiên các dự án lớn và làm việc nhóm thì nó rất quan trọng.
- Giúp cho team làm việc với nhau dễ dàng hơn: Khi làm Teamwork với nhau, mỗi người đều sẽ có một cách đặt tên class riêng và sẽ bị conflict với nhau. Việc sử dụng BEM sẽ bị loại bỏ vấn đề này vì có cấu trúc rõ ràng và dễ dàng tuân thủ khi sử dụng.
- Modules: Các class của mỗi block sẽ không bị ảnh hưởng gì bởi các yếu tố khác, vì thế bạn sẽ không cần quá lo CSS của class này sẽ gây ảnh hưởng đến class khác.
- Tái sử dụng lại: Bạn có thể soạn các block riêng biệt và sử dụng lại chúng một cách thuận tiện và giảm số lượng code CSS.
- Cấu trúc: Cung cấp cho CSS một cấu hình vững chắc, đơn giản và rất dễ hiểu

Quy tắc đặt tên
Thực tế cho thấy rằng, hầu hết các cơ sở mã CSS đôi khi được phát triển mà không có bất kỳ cấu trúc hay quy ước nào cho việc đặt tên cả. Điều này dẫn đến việc cơ sở mã CSS không thể nào khắc phục được trong thời gian dài.
BEM đảm bảo rằng tất cả nhưng người tham gia vào sự phát triển của trang web đều hoạt động với một cơ sở mã duy nhất và dùng cùng một ngôn ngữ. Sử dụng cách đặt tên phù hợp sẽ giúp bạn có được một chuẩn bị tốt hơn cho những thay đổi trong việc thiết kế của trang web sau này.
- HTML5 là gì? Các phần mềm sử dụng để lập trình HTML
- Lập trình Unity là gì? Các bước lập trình game 2D với Unity
Cách sử dụng BEM trong Block, Element, Modifier

Đối với Block
Quy tắc đặt tên
- Tên của block có thể bao gồm các chữ cái Latinh, chữ số và cả dấu gạch ngang
- Tạo CSS class: thêm một tiền tố ở phía trước. VD như: .block
- Bất kỳ node DOM nào cũng có thể là một block nếu như nó có một class name
VD như: <div class=”block”>…</div>
Cách sử dụng trong CSS
- Chỉ sử dụng bộ chọn của class
- Không dùng tên thẻ hoặc id
- Không phụ thuộc vào các block/element trên 1 trang
VD như: .block { color: #042; }
Đối với Element
Quy tắc đặt tên
- Tên Element có thể bao gồm các chữ số, chữ cái Latinh, dấu gạch ngang, gạch dưới.
- Tạo class CSS: tên block cộng với 2 dấu gạch dưới và tên Element
VD như: .block__elem
HTML
- Bất kỳ một node DOM nào trong một block cũng đều có thể là một element
- Trong một block nhất định, tất cả các element cũng đều bằng nhau về mặt ngữ nghĩa
VD như: <div class=”block”>
…
<span class=”block__elem”> </span>
</div>
Cách sử dụng trong CSS
- Chỉ sử dụng được bộ chọn class
- Không thể sử dụng tên thẻ hoặc id
- Không phụ thuộc vào các block/ element trên các trang mạng khác
VD như: Nên: .block__elem { color: #042; }
Không nên: .block .block__elem { color: #042; }
div.block__elem { color: #042; }
Đối với Modifier
Quy tắc đặt tên
- Tên của Modifier có thể gồm các chữ cái Latinh, dấu gạch ngang, chữ số và dấu gạch dưới
- Tạo class CSS: tên của block hoặc element cộng hai dấu gạch ngang, cộng với tên của Modifier
- Dấu cách trong các Modifier dài sẽ được thay thế bằng dấu gạch ngang.
VD như: .block–mod { }
.block__elem–mod { }
.block–color-black { }
.block–color-red { }
HTML
- Modifier là tên class mà bạn thêm vào node DOM block/ element
- Tăng thêm các Modifier class vào các nhóm block/ element mà chúng ta cần sửa đổi và giữ lại class ban đầu của block/element đó.
VD như: Nên: <div class=”block block–mod”>…</div>
<div class=”block block–size-big block–shadow-yes”>…</div>
Không nên: <div class=”block–mod”>…</div>
Cách sử dụng trong CSS
- Sử dụng Modifier class với bộ CSS
VD như: .block–hidden { }
- Thay đổi các element dựa trên các block có chứa modifier
VD như: .block–mod .block__elem { }
- Element có Modifier
VD như: .block__elem–mod { }
Một số lưu ý
BEM không có khả năng phản ánh cấu trúc lồng nhau của các block và các element. Giả sử: Một block có chứa element 1, element 1 chứa element 2, element 2 chứa element 3. Khi đó, tên của class của block và element nên đặt như sau:
HTML
<div class=”block”>
<div class=”block__elem1″>
<div class=”block__elem2″>
<div class=”block__elem3″></div>
</div>
</div>
</div>
CSS
.block {}
.block__elem1 {}
.block__elem2 {}
.block__elem3 {}
Đặt class như vậy, sẽ làm cho các element chỉ phục thuộc vào với block mà thôi. Sau này, nếu bạn muốn thay đổi giao diện, bạn sẽ có thể dễ dàng di chuyển vị trí của các element trong block cũng như cấu trúc của block DOM lúc này tuy đã thay đổi nhưng bạn không cần quá lo lắng về việc sửa code CSS ban đầu.
BEM CSS là một nhóm quy tắc có tác dụng rõ ràng nhất đối với mảng sản phẩm thực tế bởi tính ứng dụng của nó khác cao. Mong rằng sau khi đọc bài viết, bạn sẽ có thể nắm bắt và ứng dụng nó được nhiều hơn. Hãy liên hệ với chúng tôi nếu bạn cần được giải đáp những thắc mắc về tiêu chuẩn này cũng như các khóa học aptech, lịch học aptech,…
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |




