Wireframe là công cụ được dùng trong quá trình thiết kế giao diện và phát triển sản phẩm. Một câu hỏi được nhiều người đặt ra khi mới tìm hiểu, cụ thể đó là “wireframe là gì và nó có vai trò quan trọng như thế nào trong thiết kế website?” Bài viết dưới đây sẽ giúp bạn hiểu rõ cách chi tiết và tầm quan trọng của nó. Cùng FPT Aptech tham khảo ngay tại đây nhé!
Nội dung
Wireframe là gì?
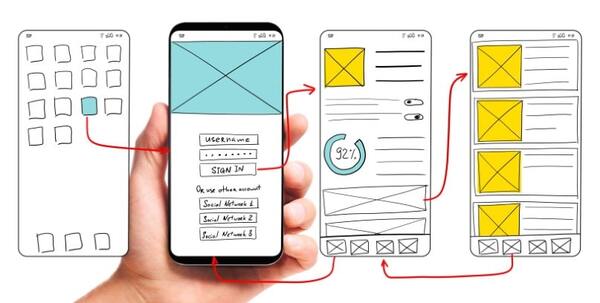
Wireframe hay còn gọi là khung xương hay cấu trúc dây. Nó là một công cụ quan trọng để thiết kế giao diện trực quan cấu trúc website hoặc trong UX/UI. Nói một cách dễ hiểu, đây chính là bản phác thảo bố cục kích thước, vị trí của từng chức năng trên trang với những khối hình đen trắng.

Wireframe tập trung chính vào các cấu trúc của trang website. Nó giúp cho người dùng dễ dàng hình dung giao diện và nhìn rõ hơn về cấu trúc của một ứng dụng hay sản phẩm nào đó. Do đó mà người thiết kế sẽ dễ dàng chỉnh sửa, bổ sung thêm nội dung cho cấu trúc dây để từ đó đảm bảo hoàn thiện website chỉn chu hơn.
Ưu điểm – nhược điểm
Ưu điểm
Wireframe giúp người thiết kế hình dung dễ dàng cấu trúc tổng thể và hệ thống phân cấp của trang web. Dựa vào đó để đưa ra thỏa thuận, đánh giá và điều chỉnh hợp lý, sắp xếp cấu trúc thông minh và đơn giản hơn. Đồng thời, designer sẽ giảm thiểu được thời gian lên ý tưởng và chỉnh sửa thiết kế cũng như tối ưu những yêu cầu của khách hàng tốt hơn.
Ưu điểm thứ hai là xác định chính xác những nội dung trọng tâm để tập trung hoàn thiện thiết kế chuẩn UX/UI. Nó còn là công cụ đắc lực hỗ trợ người thiết kế đo lường, tối ưu trải nghiệm người dùng, từ đó tạo ra những chuyển đổi hiệu quả.
Ưu điểm tiếp theo là giúp các thành viên trong nhóm làm việc thống nhất hơn về phạm vi và tầm nhìn chung sản phẩm. Phạm vi hoạt động trang website được đưa ra rõ ràng để mỗi cá nhân có thể dễ dàng hình dung và đưa ra yêu cầu, góp ý hoàn thiện.
Wireframe được tạo từ những khối hình đen trắng, không họa tiết hay màu sắc rực rỡ và những đường nét đơn giản nên việc chỉnh sửa nó cũng rất nhanh chóng và tiết kiệm được công sức cũng như thời gian.

Nhược điểm
Bên cạnh những ưu điểm trên thì cấu trúc dây cũng có những nhược điểm. Không phải ai cũng có chuyên môn về thiết kế website để hiểu được thuật ngữ và tưởng tượng website như thế nào. Bởi các wireframe chỉ là bản khung/ sườn thô và nhiều chi tiết thiết kế bị lược bỏ. Chính vì vậy mà người thiết kế website cần dịch các chi tiết trong bản phác thảo đó trong một bản thiết kế.
Thêm vào đó, khi làm nội dung website thì còn đòi hỏi có sự kết hợp giữa bộ phận thiết kế và content. Đôi khi, cấu trúc dây cũng cần sự phối hợp với developer khi liên quan đến mã nguồn của sản phẩm, ứng dụng. Do đó mà để hoàn thiện một cấu trúc dây thì cần làm việc với nhiều thành viên để phát triển sản phẩm tốt nhất.
Wireframe quá chi tiết làm cho nhiều người không thể phân biệt được bản phác thảo chi tiết và wireframe. Điều này sẽ làm ảnh hưởng đến hiệu suất và làm mất thời gian của người thiết kế.
Tầm quan trọng của wireframe trong thiết kế website
Tập trung vào trải nghiệm người dùng
Khi thiết kế, các UX designer sẽ hạn chế tối thiểu việc dùng các yếu tố đồ họa. Chính điều này giúp họ không bị phân tâm làm các chi tiết khác mà chỉ tập trung vào trải nghiệm người dùng, cấu trúc và bố cục của trang .
Hơn nữa, cấu trúc dây còn có thể chỉ ra các lỗ hổng trong cấu trúc trang website, giúp designer kiểm soát rủi ro và xử lý kịp thời những lỗi này hiệu quả. Các designer có thể xác định những vấn đề cần giải quyết và cải tiến chất lượng sản phẩm nhờ việc thử nghiệm người dùng.
Dễ dàng hợp tác hơn
Wireframe là cơ sở vững chắc và hiệu quả để mọi người trong cùng một nhóm làm việc với nhau. Nó mang một cái nhìn bao quát về cách vận hành của tất cả thành phần trên trang website. Do đó mà cấu trúc dây là nơi trao đổi thông tin dễ dàng giữa các bộ phận liên quan như content (nội dung), developers và designer.

Tối ưu chi phí và thời gian
Để thiết kế bản cấu trúc dây gần đủ các thành phần thì bạn chỉ cần một cây bút, tờ giấy hoặc tấm bảng trắng. Bạn sẽ cần tới các công cụ, phần mềm khi các dự án có nhiều chi tiết và quy mô lớn. Hiện nay có rất nhiều công cụ để hoàn thành một cách nhanh chóng.
Thiết kế cấu trúc dây bài bản giúp tối ưu chi phí, rút ngắn thời gian và công sức để phát triển sản phẩm tốt hơn. Bạn sẽ làm hài lòng khách hàng với sự chuyên nghiệp khi vừa thực hiện tiến độ đúng hẹn mà vừa tạo được một website rõ ràng.
Có thể bạn quan tâm:
- Lập trình game là gì? Một game developver cần có kỹ năng gì?
- CI CD là gì? Vai trò và các nguyên tắc khi triển khai CI CD
Công cụ thiết kế wireframe phổ biến
Hiện nay có rất nhiều công cụ giúp người thiết kế hoàn thành một bản wireframe nhanh chóng. Sau đây là một số công cụ hỗ trợ thiết kế phổ biến được ưa chuộng nhất, bao gồm:
Thiết kế bằng Sketch App Resources
Công cụ này chắc hẳn không còn xa lạ với người dùng hệ điều hành iOS. Sketch là trang website chuyên về thiết kế sử dụng vector kết hợp artboard để tạo ra wireframe. Nó có rất nhiều tài nguyên cho icon, mobile, wearable và được chia sẻ bởi các thành viên trong cộng đồng. Giao diện của công cụ này dễ dùng và đơn giản hơn nhiều so với Adobe Illustrator hay Affinity Designer.
Thiết kế bằng Figma
Công cụ thiết kế wireframe được ưa chuộng tiếp theo, không thể thiếu đó là Figma. Bạn có thể làm dự án độc lập hoặc cộng tác làm chung nhóm với các thành viên rất tiện lợi và nhanh chóng. Figma giúp nhiều người cùng đăng nhập, chỉnh sửa thiết kế cũng như đóng góp ý kiến ngay trong quá trình làm.

Thiết kế bằng Omnigraffle
Với những người dùng Macbook, ngoài Sketch thì bạn cũng có thể dùng Omnigraffle. Công cụ này sở hữu các tính năng tuyệt vời, thành phần tái sử dụng, hỗ trợ thiết kế. Mặc dù thao tác hơi phức tạp nhưng nó có một số tính năng hiệu quả như hỗ trợ tùy biến các đối tượng, bố cục tự động, vẽ đồ thị và smart guide,.. Phần mềm Adobe CS cũng có những tính năng này nhưng Adobe có giá thành đắt hơn.
Thiết kế bằng Illustrator
Đối với dân thiết kế thì Illustrator là công cụ rất quen thuộc. Đây là công cụ thiết kế cấu trúc dây nhanh chóng hàng đầu được nhiều người lựa chọn. Với các tính năng thông minh như sao chép, chèn hình ảnh, tùy chỉnh layer, tự chọn định dạng xuất file,.. giúp việc thiết kế tiện lợi và tiết kiệm thời gian hơn rất nhiều.
Thiết kế bằng Axure
Axure cũng là một trong những công cụ không thể bỏ qua khi thiết kế wireframe chuyên nghiệp. Nó sở hữu những tính năng ưu việt như thao tác kéo thả, mô tả bố cục, nội dung và giao diện người dùng. Bên cạnh đó, bạn có thể xem trước bản phác thảo bằng cách vào mục public để có thể điều chỉnh hợp lý hơn. Bạn có thể sử dụng Axure trên hai hệ điều hành Window và iOS.
Trên đây là bài viết mà chúng tôi muốn chia sẻ đến bạn thông tin chi tiết cũng như giải đáp thắc mắc Wireframe là gì và tầm quan trọng của nó. Đừng quên liên hệ với FPT Aptech để được hỗ trợ nếu bạn còn có câu hỏi thắc mắc hay quan tâm đến chương trình hay các khóa đào tạo lập trình.
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |



