JS hay JavaScript là một trong những ngôn ngữ lập trình cơ bản dành cho những người mới bước vào con đường chơi đùa với những câu lệnh. Không ít người gặp cản trở khi mới học JS hay chuyển từ ngôn ngữ lập trình khác sang JS, bài viết này sẽ hỗ trợ bạn giải đáp mọi thắc mắc căn bản về JavaScript và các kiểu dữ liệu trong JS.
Nội dung
Các kiểu dữ liệu trong JavaScript định nghĩa ra sao?
Kiểu dữ liệu là một cách gọi phân loại các loại dữ liệu cho trình biên dịch hiểu những lập trình viên đang code cái gì và muốn sử dụng dữ liệu nào. Hầu hết các ngôn ngữ lập trình đều hỗ trợ nhiều kiểu dữ liệu khác nhau, điển hình như số thực, số nguyên hay Boolean.

Kiểu dữ liệu trong JS có thể nói là khái niệm cực kỳ dễ hiểu và phù hợp cho người mới học lập trình bởi nó không đánh đó hay quá nhiều phương thức. Ví dụ, kiểu dữ liệu Boolean là dữ liệu nguyên thủy của Java, nó là chỉ trả về hai biến số là True hoặc False.
Các kiểu dữ liệu cơ bản trực thuộc JavaScript
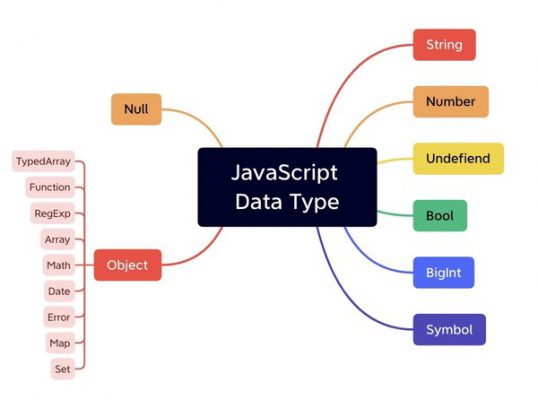
Các kiểu dữ liệu trong JS có 6 kiểu cơ bản:
Number
Hay còn gọi là kiểu số, nó không phân biệt kiểu nguyên hay không nguyên mà là các số bất kỳ loại nào, cụ thể là dùng được cho cả integer và float. Vì không phân biệt giữa số nguyên và số thực nên có thể viết số nguyên dạng như nhau chấm hoặc không chấm, còn đối với số thập có thể viết dưới dạng <0.abc> hoặc <.abc>.
Về các phép toán tử:
Tương tự trong các ngôn ngữ lập trình khác, các phép tính toán trong JS đều có điểm đặc biệt khi kết hợp với các kiểu dữ liệu khác, điển hình như:
– Đối với phép cộng, khi cộng một kiểu số với một kiểu chuỗi sẽ trả kết quả là string hay còn được gọi là phép nối chuỗi.
– Đối với các loại phép tính khác như nhân, chia hay trừ thì giữa hai chuỗi có chứa số, JS sẽ chuyển đổi thành số cả chuỗi và thực hiện tính.
Một số giá trị đặc biệt cần lưu ý là <Infinity> và <NaN>:
– Infinity chính là biểu tượng “vô cực” trong toán học.
– NaN là viết tắt của Not and Number nghĩa là không phải một số.
String
Đây là kiểu chuỗi, gồm một hoặc nhiều ký tự và không có ký tự đơn riêng biệt.
Các chuỗi dữ liệu hoặc dữ liệu sẽ được đặt trong dấu <,> và sử dụng phép <+> để nối các chuỗi lại với nhau.
Lưu ý rằng, tuy trong một số ngôn ngữ lập trình đều có một loại ký tự đặc biệt cho ký tự đơn, chẳng hạn trong ngôn ngữ C nó được <char>, nhưng các kiểu dữ liệu trong JS liên quan đến chuỗi thì chỉ có một loại: <string>. Chuỗi này có thể chỉ bao gồm một hoặc nhiều ký tự.
Boolean
Boolean hay còn gọi là Bool được ứng dụng nhiều trong các trường hợp rẽ nhánh bởi nó là kiểu logic chỉ trả về 2 giá trị là True hoặc False.

Null
Các giá trị không xác định không thuộc bất kỳ loại nào thuộc các kiểu trên thì được quy về kiểu Null. Ý nghĩa của nó rất đặc biệt là không có ý nghĩa gì, giá trị rỗng hoặc không xác định.
Undefined
Kiểu dữ liệu thể hiện biến chưa được có hay gán giá trị nào.
Object
Object là kiểu đối tượng thuộc các kiểu dữ liệu trong JS, đặc biệt, đối tượng ở đây chỉ đối tượng trong thực tế như một chiếc xe đạp, một cái áo,…
Đối tượng được chia làm 2 phần gồm có thuộc tính và phương thức. Đây là kiểu dữ liệu phức hợp và được ứng dụng nhiều nhất bởi tính linh hoạt mạnh mẽ trong việc xử lý dữ liệu.
Trong JS, kiểu dữ liệu này là một thực thể độc lập và để định nghĩa đặc tính nó còn phải phụ thuộc các thuộc tính vốn có.
Đối tượng trong JS là tập hợp cặp <khóa – giá trị> tương tự như hashtable trong các ngôn ngữ lập trình khác:
– Object là đối tượng và nó tập hợp các thuộc tính của đối tượng.
– Thuộc tính là một cặp <khóa – giá trị> có chứa tên và giá trị tương ứng.
– Tên là một giá trị tồn tại duy nhất và có thể bị thêm vào một chuỗi, đồng thời có thể trỏ đến giá trị khác.
– Giá trị tương ứng là bất kỳ giá trị nào bao hàm cả đối tượng khác hoặc hàm hay liên kết với tên object.
Cách tạo kiểu dữ liệu phức hợp Object trong JS

Tạo đối tượng <khóa – giá trị>
Bạn có thể khai báo đối tượng trong JavaScript theo 3 cách:
– Áp dụng khóa {}
– Áp dụng khóa <new Object( )>
– Áp dụng phương thức static
Tiếp nhận và thiết đặt thuộc tính (Get and Set Properties)
Sau khi tạo ra đối tượng rỗng trong JS ở bước đầu, chúng ta cần thêm thuộc tính vào đối tượng trống để nó hoàn thiện bằng cách sử dụng các tình truy cập.
Lưu ý về các thuộc tính hợp lệ sẽ bao gồm chữ cái, ký tự, số,… có thể liên kết thành một chuỗi nhưng không được sử dụng các từ chuyên dụng như function, var hay return,…
Cách viết tắt dễ dàng để thiết lập thuộc tính như sau:
let hello;
let world;
// Old way
const obj = {
hello: hello,
world: world
}
// Modern way
const obj = {
hello,
world,
}
Để sử dụng thuộc tính được tính toán, hãy dùng một biến hoặc một biểu thức làm tên thuộc tính và đặt nó trong dấu [].
Khi bạn tạo sai thuộc tính của đối tượng có thể xóa với từ khóa <delete>.
Sử dụng hàm this để tham chiếu đối tượng
Trong những mã lệnh thông thường, <this> được dùng để đề cập đối tượng mà nó được định nghĩa.
Ví dụ, bạn muốn nêu đề cập giới thiệu tên của bản thân, hãy sử dụng lệnh sau:
const obj = {
username: ‘Thanh’ ,
hello() {
console.log(`My name is ${this.username}`)
}
}
Những lưu ý đối với kiểu dữ liệu phức hợp Object
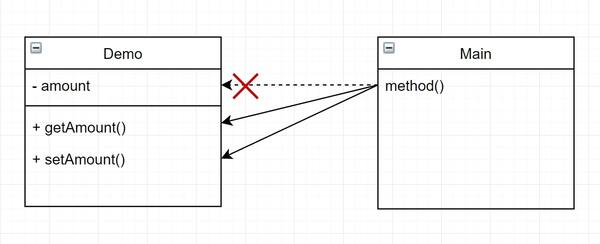
Setter và Getter
Mỗi một thuộc tính của đối tượng còn được thiết lập bằng hàm setter hoặc getter.
Nếu bạn dùng setter, nó được gọi qua toán tử gán giá trị cho nó, hàm được định nghĩa bằng cách cho thêm lệnh <set>.
Ngược lại, nếu dùng getter thì chỉ được gọi truy cập lấy giá trị thuộc tính và được định nghĩa bằng cách cho thêm lệnh <get>.
Trong trường hợp cần định nghĩa setter hay getter trong hàm tạo đối tượng thì bạn chỉ cần theo nguyên tắc thêm một thuộc tính vào đối tượng có sẵn với lệnh <Object.defineProperty>.

Những Object trong JS là kiểu tham chiếu
Nghĩa là chúng tồn tại hai hay nhiều đối tượng không bao giờ bằng nhau, thậm chí có cùng thuộc tính, khi và chỉ khi so sánh với chính nó thì kết quả trả về mới là True.
Phương thức Constructor
Đây là phương thức đặc biệt dùng để khởi tạo một Object và được tạo trong <Class>.
Cú pháp như sau: constructor([arguments]) { … }
Hơn hết, chỉ có một phương thức duy nhất tên là constructor ở trong class, nếu bạn để nhiều hơn một phương thức trong class thì sẽ gây ra lỗi SyntaxError. Nếu phương thức constructor không được chỉ định thì constructor mặc định sẽ được sử dụng.
Special Values
Hai loại value đặc biệt thuộc các kiểu dữ liệu trong JS là NaN và Infinity như đã nói đề cập ở kiểu Number. Cụ thể:
– Giá trị NaN được trả khi cho chạy lệnh tính không hợp lệ như string không có nội dung là số chia number, khi đó phép tính trả về sẽ là NaN. Bạn có thể sử dụng hàm <isNaN()> để kiểm tra một số có mang giá trị NaN hay không để có thể sửa chữa và sử dụng đúng cách.
– Giá trị Infinity gồm có dương vô cực và âm vô cực được trả lại khi kết quả biểu thức lớn vượt mức so với giới hạn của JS. Ngoài ra, kết quả vô cực cũng được trả khi chia một số cho 0 hoặc tính biểu thức có Infinity.
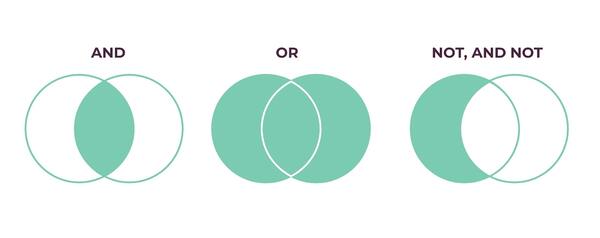
Những trick hữu hiệu để viết code nhanh liên quan tới Boolean

– Shorthand evaluate: Bạn có thể viết nhanh bằng cách thêm “&&” vào giữa <condition> và <statement>, trick này sử dụng tốt và nhanh hơn vì JS tối ưu hóa phép so sánh AND.
– Default value: Nếu bạn muốn kiểm tra dữ liệu nhập vào có tồn tại hay không thì bạn có thể viết code nhanh gọn với lệnh <function>.
Thật ra, trong các phép so sánh logic thì JS chuyển các phần thành boolean, vế trái sẽ trở thành lệnh trong điều kiện “có dữ liệu hay không”. Nếu true thì không cần so sánh vế phải mà toàn bộ phép OR sẽ được trả về vế trái, ngược lại, nếu false thì nghĩa là không có dữ liệu.
– Number hack trick: Hai phép lệnh <and> và <or> cũng được sử dụng với các số theo cách tương tự boolean. Nếu vế trái là true thì trả về vế phải, nếu vế trái false thì trả về vế trái.
Có thể bạn quan tâm:
- Dom là gì trong JavaScript và thủ thuật sử dụng mới cập nhật
- Lập trình web là gì? Những điều cần biết về lập trình web
Biến dữ liệu thuộc các kiểu dữ liệu trong JS
Biến trong JavaScript có thể hiểu là những thùng xốp có tên, bạn có thể đặt dữ liệu vào các “thùng chứa” đó để tham khảo dữ liệu sau này bằng cách đặt tên cho nó.
Biến của JS được lưu ở đâu trong tiến trình
Hiểu nôm na về biến, ta có thể hình dung được các biến JavaScript được lưu trong bộ nhớ của tiến trình trình duyệt hay có thể hiểu là lưu trong phần Ram mà trình duyệt đang dùng.
Hướng dẫn khai báo biến
Tương tự với các ngôn ngữ lập trình khác, để máy chủ hiểu được lập trình viên đang muốn sử dụng các biến để làm gì với các dữ liệu, bạn phải khai báo biến. Để khai báo có thể sử dụng:
– <const> dùng khai báo hằng số và giá trị bất biến trong suốt chương trình
– <let> khai báo biến có thể truy cập được trong các trường bao quanh được xác định bằng cặp {}
– <var> dùng khai báo các biến có thể truy cập ở phạm vi hàm số hoặc toàn cục bên ngoài.
Quy tắc đặt tên biến của JS

– Phải là các chữ không dấu, viết hoa hoặc viết thường, các chữ số bao gồm từ 0- 9, có dấu gạch dưới (_) và kí hiệu $.
– Tên biến bắt đầu là chữ hoặc (_), bắt đầu bằng số sẽ lỗi.
– Không sử dụng các từ định danh, từ dành riêng của các chức năng hay các lệnh thuộc JavaScript làm tên.
– Các tên cũng có phân biệt chữ thường và chữ hoa.
Phạm vi của biến
Trong JavaScript có 2 loại phạm vi cần nắm, đó là biến cục bộ hay local scope và biến toàn cục.
Như đã đề cập trong phần hướng dẫn khai báo biến, biến toàn cục global scope được khai báo bên ngoài hàm và có thể được truy cập hoàn toàn từ ngoại hàm.
Ngược lại, đối với biến cục bộ local scope được khai báo trong nội tại một hàm, cùng một tên biến có thể khai báo ở các hàm khác nhau, và chắc chắn rằng, biến cục bộ chỉ được phép truy cập từ nội bộ trong hàm. Nếu bạn cố gắng truy cập ngoài hàm, hệ thống sẽ trả về kết quả lỗi “undefined variable”.
Qua bài viết này, chúng tôi đã chia sẻ đến các anh em lập trình viên mới ngoài nói riêng để có thể nắm vững các kiểu dữ liệu trong JS, các biến thuộc hệ, các lưu ý và một số tips tricks để có thể code nhanh hơn. Hy vọng bài viết có thể giúp được một phần nào đó giải đáp các thắc mắc cơ bản về dữ liệu trong JS.
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |




