Không chỉ những thông tin cơ bản về JavaScript (JS) mà còn là những kiến thức quan trọng và nâng cao cũng đã được đề cập tại Zoom talk “Nhỏ to cùng JS” do FPT Aptech tổ chức ngày 09/10 vừa qua.

JS giúp các Website trở nên có tính tương tác, sống động và thu hút người dùng.
JavaScript (JS) không chỉ là một ngôn ngữ lập trình căn bản nhất mà còn là nền móng của các framework và các khóa học lập trình web cấp cao như Vuejs, Angular, React. Đối với những người học Lập trình nói chung và Lập trình Front End nói riêng, JavaScript có lẽ không còn là cái tên xa lạ, tuy nhiên việc biết và sử dụng một cách hiệu quả lại là câu chuyện hoàn toàn khác.

Zoom Talk đã thu hút gần 90 người quan tâm và tham gia trực tiếp: có người đi làm hoặc đang học về Lập trình hay các bạn đang muốn tìm hiểu về JS.
Diễn ra trong hơn 3 giờ đồng hồ với sự chia sẻ từ thầy Đào Hồng Luyến – Giảng viên FPT Aptech hay sinh viên vẫn thường gọi thầy với tên gọi thân quen hơn là thầy Hùng. Tại Zoom Talk cũng có rất nhiều cựu sinh viên đã từng được thầy giảng dạy cũng tham gia và cảm thấy rất vui khi như được trở lại những ngày còn đi học.

Người thầy trông vô cùng quen mặt và thân thiện nhưng đồng thời cũng rất nghiệm khắc của vô số sinh viên FPT Aptech.
Ngành Lập trình là một ngành đặc thù về tư duy và thời gian làm việc, chính vì vậy, bạn Nguyễn Thịnh đã có đặt một câu hỏi rằng “liệu code 4h một ngày thì có thể tạo ra một ứng dụng như Grab không?” thì thầy Hùng cũng trả lời rằng “Với người mới đi làm, để bằng được những đồng nghiệp đi trước thì bản thân việc code 8 tiếng một ngày cũng là chưa đủ. Bên cạnh đó, ngoài khả năng của bản thân thì chúng ta còn phải dựa vào nguồn lực của công ty, sự hợp tác trong Team, hay các yếu tố khác như thiên thời địa lợi, nhân hòa”. Có thể nói rằng bạn nên và cần chăm chỉ hơn nữa so với khoảng thời gian là 4 giờ một ngày để có thể nhanh chóng đạt được mục tiêu như mình mong muốn.
Nội dung
1. Hiểu rõ JavaScript – bước đi chậm mà chắc
Ngày nay, trong ngành Lập trình, rất nhiều công ty yêu cầu các ứng viên có kinh nghiệm và kiến thức về các framework khác nhau để có thể dễ dàng tham gia cũng như hoàn thành dự án trong thời gian sớm nhất. Hệ quả là các sinh viên khi ra trường với mong muốn sớm có được việc làm sẽ cố gắng học một framework hoặc một nền tảng phù hợp, điều này không sai tuy nhiên về mục đích lâu dài thì cần phải suy nghĩ.
Chúng ta bị cuốn vào “cuộc chạy đua giữa các framework, các thư viện, những thứ dễ dàng thay đổi theo thời gian” mà quên mất những nền tảng cơ bản như JavaScript, thứ giúp chúng ta đi xa hơn trên con đường lập trình (mặc dù có thể thời gian đầu chúng ta sẽ đi chậm hơn).

Sự choáng ngợp giữa việc học học – hiểu – áp dụng thực tế khiến các sinh viên dễ bị bối rối khi không nắm chắc những kiến thức cơ bản.

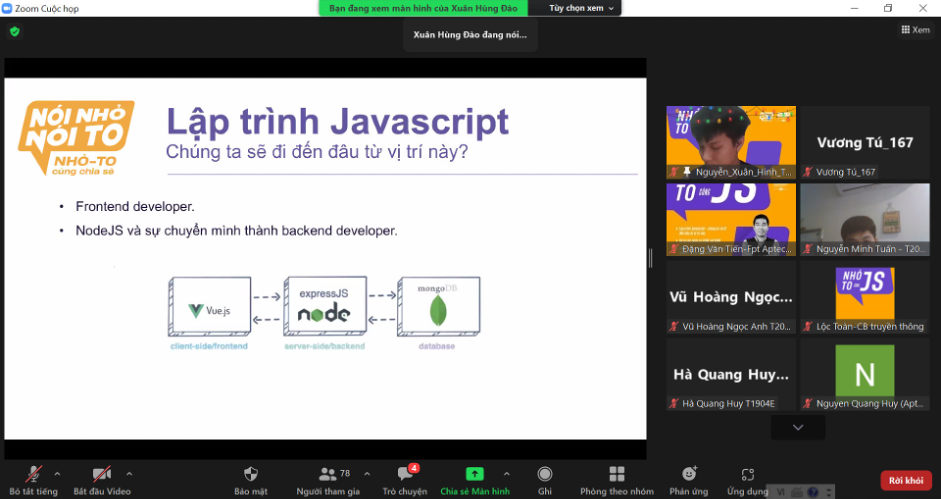
Chúng ta sẽ đi đến đâu từ vị trí Lập trình JavaScript?: Hiểu rõ về JavaScript là cơ hội để các Lập trình viên chuyển mình lên những vị trí khác không chỉ Frontend Developer mà còn Backend Developer.
2. CSS Selector – không chỉ là những câu chuyện về style
Hiểu một cách thông thường, CSS Selector được được dùng để tìm đến các phần tử trong tài liệu HTML cũng như thay đổi các thuộc tính hiển thị của chúng. Các danh mục selector gồm có selector cơ bản, selector kết hợp (combination), selector theo Pseudo class (trạng thái), Pseudo elements (một phần của phần tử) và selector thuộc tính.
Trong phần này, thầy Hùng đã nhắc lại những kiến thức cơ bản như trong selector cơ bản thì phần tử được truy xuất theo universal, id, class, tag, name, hay trong selector kết hợp – combination thì sẽ được truy xuất dựa trên mối mối quan hệ giữa các selector này. Bên cạnh đó, thầy cũng mở rộng việc ứng dụng các danh mục selector khác nhau như Pseudo Class (trạng thái), Pseudo Elements (một phần của phần tử) và selector thuộc tính.

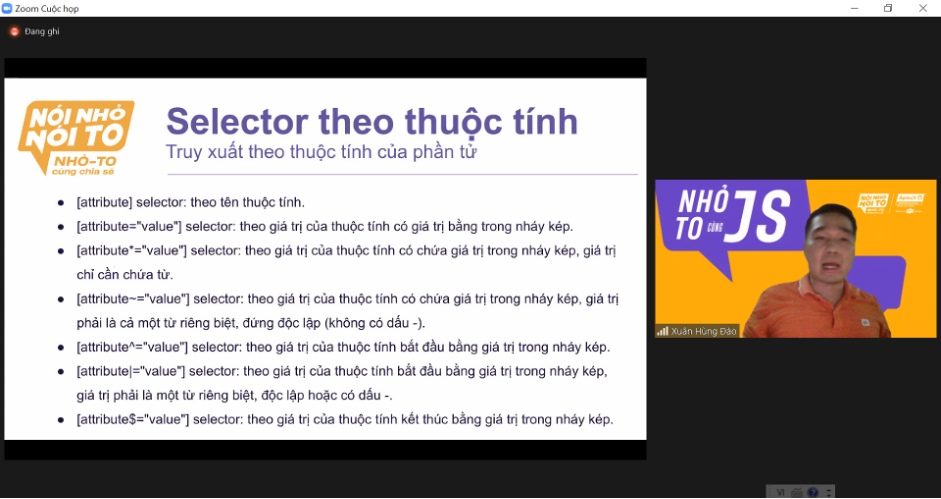
Các danh mục selector mở rộng (ứng dụng về việc truy vấn theo attribute…).

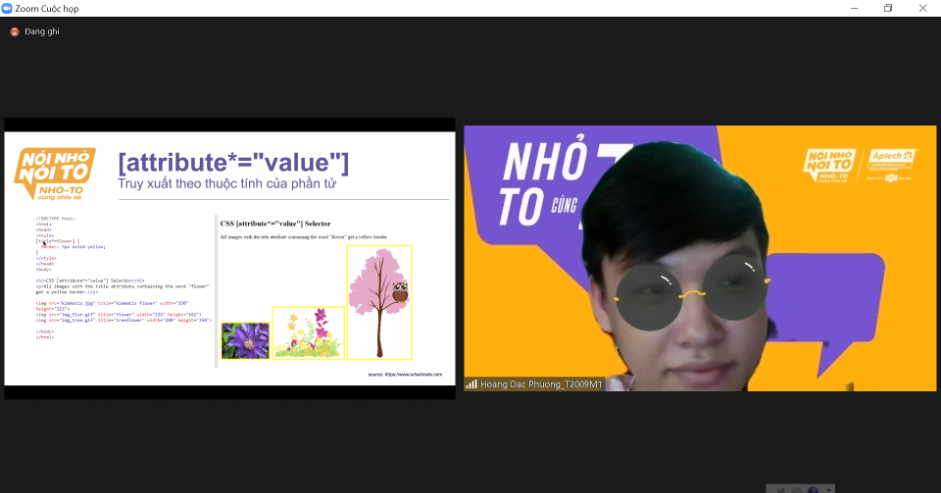
Trong phần này thầy Hùng đã thử thách người tham gia bằng một câu hỏi về thuộc tính của CSS và Đắc Phương là sinh viên FPT Aptech đã nhanh chóng đưa ra câu trả lời.

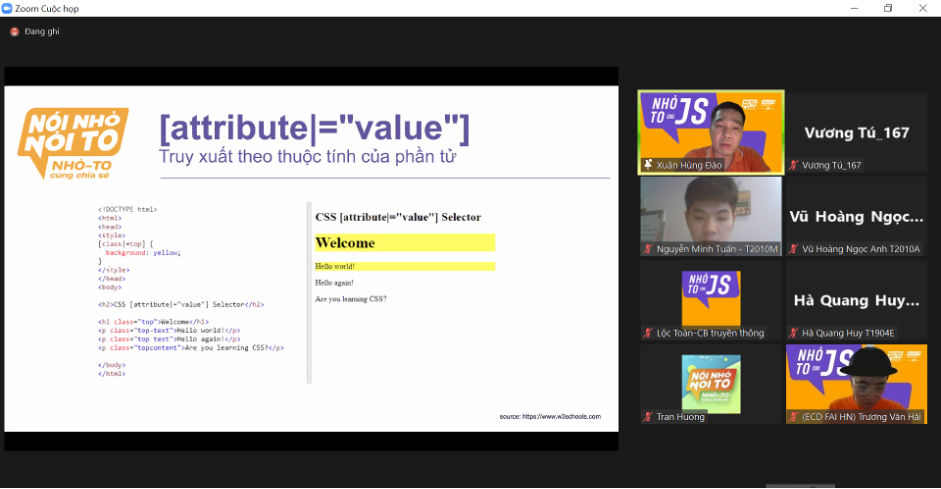
Những ví dụ chi tiết về các loại selector khác nhau được thầy đưa vào bài giảng.
3. Xử lý các phần tử HTML với DOM
DOM là một chuẩn của W3C (World Wide Web Consortium). DOM được dùng để truy xuất và thao tác trên các tài liệu có cấu trúc dạng HTML hay XML bằng các ngôn ngữ lập trình thông dụng như JavaScript, PHP, JavaScript, C#.
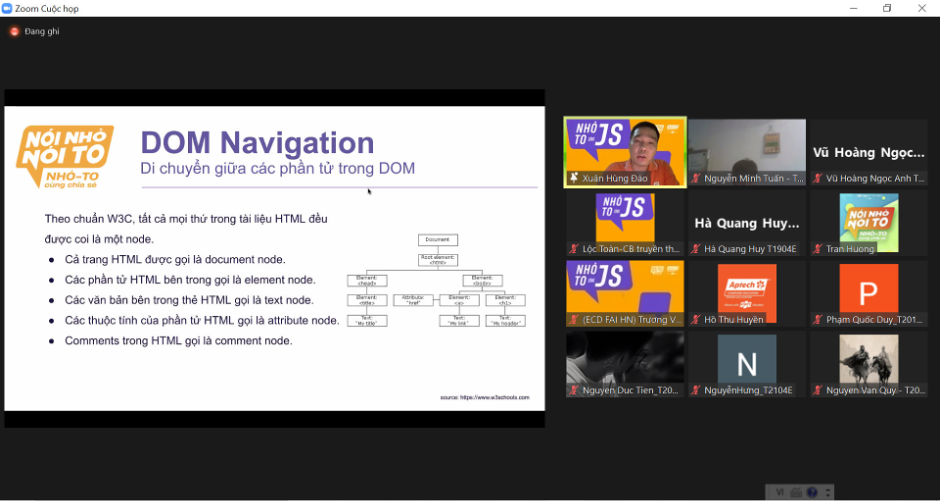
Khi một Website được load, trình duyệt dựng lên một cây DOM của Website đó. HTML DOM được xây dựng như một cây các đối tượng có cấu trúc Document – Root Element – Element Head/ Element Body – Element Title/Element h1… DOM được chia thành 3 thành phần chính: Core DOM – mô hình chuẩn cho các loại tài liệu, XML DOM – tập trung vào tài liệu XML, mô tả một tài liệu XML dưới dạng cây có cấu trúc, HTML DOM – tập trung vào tài liệu HTML, mô tả một tài liệu HTML phải dạng cây có cấu trúc.
DOM navigation dùng để di chuyển giữa các phần tử trong DOM. DOM có các thành phần thẻ con, các thuộc tính, phần tử như parent node, firstchild, lastchild…Tất cả các node trong tài liệu HTML đều có quan hệ với nhau, chúng ta có thể dễ dàng di chuyển giữa các phân tử thông qua quan hệ này. Các phần tử trong DOM đều có mối quan hệ với nhau.

Thông tin về các loại node.
HTML DOM giúp lấy ra, thay đổi, thêm mới, cập nhật các phần tử trong trang, hoặc tạo một trang HTML mới hoàn toàn. Nó cũng có các phương tiện giúp truy xuất, kết hợp các phần tử. Hiểu đơn giản chúng ta không cần tải lại trang web nhưng nội dung bên trong vẫn được cập nhật.
Xử lý các phần tử HTML (Element Style Property, Element Attribute…), DOM giúp update nội dung HTML trong các phần tử, đổi style phần tử, thay đổi thuộc tính, hay gọi đến các phần tử khác nhau.
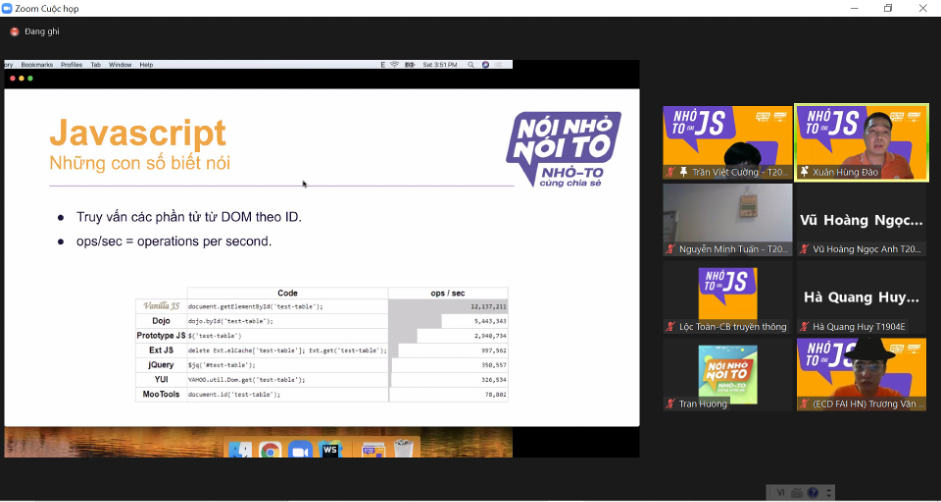
Có 5 phương thức cơ bản trong DOM giúp lập trình viên truy vấn đến các phần tử trong tài liệu HTML là:
– document.getElementById().
– document.getElementsByClassName().
– document.getElementsByTagName().
– document.querySelector().
– document.querySelectorAll().

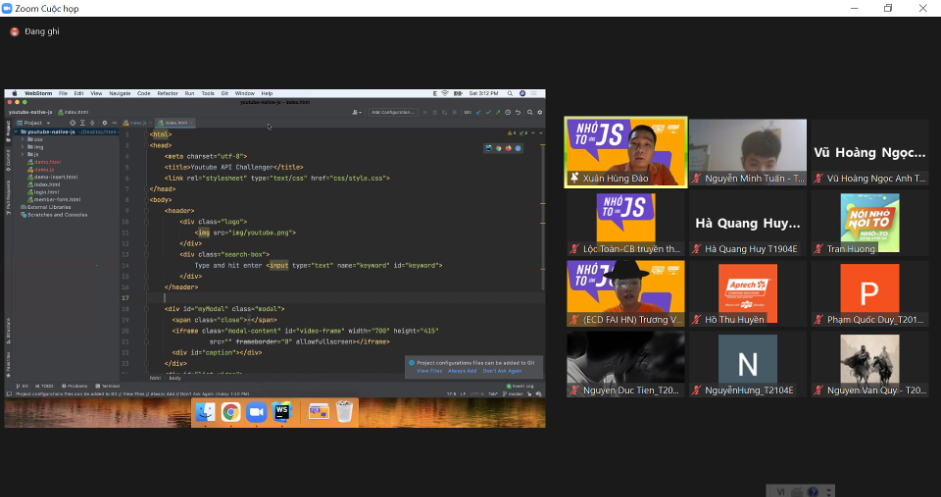
Cùng thầy Hùng thực hành thao tác với các phần tử HTML trong DOM.
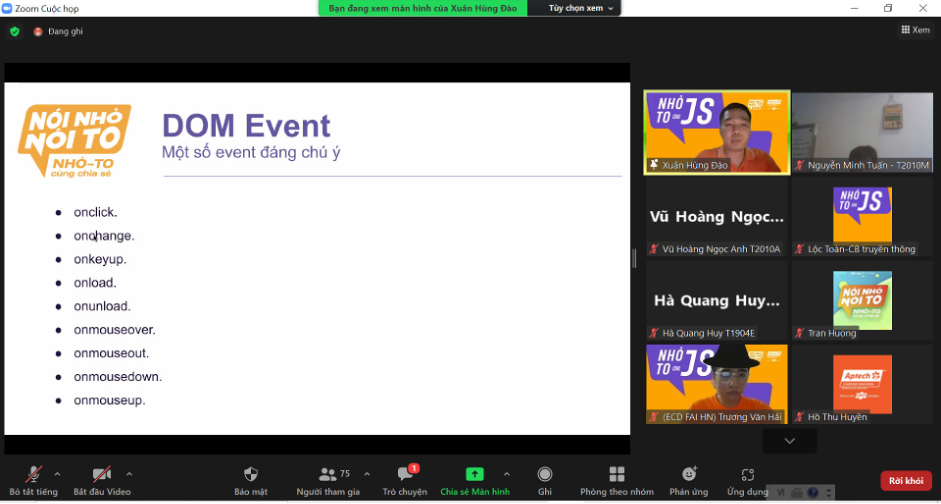
Khi xử lý event trong DOM, JavaScript giúp cho website có thể tương tác nhiều hơn với người dùng, điều này được thực hiện thông qua một loạt các sự kiện có thể kể đến như khi người dùng click chuột, khi người dùng di chuột qua một phần tử trong trang, khi người dùng thay đổi giá trị của input trong form. Chúng ta cũng có thể gắn các sự kiện vào các phần tử HTML thông qua DOM.

Một số DOM event đáng chú ý.
4. Chuyện chưa kể về Callback Function, Closure, Scope, Context
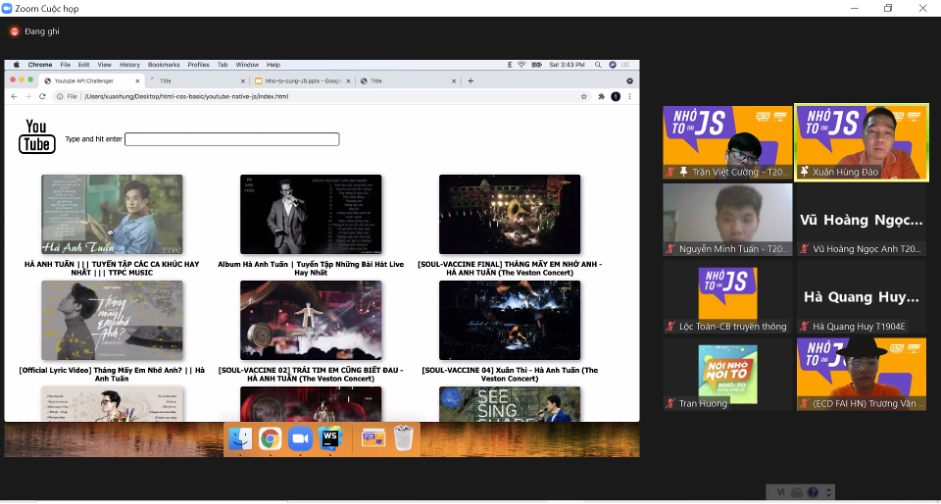
AJAX – Asynchronous JavaScript And XML cho phép Website có thể gửi và nhận dữ liệu từ máy chủ, cập nhật nội dung mới (với sự kết hợp cùng DOM) mà không cần tải lại toàn bộ trang. Điều này không những tăng tốc độ truy cập web mà còn tăng đáng kể trải nghiệm người dùng trên trang.

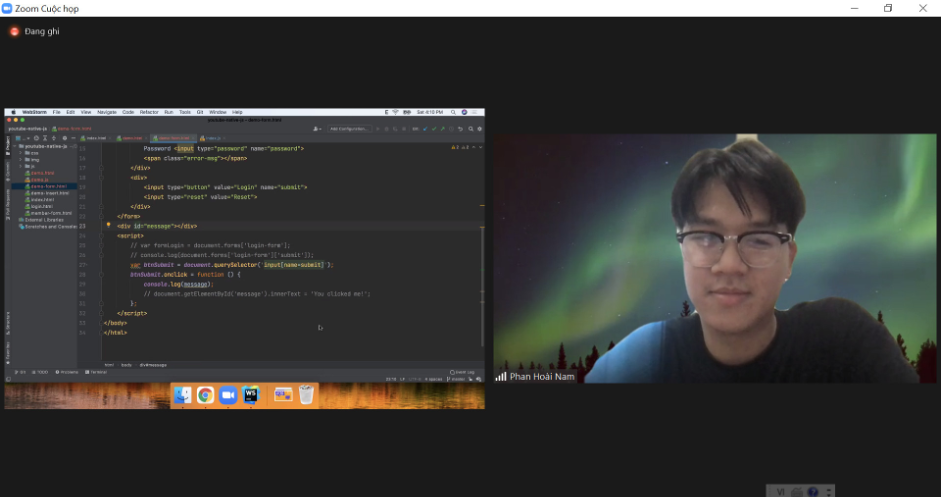
Một ví dụ được Thầy Hùng sử dụng để demo về sự kết hợp giữa Javascript, Ajax và DOM.

Trong phần này, bạn Nguyễn Đăng bằng đến từ lớp T1908E có hỏi về việc làm sao để tối ưu kết quả tìm kiếm trong selector. Thầy Hùng đưa ra lời khuyên là sử dụng selector chi tiết hơn, tận dụng việc truy vấn theo ID cũng như lưu các phần tử đã truy vấn vào biến để dùng lại. “Cảm ơn thầy vì đã trả lời các câu hỏi của em trực tiếp tại đây, em sẽ thử phương hướng xử lý đó sau Zoom Talk” – Là điều mà Đăng Bằng chia sẻ và bạn cũng là 1 trong những người tham gia tương tác rất tích cực xuyên suốt Zoom Talk.

Phan Hoài Nam – cựu sinh viên FPT Aptech đã từng là học trò lớp thầy Hùng chia sẻ: “Trên trường, khi đi học cần phải nắm chắc kiến thức. Bởi vì sau này đi làm, những thứ mình được học trên trường chỉ là cơ bản, còn phải tự học thêm rất nhiều. Nếu không nắm chắc kiến thức cơ bản sẽ rất khó học thêm những thứ khác. Dù sao em cũng rất cảm ơn thầy khi ngày hôm nay em lại được củng cố thêm kiến thức nền tảng về JS”.
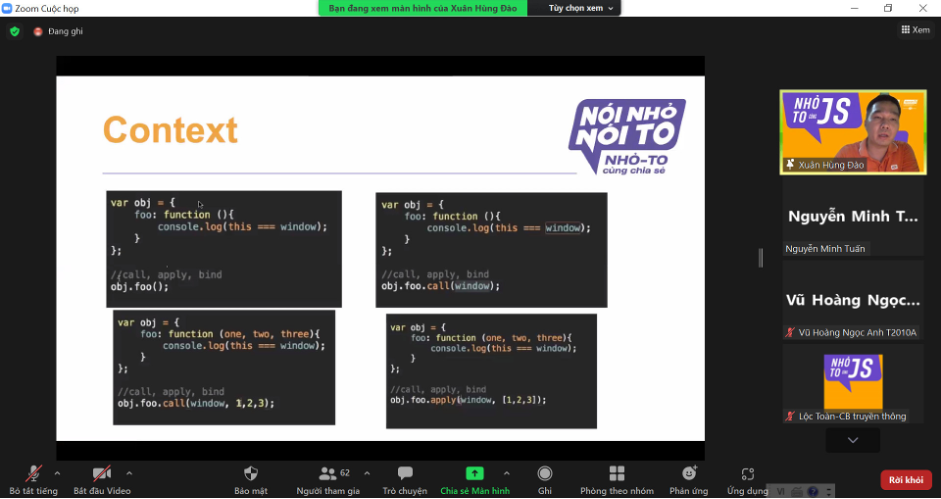
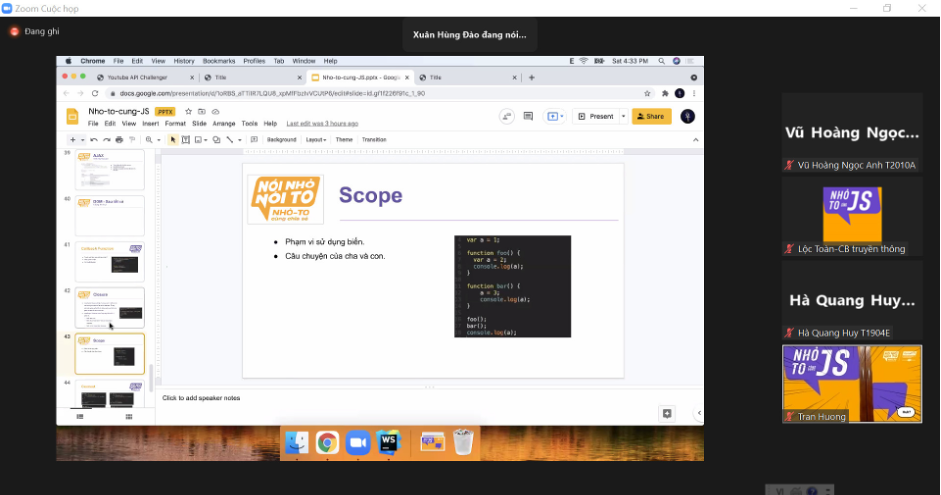
Ở nửa cuối buổi trình bày, thầy Hùng đã trao đổi thêm với người nghe về các khái niệm nâng cao hơn trong Javascript như Callback Function, Closure, Scope và Context cũng như cố gắng giải đáp thắc mắc của nhiều bạn sinh viên.


Một số kiến thức về về Scope, context cũng được thầy cung cấp thêm.
Vậy là lại một sự kiện nữa nằm trong chuỗi dự án “NÓI NHỎ, NÓI TO – Nhỏ to cùng chia sẻ” đã khép lại. Sau sự kiện, FPT Aptech nhận được nhiều lời cảm ơn về chương trình. Bạn Nguyễn Đức Tiến đến từ lớp T2009A có chia sẻ rằng: “Qua buổi Zo em đã nắm được cơ bản về lộ trình học của JavaScript. Thầy Hùng cũng đã giúp em hiểu hơn về DOM nữa. Thật sự là buổi zoomtalk đã cung cấp cho em cũng như các bạn những kiến thức và thông tin bổ ích về một framework thú vị ạ. Em cảm ơn thầy”.

Zoom Talk không chỉ là nơi giao lưu học hỏi về kiến thức, đó còn là nơi kết nối những người có cùng niềm đam mê với nhau ngay cả trong mùa dịch hay khoảng cách địa lý xa xôi.
Hy vọng rằng những kiến thức đó sẽ trở nên hữu ích, ý nghĩa và giúp các bạn có thêm nhiều bài học. Mong rằng các chương trình tiếp theo sẽ được các bạn đón nhận nồng nhiệt như thế này. Hẹn gặp lại các bạn trong những chương trình lần sau.
???Xem thêm thông tin: Tăng tốc độ hiển thị trang web – Lập Trình Viên Quốc Tế FPT Aptech
FPT Aptech – Hệ Thống Đào Tạo Lập Trình Viên Quốc Tế
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |




