Các lập trình viên bắt đầu làm việc với frontend, họ sẽ gặp các khó khăn liên quan đến việc thiết kế. Để giải quyết vấn đề này, người ta đã đưa ra giải pháp mang tên là cors. Đây được coi là một trong những khái niệm được nhiều người biết đến, đặc biệt là các lập trình viên tham gia thiết kế web, dùng để truy vấn API. Thuật ngữ này được sử dụng rất nhiều nhưng không phải ai cũng hiểu rõ nghĩa của nó. Bài viết dưới đây của chúng tôi sẽ giới thiệu về cors và những thông tin liên quan về nó.
Nội dung
Giới thiệu cors là gì?
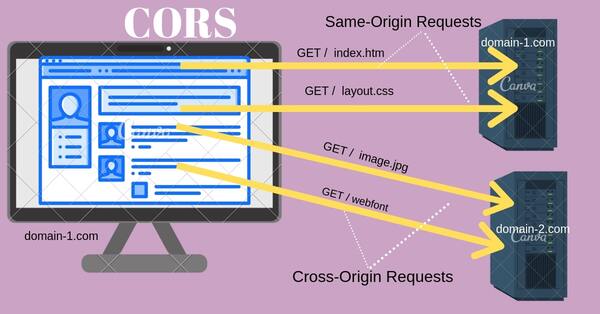
Cors là gì? Nó là từ viết tắt của cụp Cross Origin Resource Sharing – Có nghĩa là cơ chế cho phép bạn chia sẻ tài nguyên website này với các website khác. Các tài nguyên này có thể là (fonts, javascript,…). Đây được coi là một trong những tính năng được bổ sung vào các HTML5 để chỉ dẫn cho trình duyệt web về việc sử dụng và quản lý nội dung.
Các tài nguyên khi được chia sẻ sẽ tiến hành truy vấn từ domain khác với domain của trang web đang truy cập. Nếu người dùng muốn chia sẻ tài nguyên cho một domain cụ thể nào đó, chỉ cần dùng cors trong Node.js. Tuy nhiên, nếu như trang web sử dụng tài nguyên của một hệ thống khác bắt buộc phải có sự đồng ý của máy chủ server mới có thể tiếp tục sử dụng.

Dựa theo cơ chế hoạt động của cors, đây là một trong những kỹ thuật để phát triển sự tương tác giữa client và server. Cũng điều này mà khả năng tương tác của các dịch vụ trên internet đối với các trình duyệt cũng nhanh chóng và và tiện lợi hơn.
Tại sao chúng ta cần sử dụng cors?
Cors được coi là một trong những công việc vô cùng quan trọng và cần thiết, cũng chính vì thế nhiều người thắc mắc là tại sao lại cần phải sử nó. Những thông tin ở dưới đây chắc chắn sẽ giúp bạn là trả lời cho câu hỏi trên:
Đầu tiên chúng ta phải nói đến nguyên nhân có sự xuất hiện của cors, nó được sinh ra để phục vụ cho công việc same – origin policy. Đó là một trong những chính sách liên quan đến việc bảo mật và được cài đặt trong toàn bộ các trình duyệt web hiện nay. Đây được coi là một trong những yếu tố giúp ngăn chặn việc truy cập tài nguyên của các domain khác một cách tùy ý.
Ở đây sẽ là ví dụ cơ bản thể hiện về chính sách này, nhắm giúp bạn hiểu rõ hơn:
Khi có một người dùng lại truy cập vào một website có mã độc. Họ sử dụng JavaScript để truy cấp và trang web messages của bạn ở dạng địa chỉ: https://facebook.com/messages. Như vậy, nếu như không có same – origin policy, người dùng kia có thể thoải mái lấy toàn bộ dữ liệu của bạn bạn một cách nhanh chóng mà không bị giới hạn bởi bất cứ điều gì.
Dựa trên ví dụ cơ bản và chúng tôi giới thiệu ở phía trên, có thể thấy same – origin policy có nhiệm vụ vô cùng quan trọng. Có khả năng bảo vệ thông tin của người dùng và bảo đảm an toàn trong quá trình lướt web. Bạn có thể thử nghiệm điều này trên web console sau đó tiến hành rà soát, bạn sẽ nhận ra những lỗi dưới đây:
“ $.get (‘https://facebook.com/messages’)
Access to XMLHttpRequest at ‘https://facebook.com/messages’ from origin ‘xxx’ has been blocked by CORS policy: No
‘Access-Control-Allow-Origin’ header is present on the requested resource:”
Trên thực tế, trong quá trình làm việc với website, các Dev thường xuyên phải thực hiện việc truy vấn đến các domain khác, nhất là APT. Giải pháp tối ưu nhất trong quá trình làm việc này đó chính là phải sử dụng cors. Nó đảm nhận vai trò thông báo cho các trình duyệt về việc ứng dụng web chạy domain và giúp nó có thể truy cập tài nguyên của các domain khác.

Ngoài công dụng trên, cors còn được ứng dụng khá phổ biến trong việc lấy các trường hợp trong thực tế. Người dùng có thể tiến hành sử dụng nó trong một trang web chạy domain và truy vấn để tiến hành lấy dữ liệu.
Cors cũng có thể giúp cho người dùng thực hiện các giao tiếp trong ứng dụng web một cách đơn giản và dễ dàng. Để đảm bảo an toàn và an ninh thì hầu hết các trình duyệt hiện nay đều cài đặt và sử dụng same – origin policy. Cũng chính vì lý do đó nhiều người sử dụng cors cũng không thể lấy được nhưng thông tin cần thiết nếu các header cors không phù hợp.
Cơ chế hoạt động của Cors ra sao?
Cơ chế hoạt động ra sao cũng là một trong những câu hỏi và thông tin mà Dev cần phải nắm khi làm việc. Cors sẽ được hoạt động theo cơ chế thế này:
Một trình duyệt sẽ gửi lời yêu cầu truy cập vào một domain khác để thực hiện công việc, trong lời yêu cầu sẽ được gắn thêm các header và origin để làm rõ yêu cầu. Trong đó, header có nhiệm vụ là xác định các origin của client, được thêm một cách tự động mà không ai sửa được.
Origin chính là đại diện cho nguồn gốc truy vấn đó sẽ được cấu tạo bởi 3 phần: Protocol/Scheme: (HTTPS/HTTP); Host: Domain/Server; Port: Cổng. Lưu ý, tại phần Port, nếu giá trị này có mặc định là 80 thì có thể không cần dùng đến phần này.
Sau đó các server sẽ tiến hành xem xét các origin của lời yêu cầu mà ban gửi đi có hợp ý hay không. Nếu yêu cầu đó hợp lệ trình duyệt sẽ trả về lời yêu cầu kèm theo Access – Control – Allow – Origin. Ngược lại nếu như lời mời không hợp lý, nó sẽ từ chối và bạn tiếp tục thực hiện lại lời yêu cầu truy cập lại.

Theo thông tin của những lập trình viên có kinh nghiệm. ký tự “*” có ý nghĩa là cho phép các miền khác thực hiện request. Tuy nhiên, cách này không thật sự an toàn nếu như API của bạn được sử dụng với mục đích không công khai.
Một số phương thức tạo truy vấn cors
Tạo truy vấn bằng cors XMLHttpRequest
Đa phần các trình duyệt như Chrome Firefox Safari đều sử dụng version mới của XMLHttpRequest cho nên các tạo truy vấn này được thực hiện khá thuận lợi. Cors có thể hỗ trợ tất cả các trình duyệt hiện đại ngày nay, tuy nhiên với IE nó chỉ hỗ trợ từ IE 8 trở lên mà thôi.
Tạo truy vấn bằng cors jQuery
Sử dụng jQuery được coi là cách sử dụng phổ biến và thông thường nhất hiện nay, nó không chỉ đơn giản mà lại còn rất dễ sử dụng. Tuy nhiên trong quá trình sử dụng cũng cần phải lưu ý điều này:
- Truy vấn jQuery sẽ không hỗ trợ các object XDomainRequest của IE, nếu sử dụng thì cần plugin để hỗ trợ chuyển đổi.
- Khi truy vấn, giá trị “$.support.cors” sẽ được gán vào “true”, đây là giá trị dùng để kiểm tra xem cors có được hỗ trợ hay không.
Tạo truy vấn bằng cors Fetch API
Fetch API hiện nay có thể được sử dụng để tạo ra các truy vấn cors, tuy nhiên chỉ xuất hiện ở E6 trở nên mà thôi và có nhiều trình duyệt chưa hỗ trợ. Nhưng theo nhiều người nhận xét, đây là một trong những phương thức giúp tạo ra các truy vấn hỗ trợ cors khá đơn giản và tiện lợi.
Sử dụng cors như thế nào?
Có lẽ đây là câu hỏi của rất nhiều người khi tìm hiểu các thông tin liên quan cors. Có rất nhiều nhầm tưởng rằng cơ chế của nó chính là một phần của frontend. Thực tế nó lại là công việc của backend, nó đảm nhận vai trò thúc đẩy quá trình trao đổi data giữa trình duyệt web và server. Nhiệm vụ của nó chỉ đơn giản là truy cập tới tài nguyên trên một origin khác.
Bài viết này của chúng tôi đã giới thiệu cho bạn các thông tin về cors là gì và những thông tin quan trong về điều nó. Còn điều gì thắc mắc liên quan đến nó hãy nhanh chóng liên hệ với chúng tôi để được giải đáp và tư vấn thêm.
| FPT Aptech trực thuộc Tổ chức Giáo dục FPT có hơn 25 năm kinh nghiệm đào tạo lập trình viên quốc tế tại Việt Nam, và luôn là sự lựa chọn ưu tiên của các sinh viên và nhà tuyển dụng. |



