TypeScript là gì? Trong bài viết này, cùng chúng tôi tìm hiểu những kiến thức cơ bản về TypeScript. Những thông tin liên quan đến công dụng, cũng như những ưu điểm và hạn chế khi sử dụng ngôn ngữ này trong lập trình sẽ được giải thích chi tiết trong các đề mục sau!
Nội dung
Định nghĩa
Đầu tiên, cùng tìm hiểu xem trong lĩnh vực lập trình, TypeScript được định nghĩa như thế nào và những kiểu dữ liệu phổ biến được sử dụng là gì nhé!
TypeScript là gì?
TypeScript (TS) là một dự án opensource (mã nguồn mở) được phát triển bởi Microsoft và dành tặng miễn phí cho người dùng. Nó có thể xem là một phiên bản cải tiến hơn của JavaScript bởi được tích hợp các bổ sung tùy chọn tĩnh và lớp hướng đối tượng mà JavaScript không có. Ngôn ngữ này có thể sử dụng để phát triển các ứng dụng chạy phía Client và cả Server.

Ngôn ngữ này sử dụng mọi tính năng có trong ECMAScript 2015 và được người dùng đón nhận ngay từ khi ra mắt dù trước đó CoffeeScript và Dart được Google phát triển ra đời trước (nhưng không được đánh giá cao do sử dụng cách viết cú pháp mới hoàn toàn).
Những kiểu dữ liệu phổ biến nhất trong TypeScript
Trong ngôn ngữ này, những kiểu dữ liệu phổ biến được sử dụng có thể kể đến như:
- Any: Đây là kiểu dữ liệu mặc định và có thể biểu thị cho các kiểu dữ liệu khác như string, number,…
- Chuỗi String: Tương tự trong JavaScript, string được biểu thị nằm trong cặp nháy đơn (‘ ‘) hoặc nháy kép (“ “)
- Số Number: Mọi dữ liệu số trong hàm đều được biểu thị dạng number mà không phân chia các kiểu số nguyên interger hay số thực float.
- Boolean: Kiểu dữ liệu này trả về hai kết quả đúng (true) hoặc sai (false)
- Mảng Array: Khai báo cho những dữ liệu cùng kiểu, cấu trúc, với 2 cách khai báo: number[] hoặc Array<number>
- Void: Sử dụng khi function không trả về bất kỳ giá trị gì.
Tính năng nổi bật của TypeScript
Static Typing
Đây là một chức năng đặc trưng của TypeScript, hỗ trợ “static typing”, tức là bạn có thể khai báo kiểu cho biến, từ đó trình biên dịch sẽ giảm đi những trường hợp gán sai kiểu cho biến. Nếu không đặt kiểu cho biến khi khai báo, kiểu của biến sẽ được tự động phát hiện dựa theo code của lập trình viên.
Interfaces
Giao diện Interfaces có chức năng chính là để kiểm tra xem đối tượng có phù hợp với cấu trúc nhất định đã được tạo hay không, từ đó hỗ trợ cho giai đoạn phát triển tiếp theo. Thông qua định nghĩa một interface, lập trình viên có thể đặt tên trong trường hợp có những liên kết đặc biệt giữa các biến để đảm bảo rằng chúng luôn được đi cùng nhau.
Ngoài ra, cần chú ý thứ tự những thuộc tính trong interface không quan trọng, quan trọng là phải điền đầy đủ số lượng những thuộc tính và đúng kiểu dữ liệu đã khai báo khi tạo mới. Nếu thiếu, sai hoặc thừa thuộc tính, trình biên dịch sẽ báo lỗi ngay.

Classes
Class sử dụng trong TS khá tương đồng với những ngôn ngữ hướng đối tượng khác như Java hay C# bởi class ở đây sở hữu đủ các tính chất như kế thừa, getter/ setter, abstract classes,…
Từ phiên bản ES6 trở đi, classes được coi là một tính năng có sẵn trong JavaScript và có thể không cần sử dụng đến TS tuy nhiên bắt lỗi và sự nghiêm ngặt của TS vẫn cao hơn so với JavaScript.
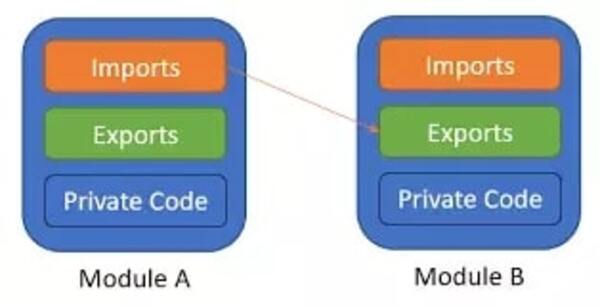
Modules
Module hóa là tính năng rất quan trọng khi triển khai thực hiện những dự án lớn. Module giúp phân chia mã code ra làm nhiều phần liên kết với nhau, đồng thời hỗ trợ quá trình kế thừa, sử dụng lại để giúp file dự án dễ hiểu, dễ đọc hơn.

Các Module liên kết nhau thông qua export và import, tuy nhiên bản thân nó không thể thực hiện xử lý cách thức liên kết giữa các file trong dự án.
Generics
Chức năng của generics đó là cho phép một function trong code có thể chấp nhận các tham số với các kiểu dữ liệu khác nhau. Việc hình thành những phần có thể tái sử dụng với generics hiệu quả hơn khi dùng any bởi generics bảo tồn được kiểu dữ liệu của những biến vào và biến ra mà chúng khai báo.
Ưu điểm
Cùng điểm qua những ưu điểm khiến, Những ảnh hưởng và hỗ trợ trong quá trình lập trình ngôn ngữ này ra sao?

Thuận tiện và miễn phí
TypeScript hỗ trợ tiết kiệm thời gian cho quá tình tìm kiếm, từ đó giảm thời gian phải kiểm tra code mà không cần thông qua khâu trung gian để có thể tìm dữ liệu cần, bên cạnh đó nó còn làm giảm % va chạm lỗi trong quá trình vận hành.
Ngoài ra, đây còn là dự án phần mềm nổi bật được nhà phát triển Microsoft hỗ trợ miễn phí hoàn toàn.
Thao tác nhanh và dễ dàng
Ngôn ngữ lập trình TypeScript có thể thao tác khá nhanh chóng và dễ dàng, tiết kiệm thời gian nhưng lại cho kết quả tốt bất ngờ, khắc phục được tối ưu những lỗi xuất hiện và có kết cấu dễ đọc, dễ hiểu hơn.
Cụ thể hơn, với những ngôn ngữ lập trình thông thường người lập trình phải thực hiện những thao tác:
- Restart function, tạo các đối số và hoàn thành những đoạn mã
- Sau khi triển khai những đoạn mã, những công cụ cần thiết đã có thì tiến hành vận hành
- Sau vận hành báo lỗi thì tiến hành sửa và vận hành lại (khá tốn thời gian vì không báo lỗi ngay khi viết code như TypeScript)
Khả năng tái cấu trúc trong TypeScript
Trong quá trình triển khai code, chắc chắn sẽ có lúc các lập trình viên mắc các lỗi nhỏ cơ bản và cần phải chỉnh sửa, TS sẽ giúp điều này thực hiện dễ dàng hơn thông qua lệnh Rename Symbol/Find All Occurrences.
Còn trong những ngôn ngữ khác, khi muốn chỉnh sửa thì thường sẽ phải thay đổi luôn những tập tin liên quan khác hoặc sử dụng đến RegEx.
Trường hợp người sử dụng TypeScript muốn cải tiến hệ thống của mình như thêm, sửa, xóa hay cập nhật các thuộc tính thì TS sẽ giúp tái cấu trúc lại để phù hợp theo nhu cầu của bạn mà không gây hỗn loạn hệ thống.
Hạn chế lỗi
Tính năng cảnh báo lỗi ngay trong quá trình viết code giúp cho tỷ lệ mắc lỗi khi biên dịch giảm thiểu đáng kể. Đồng thời TS cũng gợi ý người viết sửa lỗi, sau mỗi lần như vậy, phần trăm mắc lỗi khi biên dịch sẽ thấp hơn rất nhiều từ đó tiết kiệm thời gian xây dựng và triển khai dự án.

Hợp nhất mã dễ dàng
Sau khi đã hoàn thiện những đoạn mã và chạy thử nghiệm, có thể mọi thứ sẽ hoạt động rất trơn tru và hiệu quả nhưng bạn không thể chắc chắn trong những môi trường khác, code của bạn vẫn đem lại kết quả tốt như vậy.
Điểm mạnh của TS chính là có thể giúp hợp nhất mã nhanh chóng và đơn giản để từ đó có thể đánh giá và kiểm tra đoạn mã của bạn dễ dàng thông qua sử dụng Typedef (kiểm tra biên dịch).
Tối ưu hóa quy trình hoạt động
TypeScript không khuyến khích lập trình viên nhảy bước, thực hiện không đúng thao tác mà nó khuyến khích bạn đưa ra các kiểu dữ liệu của biến khi sử dụng ngôn ngữ kiểu tĩnh trước khi lập trình đến các bước thực hiện tiếp theo. Chính vì vậy mà bạn sẽ tối ưu được quy trình viết và cho ra kết quả tốt hơn.
Những hạn chế cơ bản của TypeScript
Tuy có rất nhiều ưu điểm hỗ trợ quá trình lập trình, viết mã code, nhưng TS vẫn tồn tại những hạn chế như:
- Bắt buộc sử dụng biên dịch: Người dùng không thể chạy ngay đoạn mã với đuôi .ts mà phải biên dịch sang file .js để chạy trên NodeJs
- Thiết lập khá phức tạp: Để sử dụng được TS, bạn phải đảm bảo rằng NodeJS server, các trình thử nghiệm và webpack có thể tương thích được với TS. Ngoài ra, muốn apply các thư viện khác như Redux, React thì bạn phải thêm Typedef vào.
- Chỉ là ngôn ngữ hỗ trợ: TypeScript không thể sử dụng độc lập để tạo nên toàn bộ dự án, nó chỉ góp phần bổ trợ hiệu quả hơn và chưa thể thay thế được vai trò chủ đạo của JavaScript.
- Chưa hẳn hoàn toàn là mã nguồn mở: Bởi TS vẫn bị chi phối bởi Microsoft trong những chiến dịch marketing.
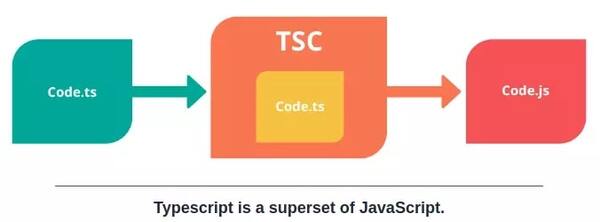
Hướng dẫn cách biên dịch TypeScript
TypeScript được xây dựng trong các file có đuôi mở rộng là .ts, và cơ bản là không thể sử dụng chạy trực tiếp được mà phải biên dịch sang JavaScript thông qua các cách như:
- Dùng những Task runner chẳng hạn như Gulp
- Biên dịch trực tiếp trong những IDE phổ biến như Visual Studio Code
- Sử dụng lệnh tsc trong terminal

Với những người mới, cách đơn giản nhất như sau:
- Sử dụng câu lện sau để chuyển file main.ts sang main.js (JavaScript): tsc main.ts
- Trong cùng một thời điểm có thể tiến hành biên dịch nhiều file .ts thông qua lệnh:
tsc main.ts worker.ts
tsc*.ts
Trên đây là những thông tin cơ bản mà bạn cần biết về TypeScript để hiểu hơn về cách thức hoạt động cũng như hiệu quả hỗ trợ của nó. Hy vọng bài viết này đã giúp bạn biết TypeScript là gì và những ưu nhược điểm trong quá trình sử dụng ngôn ngữ lập trình này!
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |



